Photoshop CS5样式教程:制作多彩的水晶胶囊按钮(3)
本期教程中我们将设置图层样式效果来制作一个胶囊状的水晶按钮效果,制作中主要使用了“外发光”、“内发光”、“渐变叠加”等图层样式效果。具体的方法读者可跟随教程同步制作并逐步了解。

(1)运行Photoshop CS5,创建一个背景。

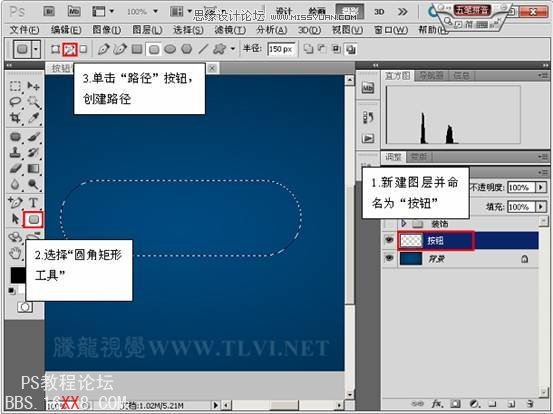
(2)新建图层并命名为“按钮”,选择“圆角矩形工具”,单击工具选项栏中的“路径”按钮,创建路径并将路径载入选区。

