Photoshop制作简洁干净的网页效果图
在这篇教程中,我将教给你如何在photoshop中制作一个简洁干净的网页效果图。原始效果是由 ThemeForest的kuntiz 设计的。我很感谢他允许我发布这篇教程。这是这篇教程的第一部分。
一些需要的素材:
- 叶子素材
- 像素化蓝色矩形
Step 1: 新建文档

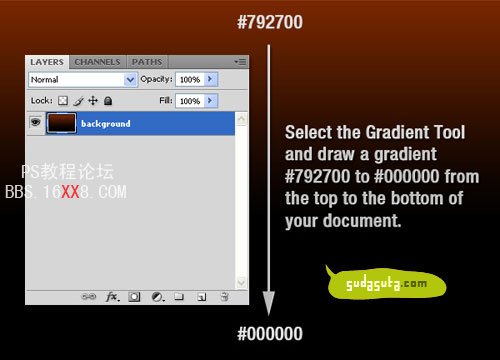
在photoshop中,按住(Ctrl+N)新建一个文档。设置大小为1200px *750px。然后用渐变工具从上到下拉出一个渐变,颜色从 #792700 到 #000000。
Step 2: 在背景中添加一些颜色

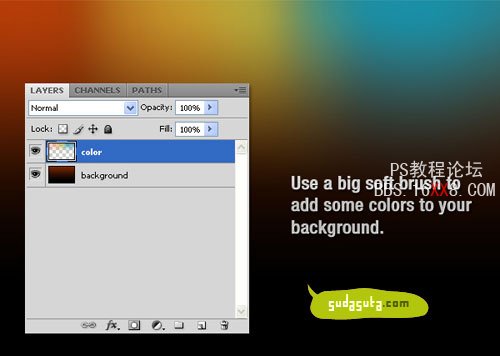
新建一个图层,命名为”color.”,用笔刷工具,选择一个比较软的笔刷,大概直径为300px,我的颜色选择的是红色,蓝色和橙色,在这个图层中添随便画几笔。
Step 3:给背景添加一些纹理

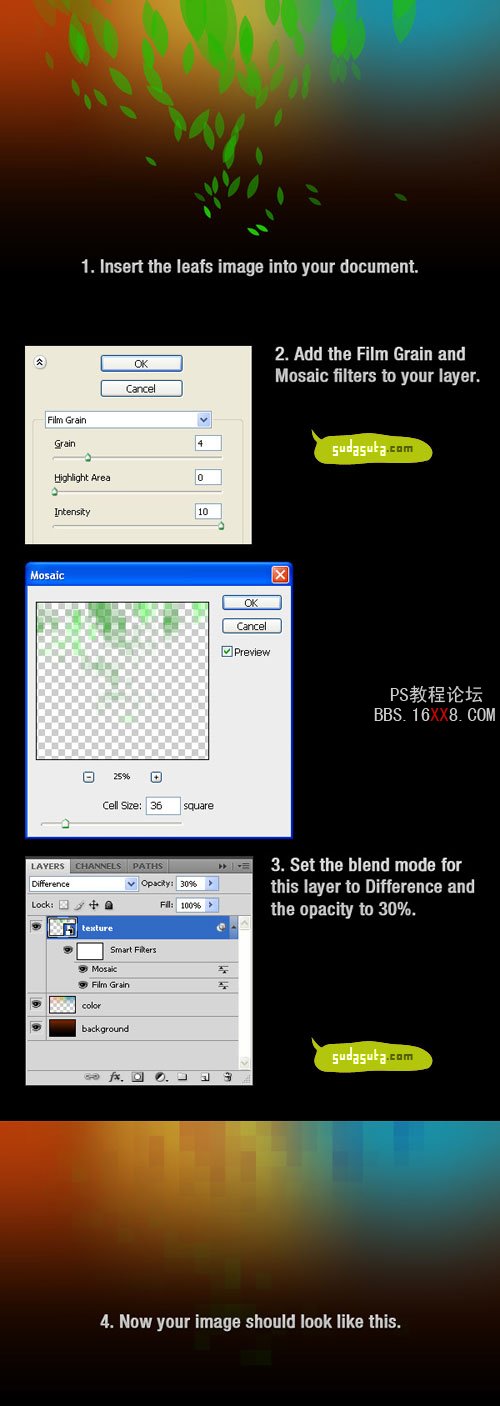
现在我们要给背景增加一些纹理效果。打开我们刚刚下载的叶子的素材图片,用移动工具把这个图片移动到我们的文档中。 右键单击该图层的缩略图(在图层面板中),选择“编组到新建智能对象土层中”。然后选择 滤镜>艺术化>胶片颗粒,按照上面的设置进行操作。然后选择 滤镜>像素化>马赛克,同样按照图中的设置进行操作。设置该图层的渲染模式为 “差值”(Difference),透明度设为30%,该土层命名为“texture”。
Step 4:创建黑色背景的内容区域

