Photoshop文字教程:制作心电图艺术字特效
来源:未知
作者:bbs.16xx8.com
学习:469人次
天我将为大家介绍使用Photoshop制作一款心电图艺术字特效,主要运用了Photoshop中的风滤镜特效和多种图层样式,希望大家喜欢。下面让我们一起来学习吧。
最终效果图

1、首先运行你的photoshop创建一个新文档,大小请自由决定,在这里我使用了700*700像素。然后新建一个图层填充黑色,如图所示。

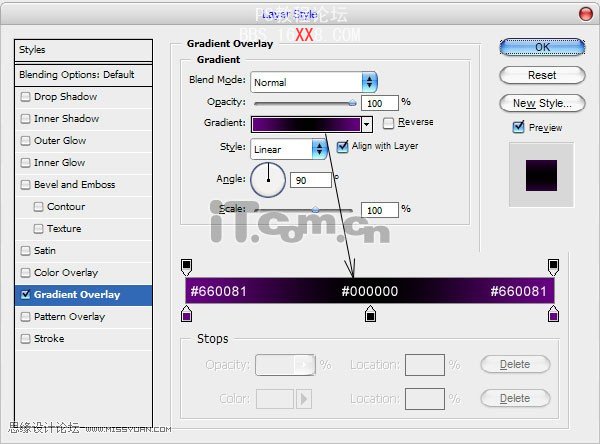
2、执行“图层—图层样式—渐变叠加”命令,设置混合模式:正常、样式:线性、角度:90,颜色如下图所示。

效果如图所示。

3、创建一个新图层,按下Ctrl+Shift+E合并可见图层,然后执行“滤镜—滤镜库”命令,选择“画笔描边—喷色描边”,设置描边长度:18、喷色半径:23、描边方向:垂直,仅拱参考,如图所示

效果如图所示。

4、接下来制使用横排文字工具在图片中输入字母,文字颜色为白色,字体建议使用空心的英文字母,如图所示。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







