PS教程:制作实用漂亮的渐变文字效果
来源:未知
作者:bbs.16xx8.com
学习:5839人次
作者:小川 出处:小川

仔细观察我们就会发现这种文字渐变效果在很多网页和版式设计上都能找得到它的应用,效果很简单却很实用,适合初学者。让我们看看在Photoshop里是怎么做到的。
效果1

效果2。

1.新建一张画布,大小自定义。

2.为了衬托文字需要添加一个暗色调的渐变背景色

3.随便打上你想要的文字,颜色随意,因为马上要为它添加一个颜色渐变

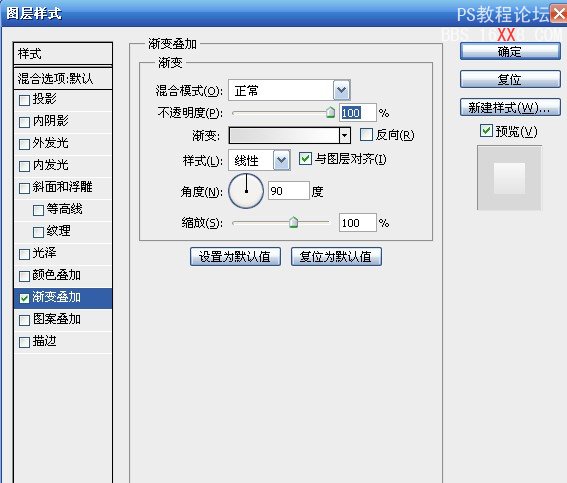
4.重点在这里,为文字添加渐变叠加图层样式,渐变颜色浅灰到白色,颜色一定要浅才能有轻盈的效果。

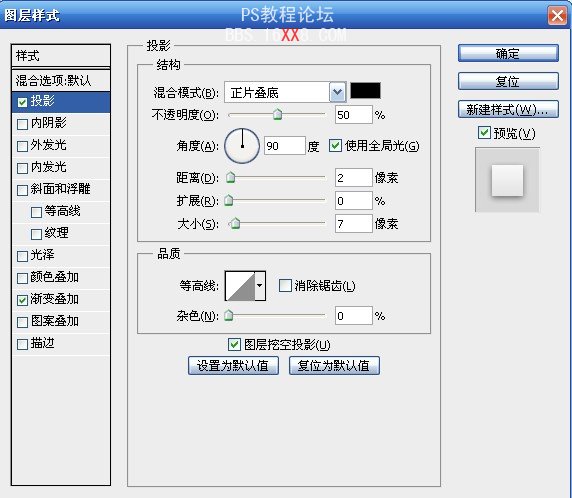
5.为文字图层添加投影图层样式,数值如图,不透明度调低,投影不能过重

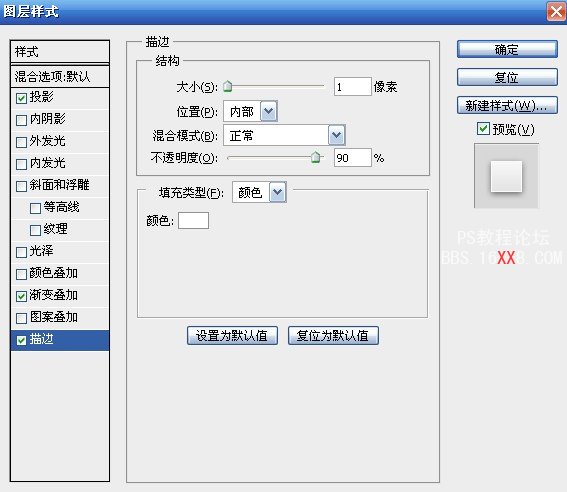
6.最后为文字添加描边图层样式,位置选择内部,不透明80%到90%都可以,大小1到2都可以

7.效果出来了,再输入一排小文字

.有一些刚接触Photoshop的朋友不知道图层样式可以拷贝和粘贴,直接将第一次输入的文字的图层样式粘贴到第二次输入的小文字上来,怎么样,是不是很简单?


把每层文字多复制一次可以加深效果,又是另一种感觉。简单的文字效果,小川与你分享

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







