使用Photoshop制作web2.0绿色Logo
来源:未知
作者:bbs.16xx8.com
学习:1136人次
作者:佚名 出处:
本教程来源于photoshopstar,在此表示感谢,教程主要使用Photoshop制作web2.0绿色Logo,主要应用了自定义形状工具和图层样式来完成最终效果图,下面让我们一起来学习吧

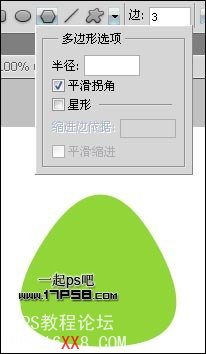
新建文档300x300像素,背景白色。建新层,前景色#91d638画一个多边形。

添加图层样式。

效果如下。

建新层,画一个白色的小多边形。

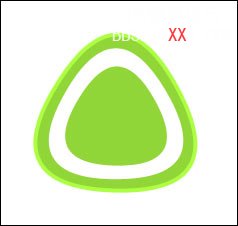
建新层,前景色#91d638画一个更小的多边形

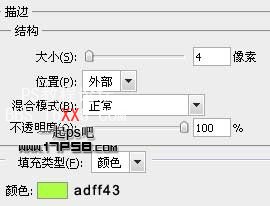
添加图层样式。


合并除背景之外的所有层,ctrl+J复制一层,ctrl+T垂直翻转,往下挪一段距离。

输入一些文字。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