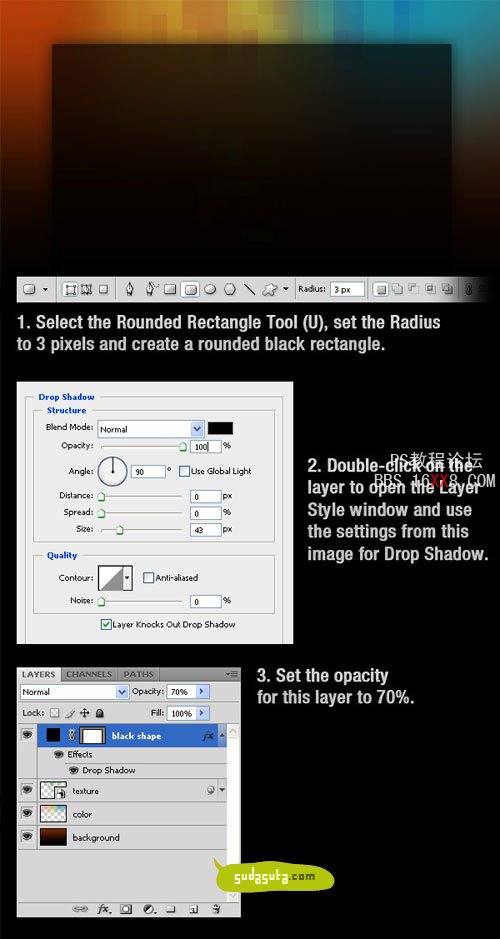
新建一个图层,选择圆角矩形工具,设置圆角度为3个像素,创建一个黑色的圆角矩形。然后在图层面板中双击该图层,弹出图层样式面板,按照图中的设置给该图层设置阴影。设置该图层透明度为70%,然后命名这个图层为 “black shape”。
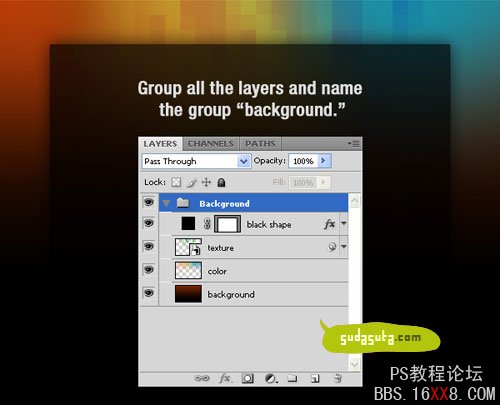
Step 5: 用群组(文件夹)来组织你的图层

按住ctrl键,选择你刚刚创建的所有的图层,然后点击Ctrl+G群组他们。给这个新的群组(文件夹)命名为”background”。
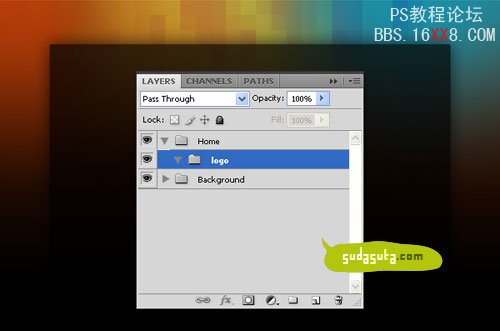
Step 6: 创建更多的群组(文件夹)