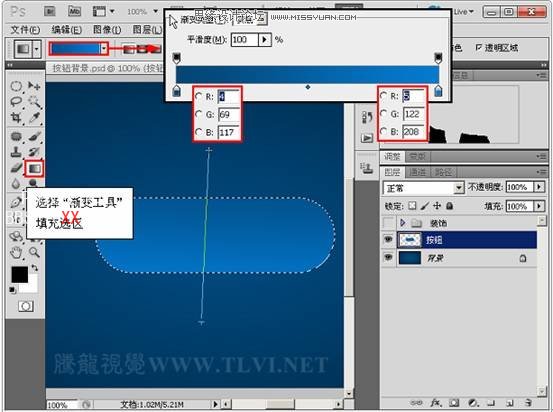
(3)选择“渐变工具”填充选区,效果如图所示。

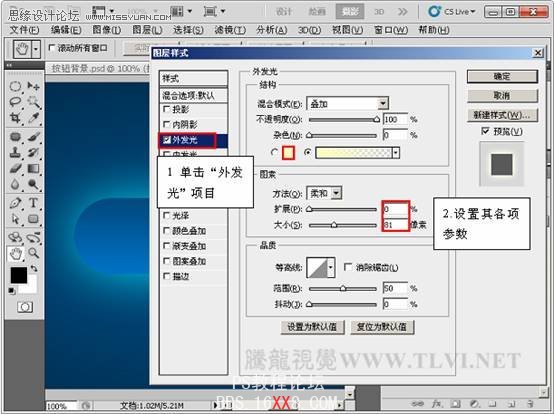
(4)为“按钮”图层添加图层样式,单击“外发光”项目,设置其各项参数。

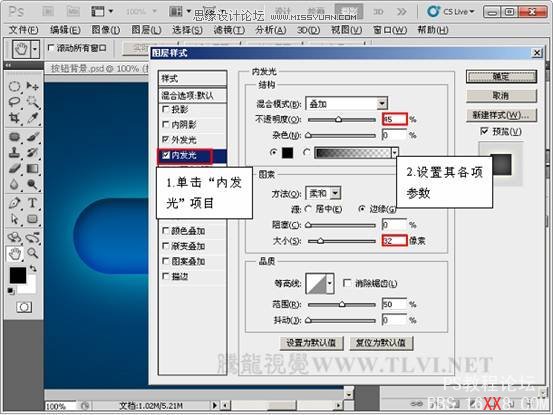
(5)单击“内发光”项目,设置其各项参数

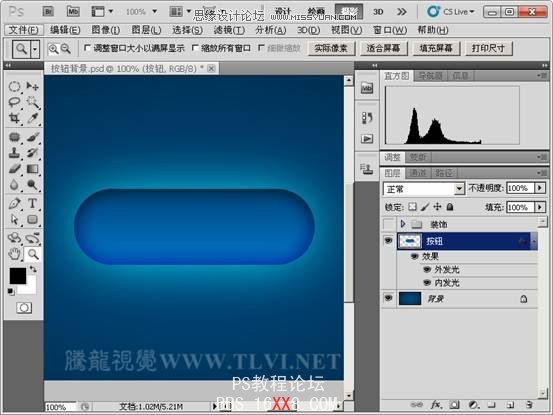
(6)按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

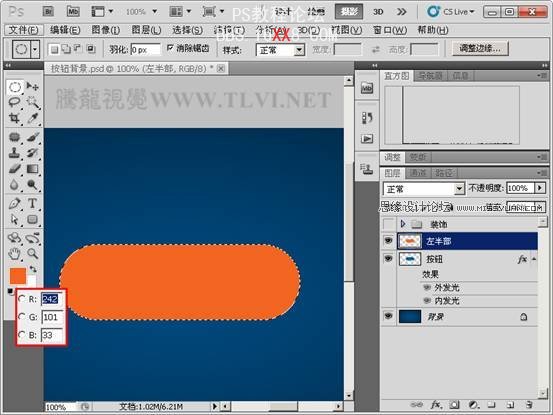
7)新建图层并命名为“左半部”,按下键的同时单击“按钮”图层,将“按钮”图层其载入选区,并为选区填充前景色。

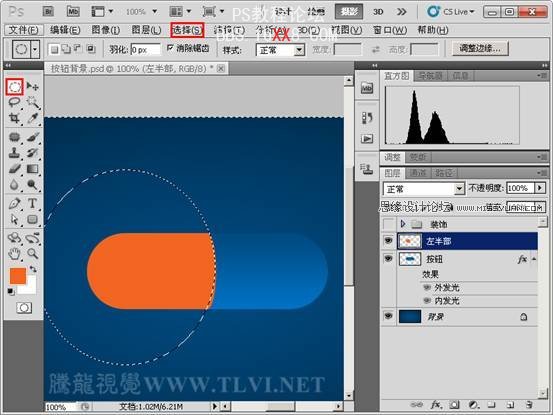
(8)选择“椭圆选框工具”创建选区,执行“选择”→“反向”命令,并删除选区内容,效果如图所示。

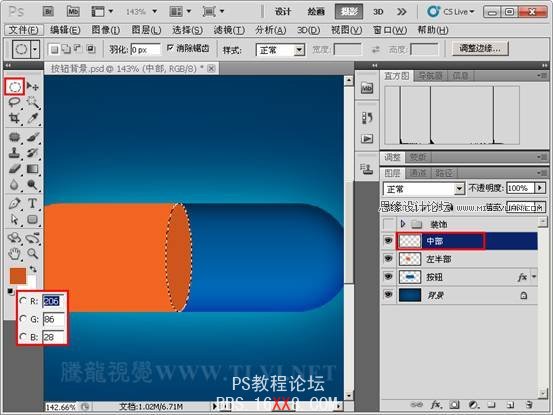
(9)新建图层并命名为“中部”,选择“椭圆选框工具”绘制选区并填充前景色

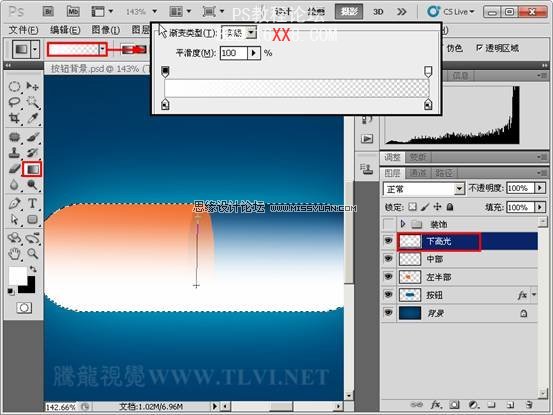
(10)新建图层并命名为“下高光”,按下键的同时单击“按钮”图层,将“按钮”图层载入选区,选择“渐变工具”填充选区。

