网页模版,个人网站建设入门知识
本文讲述了一个静态网站的设计到重构到架设全部流程,教程需要懂一点HTML代码,没有这个基础的可以简单看一下,了解别人如何把你的图片运用到网站上。
我又粗现了,是不是被大大的惊喜了一个,哎哟我去那满脸愤怒的表情是神马情况,咳咳咳我知道我知道,太久没有献上我宝贵的节操了是不是。

啊,嗯,闲话少叙,各位五湖四海三山五岳的好汉和姑娘们,你们真的没被我惊喜到吗?啊哈啊哈啊哈哈哈哈~~~啊~~~别打脸~~~
好吧,呐,休息了这么一段时间,就让本盟主带大家继续八卦一下东邪DIV和西毒CSS之间那些猥琐的事吧。来来,关门,放狗哦不,放DW。。。
嘛,上次咱们折腾出了这么一个奇葩的东西,是不是感觉很惨,嗯,感觉很正确。不过没关系啦,咱们这次就让她“丰满”起来。下面的童鞋有木有跟我一起想歪的,有木有有木有。

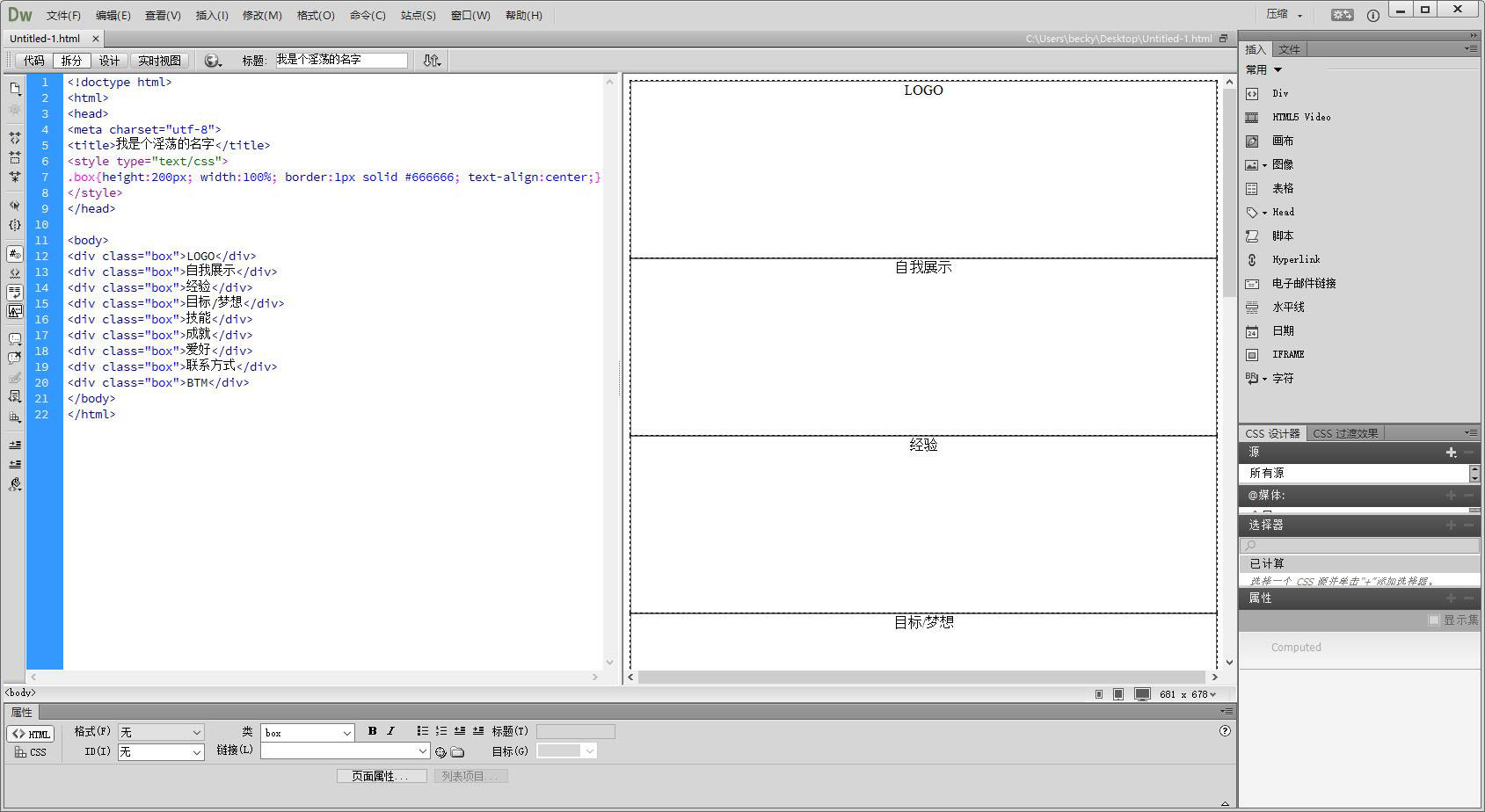
上次咱们建立了。。。嘛。。。等我数一下。。。啊是9个区域,有可能童鞋们建了678个,不过不要在意这些细节,按照自己的设计来就是了。
下面按照之前说的区域,我们要把设计好的东西放进这些DIV里,正所谓切图是也,江湖人称最高武功秘籍《葵花宝典》,切得越深入功夫越高潮,只是错别字而已表想多嘿嘿嘿。
在切图前,首先得说一下其实这个功夫也有分级的,低级的部分叫做“神速一刀切”,高级的部分叫做“雕花神手”,其间难度不可同日而语,自然学成后功力也天差地别,望各位江湖好友慎重选择。
是不是特有盟主风范,呵呵呵,呵呵呵呵呵

OK,先从低级别的讲起,这个简单内容少嘎嘣脆。
先贴个我的设计稿。
我们可以看到,区域一一对应,设计的时候我们应该要想到,做成网页的时候要怎么去分区域实现,而且能够保证设计质量的情况下能够尽量简单的实现出来。嘛,当然对于新手来说现在说这个貌似然并卵,不过这很重要,请牢记,这也是为神马设计师要学习这些鬼代码的原因。

好的,现在打开你的设计稿,我们来“神速一刀切”。
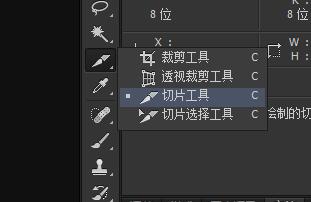
在PS中,选择“切片工具”,和剪切图标在一个组里