创建新群组 ,图层>新建>群组,然后命名为 “home” 。然后在这个群组下创建另一个群组,命名为 “logo”。
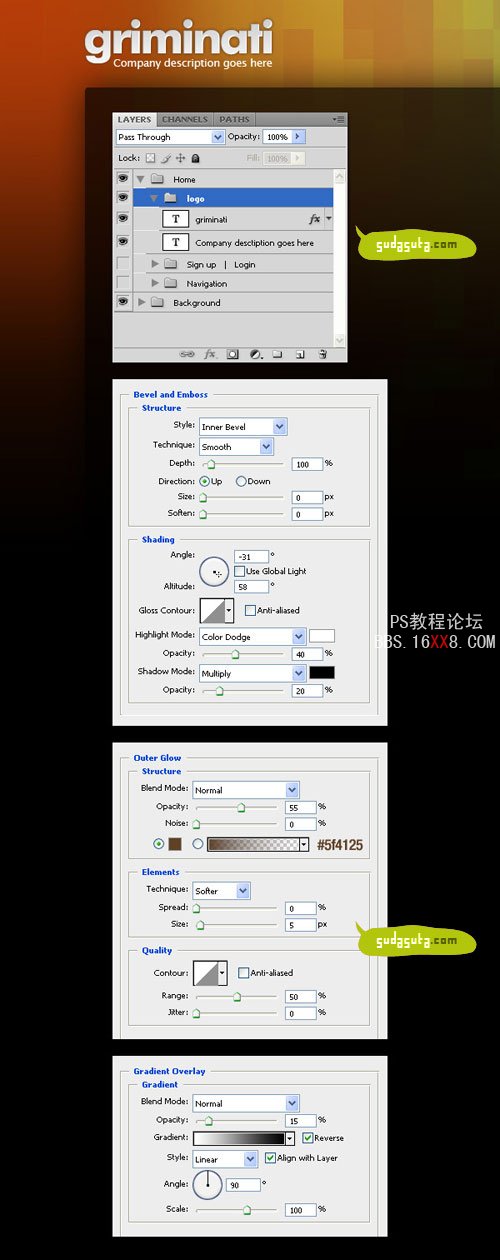
Step 7:创建logo和口号

在logo群组中,新建一个图层。用文字工具,输入网站的logo文字,应用颜色是 #f4f4f4。双击该图层打开图层属性面板。按照上面的设置进行操作。然后新建另一个图层输入口号,应用颜色是#eeeeee。
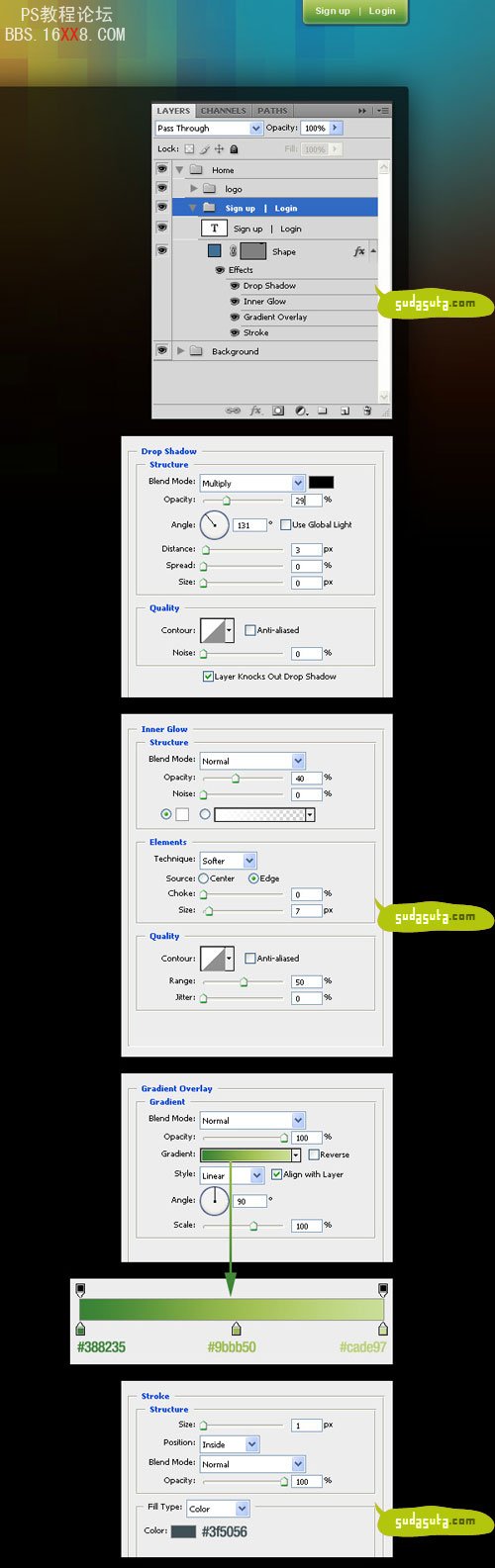
Step 8: “Sign up” 和 “login” 按钮

