ps一个木纹风格网页模板
来源:未知
作者:PS学堂
学习:11333人次
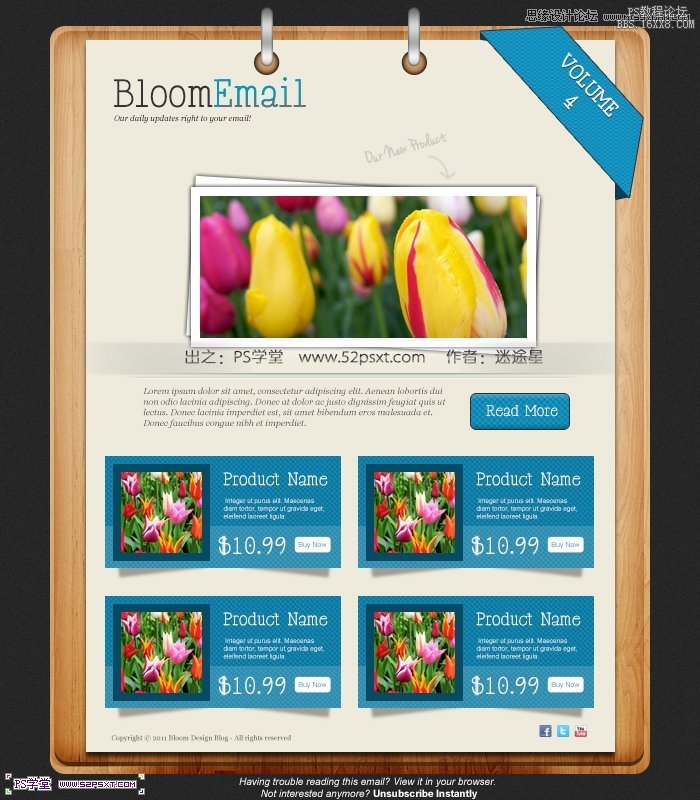
先来看下效果图:

素材包:http://pan.baidu.com/share/link?shareid=101222&uk=755000821
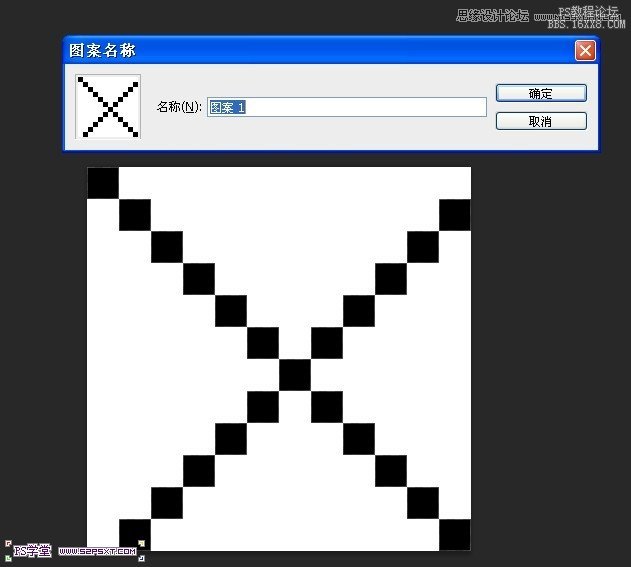
1.新建一个12X12 PX的白色画布。用黑色1px大小的铅笔做出如图效果,然后 编辑--自定义图案

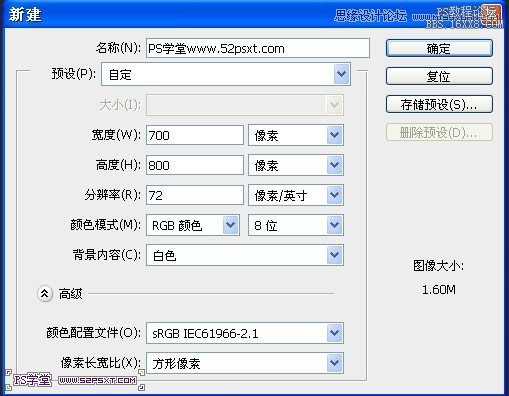
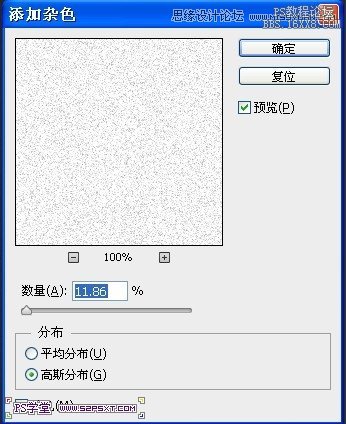
2.新建一个700X800 px的画布,填充#282828.然后新建一层,填充白色,混合模式设置为正片叠底,直线滤镜--杂色--添加杂色


3.用圆角矩形工具,圆角半径设置为15px,画出如图大小的圆角矩形

4.将木板纹理素材拉进PS里面,对圆角矩形做剪切蒙板,alt+ctrl+G,调整好大小和位置


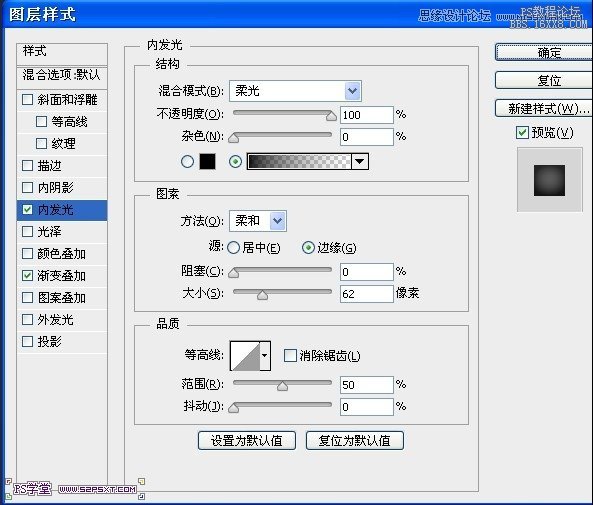
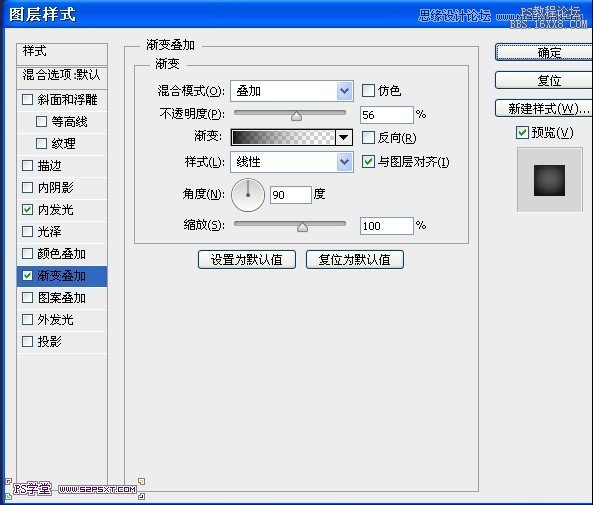
5.给木板纹理添加一些图层样式


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