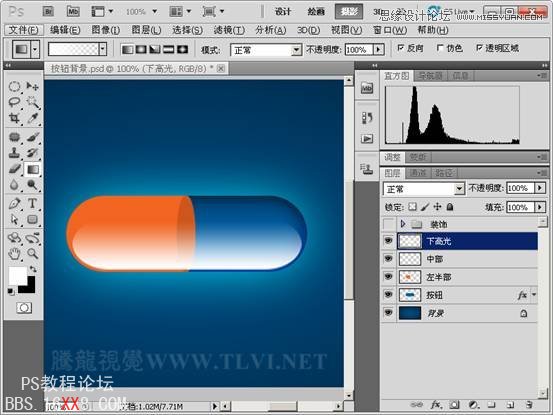
(11)按下组合键,执行“自由变换”命令,调整后效果如图所示。

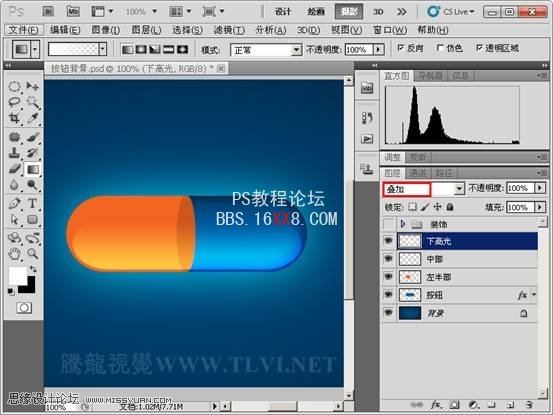
12)更改图层混合模式为“叠加”,效果如图所示。

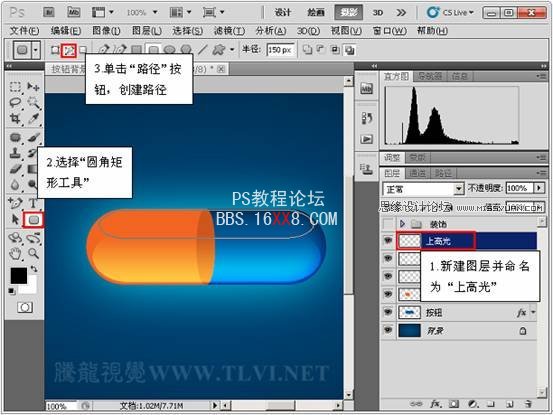
(13)新建图层并命名为“上高光”,选择“圆角矩形工具”,单击工具选项栏中的“路径”按钮,创建路径并修改路径。