好了,我们现在要在布局的右上角做两个按钮。新建一个群组,命名为 “Sign up | Login” 。然后选择圆角矩形,创建一个小的矩形,就像我做的一样。双击图层打开图层样式面板,按照上图的设置进行操作。设置前景色为白色,用文字工具在你的按钮上 写下 “Sign up | Login” 。设置文字这个图层的透明度为75% 。
Step 9: 创建1个像素高的蓝色线条

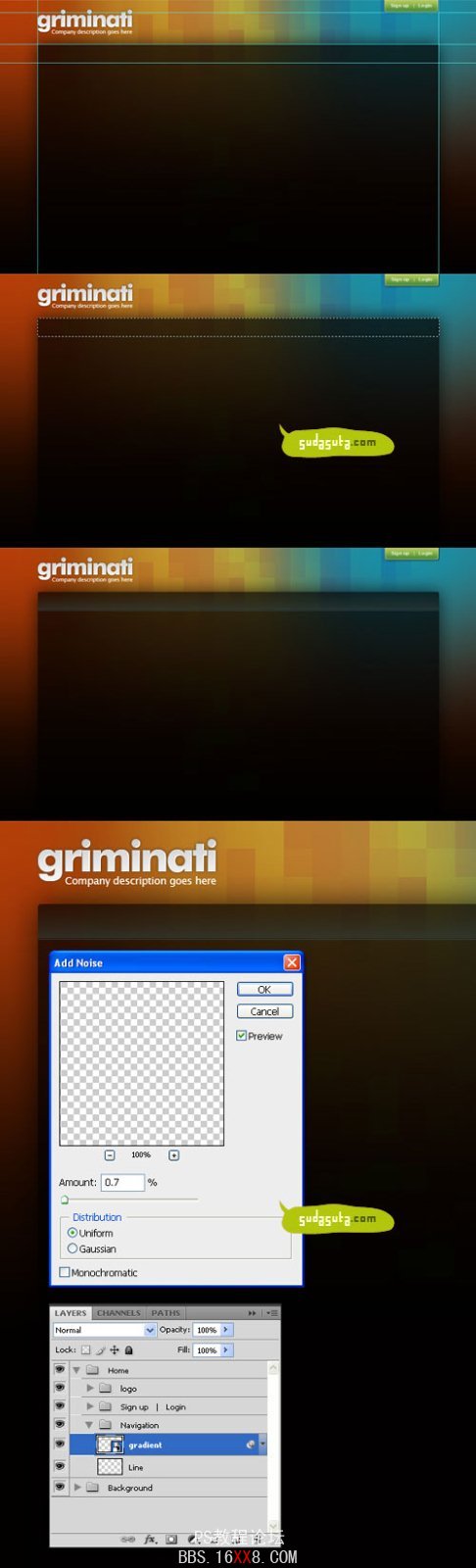
新建一个群组,命名为 “Navigation”(导航)。新建一个图层,命名为”Line”。选择“单行选框工具”,在画布中单击创建一个像素高的选取。填充颜色#406f94 ,然后删除内容区域以外的部分。设置该图层透明度为 40% 。
Step 10: 在导航条中添加一个渐变效果

创建新图层。用矩形选区工具,创建一个选区,就像我做的一样。(注意:你可以利用标尺来帮助一创建这个选区)。然后用渐变工具,设置渐变为 #35423e 到透明。从底部向上填充渐变。按下 Ctrl+D 清除选区。 然后,滤镜>杂色>添加杂色。按照上图的设置进行操作。命名这个图层为 “gradient” 。在线条和渐变之间记得留下1个像素的高。
Step 11: 写导航的字

