用Photoshop图层样式打造傲游浏览器图标
本教程为Photoshop CS4的基础实例,主要对图层中的图层样式进行详细讲解,在本教程中将应用到图层样式的各种效果,可以让网友在学习和工作中有所参照。本教程应用到的图层样式有:投影、内阴影、外发光、内发光、斜面和浮雕、等高线、光泽、渐变叠加、颜色叠加、描边制作而完成。希望大家喜欢!
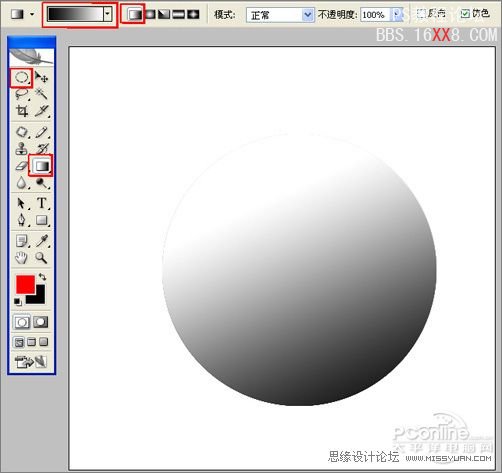
先看效果图: 1、打开Photoshop CS4软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出的新建对话框,名称:制作个性浏览器,宽度:550像素,高度:550像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。 2、在图层控制面板击新建图层按钮,新建一个图层1,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,接着选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,设置颜色从黑色到白色,然后按住鼠标从上拉下渐变,然后按快捷键Ctrl+D取消选择状态,如图2所示。
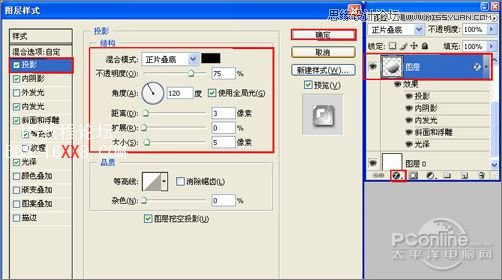
3、双单击图层进入到图层样式,分别勾选投影、内阴影、内发光、斜面和浮雕、等高线、光泽选项。设置几项的数值参考图3、4、5、6、7、8。效果图如图9所示。
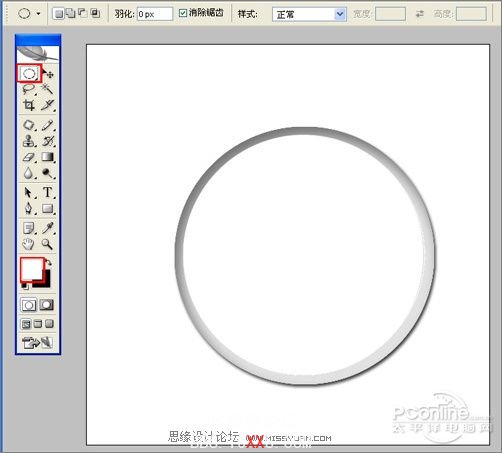
4、在图层控制面板击新建图层按钮,新建一个图层2,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,接着设置前景色,设置前景色为白色,并按快捷键Alt+Delete填充给图层1,然后按快捷键Ctrl+D取消选择状态,如图10所示。
效果图
图1

图3
图10
学习 · 提示
相关教程





