Photoshop文字特效教程:Glamourous文字
来源:未知
作者:bbs.16xx8.com
学习:286人次
作者:空空幻 出处:eNet硅谷动力
先看一下最终效果:

1.首先创建一个新的文档。我使用了1500 × 1000像素,并填充颜色为#542d87它。

2. 现在,时间增加背景。创建一个与4 × 4像素大小的新文件,并请用下图铅笔工具,斜行。

3.然后进入“编辑>定义图案,并保存它。之后,回到我们的主要文件并应用新保存的画笔,得到下面的图像:


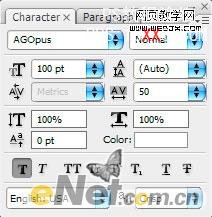
4. 好吧,我们的背景是已经完成。让我们开始创建富有魅力的文字效果。使用横排文字工具,键入“Glamourous”在画布中,然后采用下列文本字符:

5. 现在,我们有这样的一张图片:

6. 那么,第二件事要做的是利用自定义形状工具,然后打开形状追加所有形状,在里面寻找的合适的装饰形状,排列在文字的周围,得到下面的效果:

7. 合并所有的形状为一个层。用矩形选择工具选择它,做一下调整。

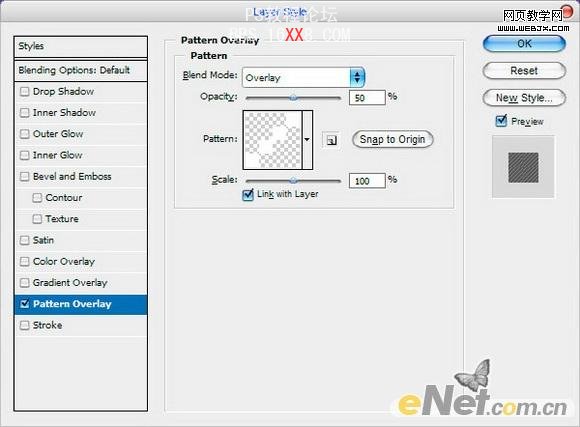
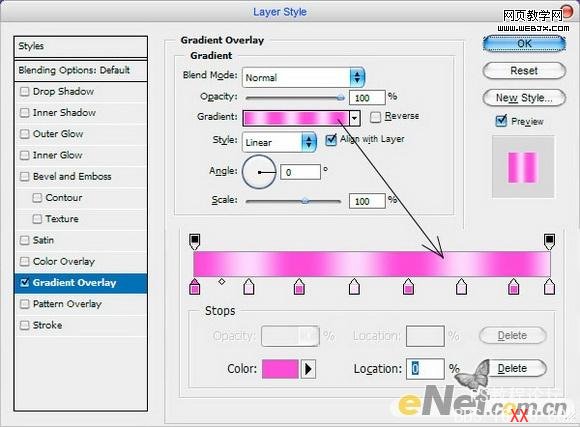
8. 创建一个新层,填充白色,然后按下Ctrl + D取消选区,选择图层下方的图层样式按钮,如下图设置混合选项,得到新的图片:


9. 现在,创建一个新的层和下图层合并,然后按Ctrl + ĵ它来复制它。选择我们的装饰层并按Ctrl + Shift +向左的方向键,然后按Delete键清除选择区域,重复步骤直到如下效果:

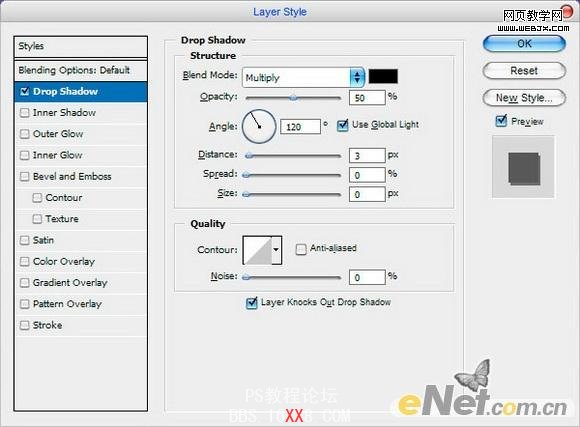
10. 选择图层样式,运用阴影,得到如下图:


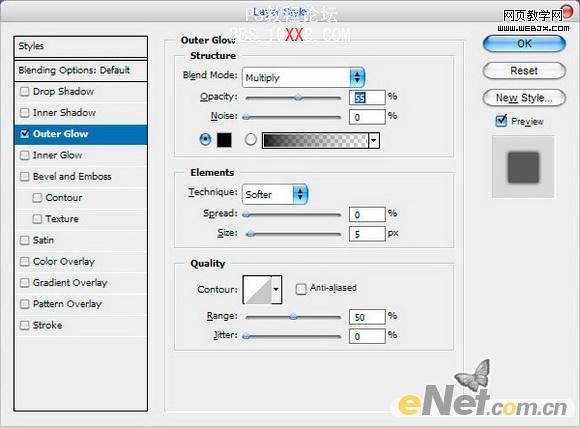
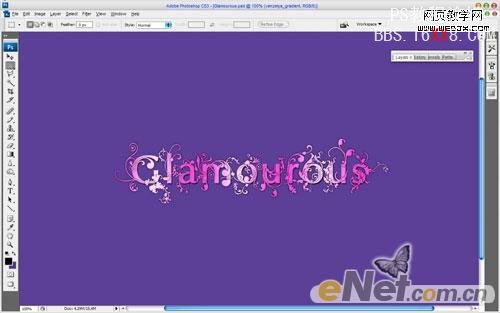
11.之后,给形状图层应用外发光,如下图设置,得到下一个图效果。


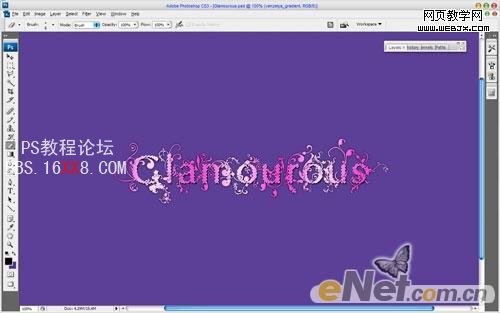
12. 现在是时候撤消部分的装饰,以提高文字的可读性。选择文字层将其载入选区。然后回到形状层用橡皮擦工具切出它多余的部分来获取图片如下:.

13. 按下Ctrl + D取消选择的选区。得到漂亮的文字效果?

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!