图标设计,设计抽象的相机镜头图标教程
来源:未知
作者:易学路人
学习:34470人次
先看看效果图


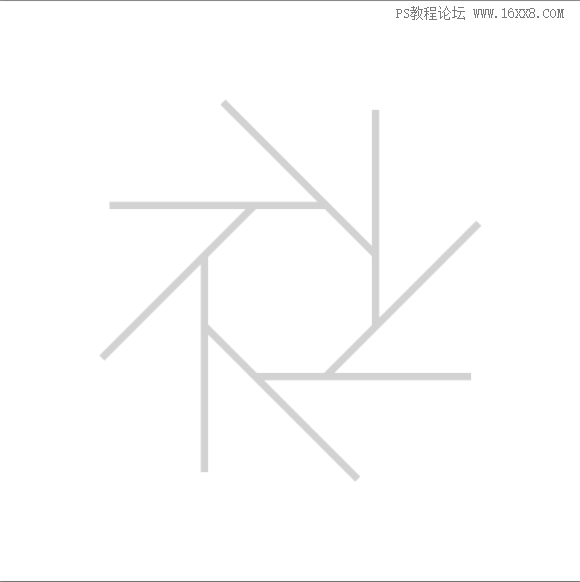
要想做这个图,首先我们得学好数学才行,幸好楼主的数学是数学老师教的,所有数学不差,首先我们要了解这个图的基本框架是什么,没错就是八条线段。

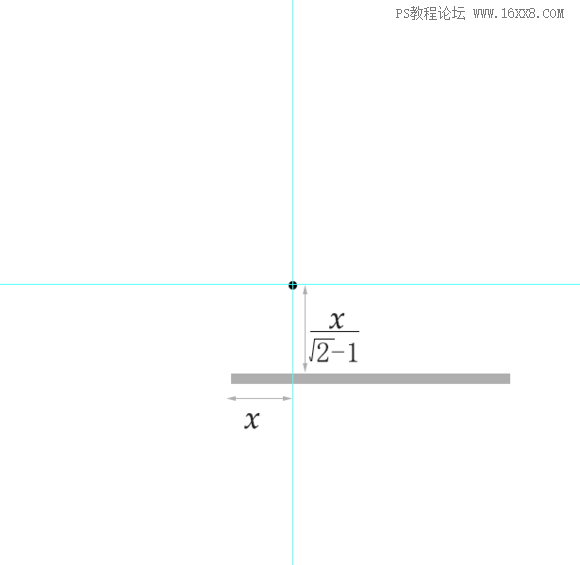
但是这八条线段到底要如何旋转才能得到呢,这个就得请教一下数学老师了,数学老师就会告诉你每次旋转了45度,共旋转了八次。那么旋转点该如何选择,才能让线条旋转后有一个端点在上一条直线上呢,而不会出现线条交叉的现象呢。于是通过精确的计算,发现了下面的一个比例关系。

接下来可以打开PS来进行绘制了,我用的是PS CC2014版本,首先我新建了一个800X800像素的画布,然后水平和垂直拉了两条辅助线。

学习 · 提示
- 发评论 | 交作业 -
最新评论
梦2019-01-22 07:12
看过有所收获,赞个~
回复
幽静的夜晚2019-01-22 09:55
圆环相机<img src="http://bbs.16xx8.com/data/attachment/album/201609/01/174017snde71deeu5t4414.jpg" />
相关教程
关注大神微博加入>>
网友求助,请回答!

 新手上路
新手上路