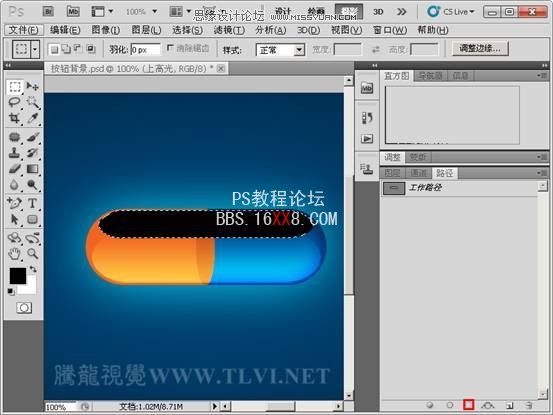
(14)将路径载入选区并填充前景色。

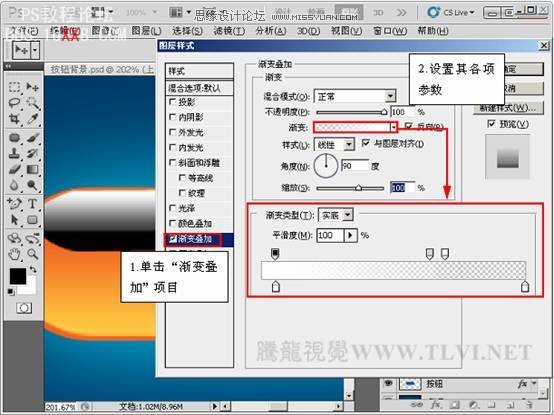
(15)为“上高光”图层添加“渐变叠加”图层样式,并设置其各项参数。

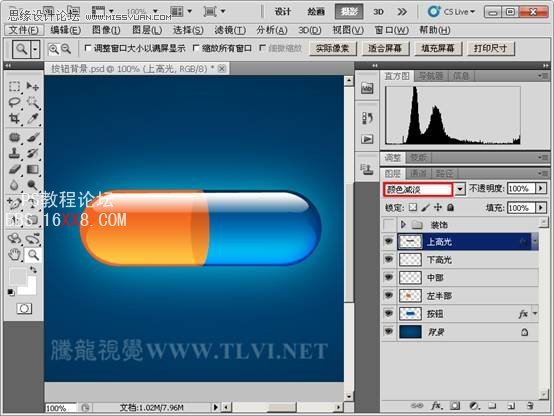
(16)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“颜色减淡”,效果如图所示。

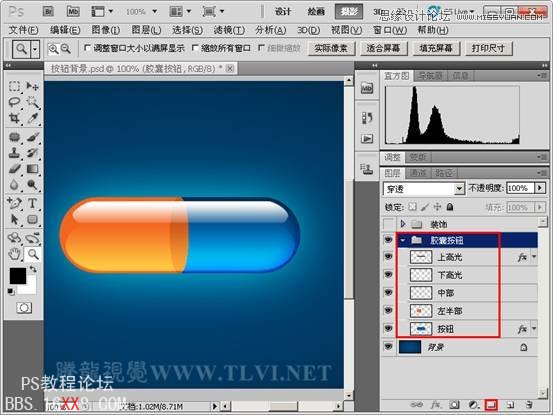
17)创建图层组命名为“胶囊按钮”,并将“按钮”、“左半部”、“中部”、“下高光”、“上高光”拖入该图层组中。

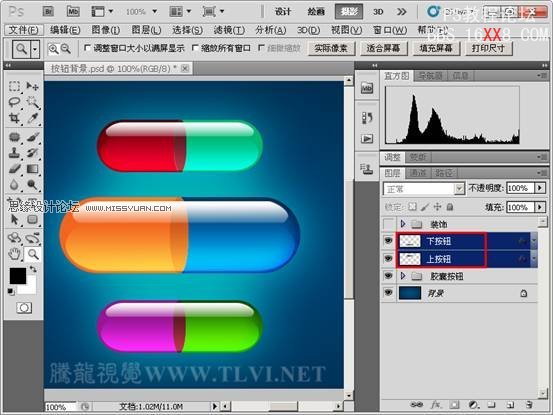
(18)参照制作“胶囊按钮”图层组的方法,制作出“上按钮”、“下按钮”图层,效果如图所示。

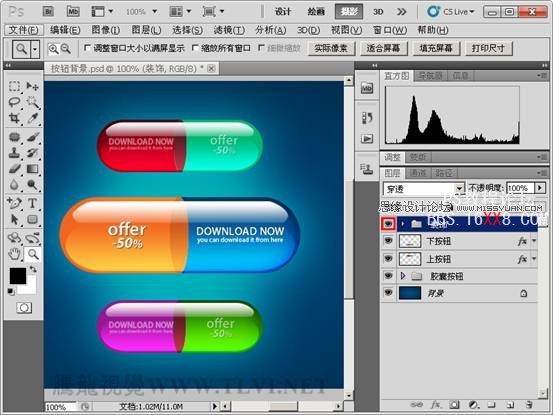
(19)将“图层”调板中隐藏的“装饰”图层组显示,完成本实例的制作。



学习 · 提示
相关教程







