Photoshop文字特效教程:机器人推到的文字
先看一下最终效果:

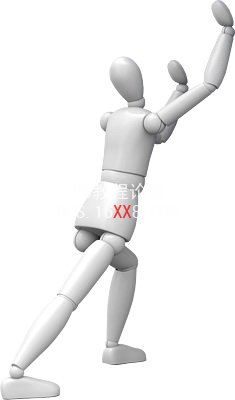
素材:

1.首先,创建一个新的文件,大小为1000 × 500像素,并填充颜色为#f4f4f4。

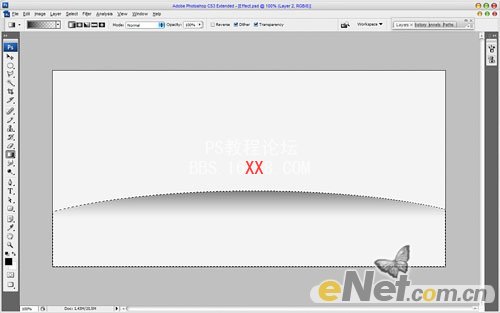
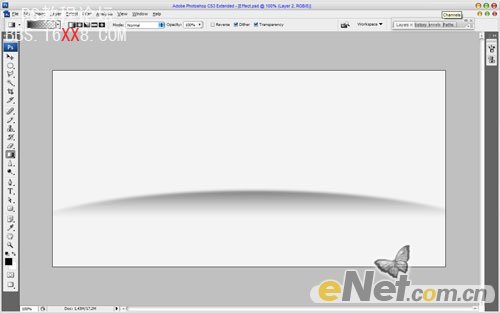
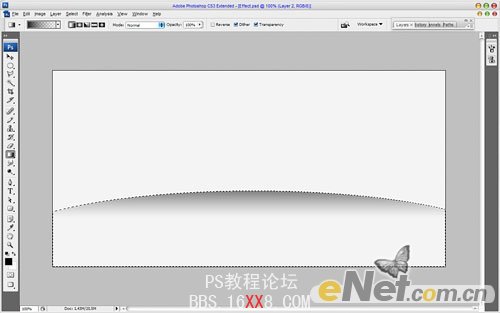
2. 之后,添加一些暗线来划分。使用椭圆选框工具并创建下图所示形状。然后,给这个选择区域填补黑色的透明渐变。

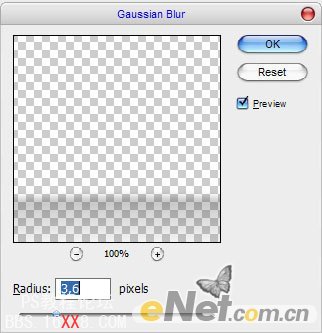
3. 按Ctrl + D取消选区,应用“滤镜”>“模糊”>“高斯模糊”并如下图设置:

得到如下效果:

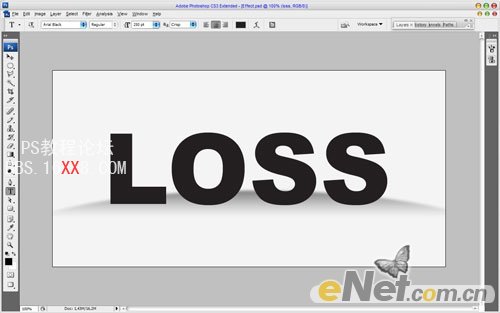
4. 下一个步骤。选择横排文字工具,键入如下文字,我们将演示如何制作切割文字步骤。

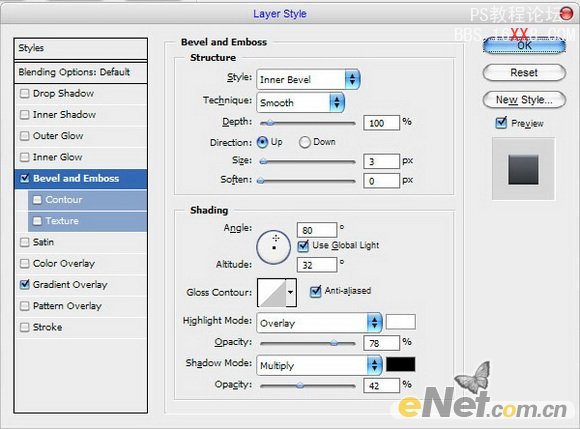
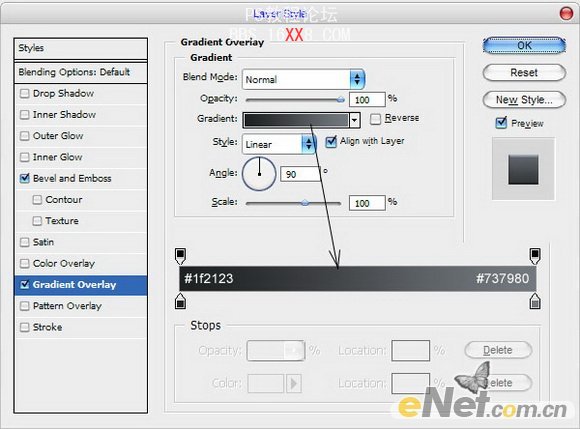
5. 接下来我们使用“斜面和浮雕”及“渐变叠加”图层样式,并按下图所示设置。