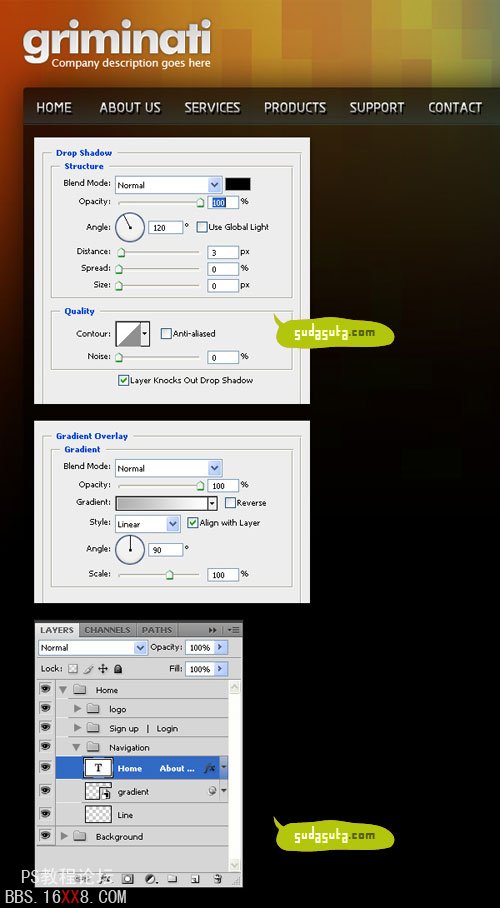
选择文字工具,写下你的导航的文字。然后双击打开图层样式面板。按照上图设置。我给文字添加了一个基本的渐变/阴影效果。
Step 12:创建导航文字之间的装饰分割

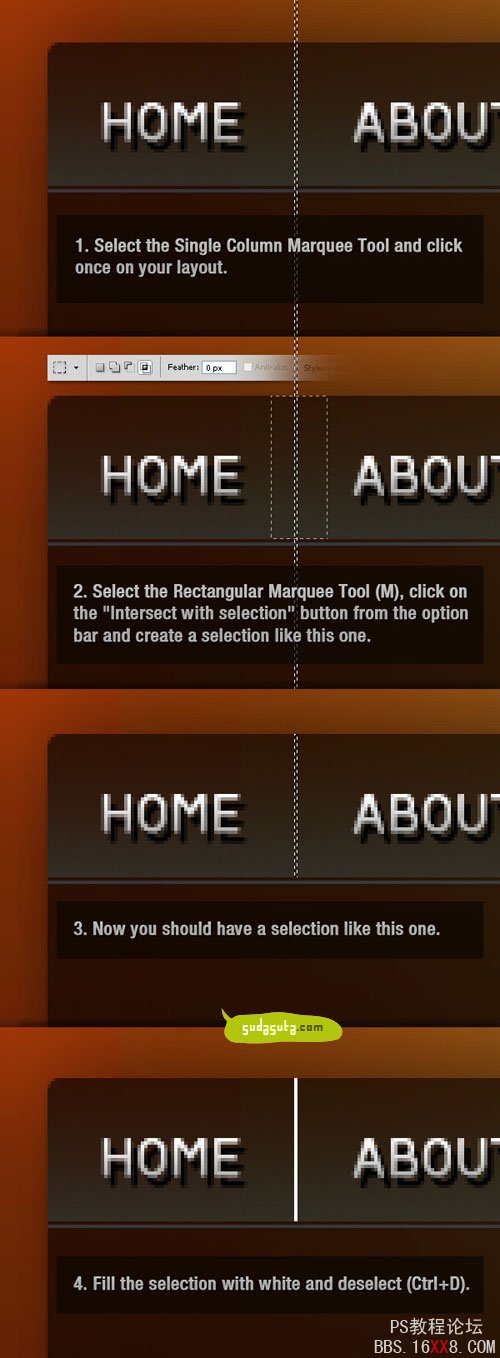
现在我们要创建一些分割线。新建一个图层,选择单列选框工具,创建一个1个像素宽的选区。然后用矩形选区工具,单击”与选区交叉”按钮(在状态栏的上面有个按钮),按照上图的操作化一个选取。用白色填充选取。然后ctrl+D删除选取。
Step 13

