图标制作,用PS制作晶莹感十足的水晶纽扣图标
来源:站酷
作者:不详
学习:10205人次
本篇教程通过PS制作一款晶莹感十足的水晶纽扣图标,我们制作过很多图标,相机图标,手机图标,很多拟物玩意的设计,我们在制作的时候要去思考高光和阴影的挂你,需要用基本美学知识去增强我们的设计,具体这款图标是如何制作的,同学们一起来看一下吧。
效果图:
操作步骤:
一、准备1、PHOTOSHOP
2、纽扣图案
二、让它具有实物感
1、新建
打开PS,新建一个文件(W:800px,H:600px),背景色填充为深灰色#242424,然后略微给背景填充上径向渐变,让中心看上去更“亮”。再在该背景层上增加一个圆形,这就是纽扣的”身体”了。圆形的色彩随大家各自喜欢,我选用的是绿色。
2、图层样式接下来,我们要对纽扣的“身体”运用图层样式。就像上一期教程中所讲到的一样,图层样式的使用,靠的是不断的尝试,而每一次的运用都要当做一次积累,才能更好的理解和掌握它。那么,今天我们要用到哪些样式呢?
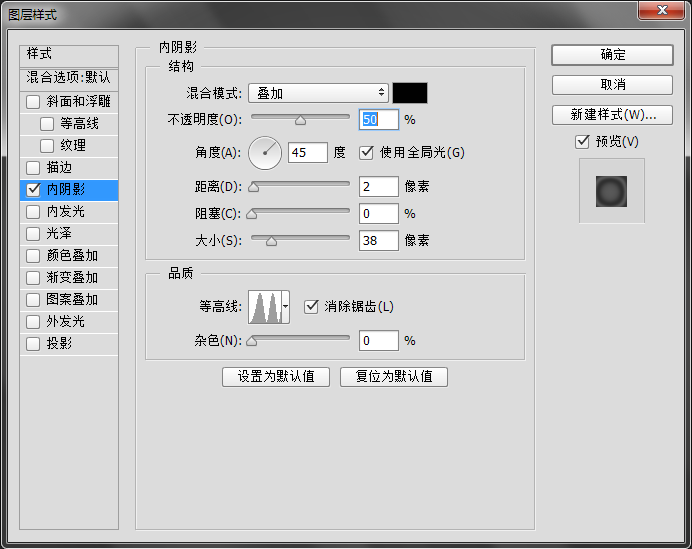
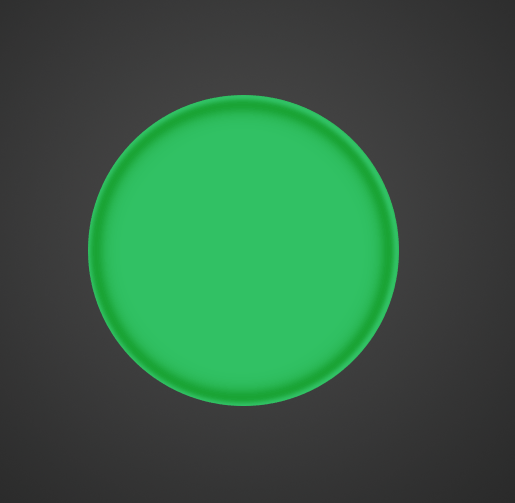
由于要让纽扣变得立体,因此我们可以尝试用一下内阴影。在此过程中,你的大脑中一定要出现一副作品完成后你想要达到的效果,在你不断对其进行调试中你才有可能逐渐接近你的目标。
这是我的面板数值,以及在此数值下的图层效果。


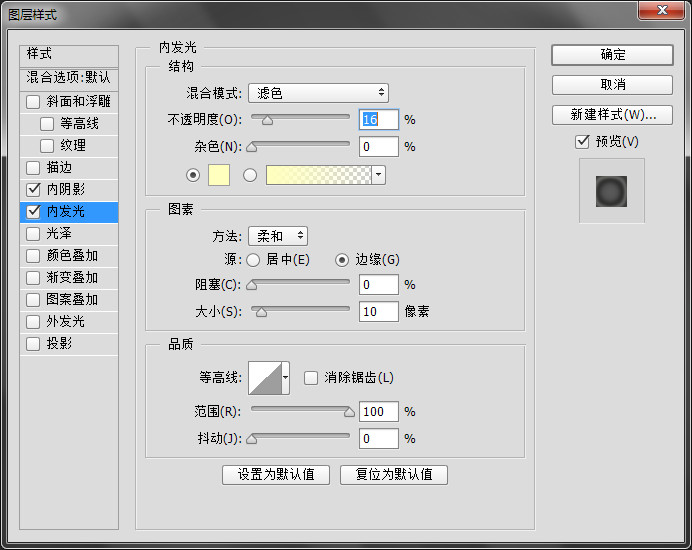
我要使用内发光,让它的边缘具有水晶的光泽。

学习 · 提示
- 发评论 | 交作业 -
最新评论
1537965792020-06-06 09:09
谢谢您的分享。
回复
何时海圆恋2018-06-07 07:32
肚子饿,看见同事桌上有瓶酸奶,想都没想就喝了。一会同事来了大叫到:“我的洗面奶怎么不见了!108块啊!!” 我没说话 只是默默的走向厕所,一顿抠嗓子,老难受了,把东西拼命的吐,直到吐出酸水,好不容易吐的差不多了,眼泪叭嚓滴回到座位上时,同事抱着一个瓶子说:“吓死我了,洗面奶滚到桌子下了,我的酸奶怎么又不见了呢。 你奶奶个熊滴,喝你点酸奶 把人往死里整
相关教程
关注大神微博加入>>
网友求助,请回答!