得到如下效果:

6. 创建一个新的层并将文字层合并到一个层中。之后,我们需要在新建的层中给文字添加一些阴影。使用椭圆选框工具制作一个椭圆形。填充黑色。

按Ctrl + D取消选区,按Ctrl + F重复上一次使用的滤镜,这样我们得到文字下面的阴影。

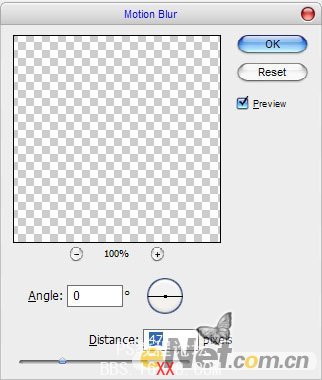
7. 然后应用“滤镜”>“模糊”>“运动模糊”:

得到如下效果:

8. 重复给文字制作阴影的步骤,给其它三个文字继续制作阴影。

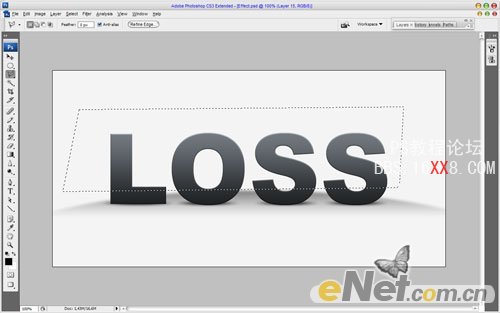
9. 好吧,之后到文字层,开始创建切割的效果。使用多边形套索工具来制作,你可以按下图制作。

10.按Ctrl + Shift + J来消除新层选定的领域。使用移动工具移动新层一点点,得到割切效果。

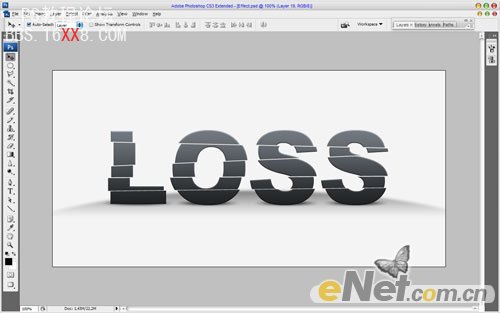
11. 同样的方法制作出下图显示效果,当然你也不必和我制作的完全相同。

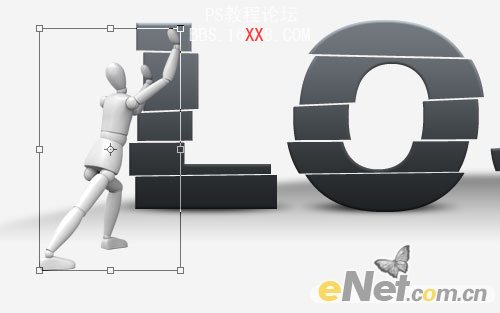
12. 到这里文字效果基本制作完了,但是为了让画面变得有趣,我想补充机器人推动文字的效果。下图有机器人图片你可以下载使用。接下来,打开图片,复制到新的层中。使用“自由变换”调整机器人图片,如图所示。

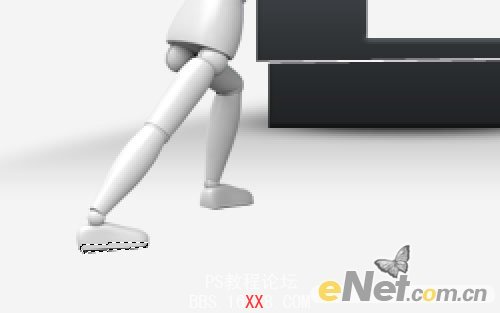
13. 这时候我们再看,发现添加的机器人不真实,因为这里她的脚部缺少阴影效果。创建一个新的层。然后使用多边形套索工具如下图创建选区。并用黑色填充。

按Ctrl + D取消选区,并用前面的方法添加模糊滤镜效果,得到如下图所示效果。

14.然后使用涂抹工具(刷:10px,模式:普通:强度:33%),使阴影更加真实。

同样的方式,制作另一只脚的阴影效果,如下图所示。

15. 好了,到这里我就完成了这个切割效果的文字特效,希望你喜欢!

学习 · 提示
相关教程