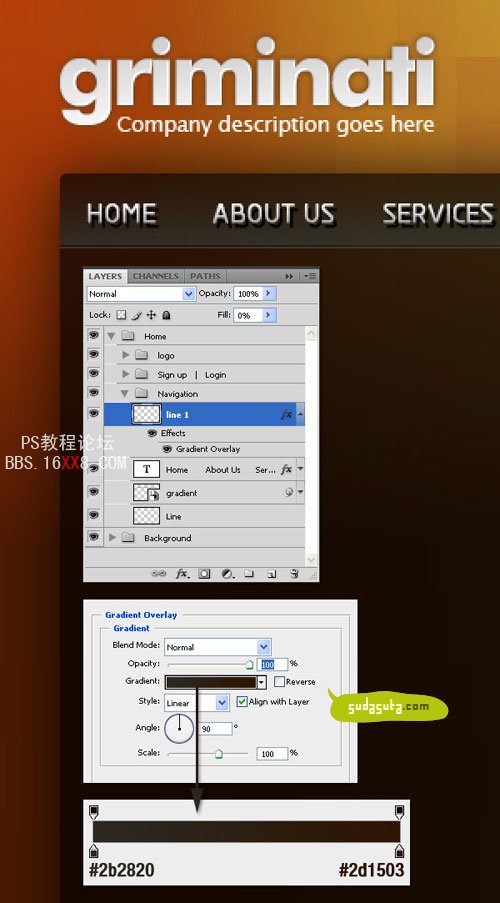
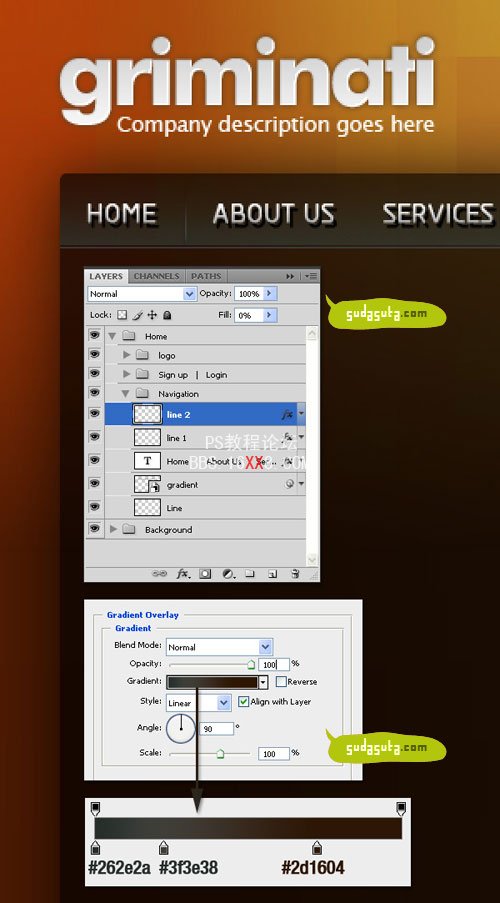
双击该图层打开图层样式面板,创建渐变叠加。该图层命名 “line 1″。
Step 14:

Ctrl+J复制图层 “line 1″ ,然后命名这个新图层为”line 2″。用移动工具,向右挪动这个图层 。然后双击图层打开图层样式面板,按照上面的设置进行操作。
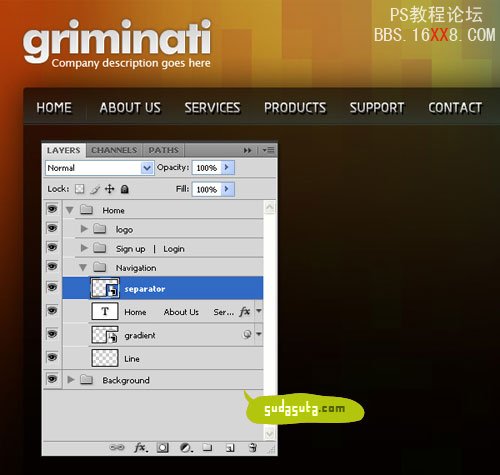
Step 15:把图层”line 1″ 和 “line 2″转换成智能图层

学习 · 提示
相关教程







