PhotoShop绘制质感网页下载按钮图标
来源:未知
作者:bbs.16xx8.com
学习:765人次

在大多数的交互和网页设计中,图标都是非常重要的一部分。虽然图标很小,但制作他们也经常是个不小的挑战。在这个ps教程里,我们将介绍到如何在PS中运用不同的形状和反射制作一个下载文件夹的图标。我们开始吧
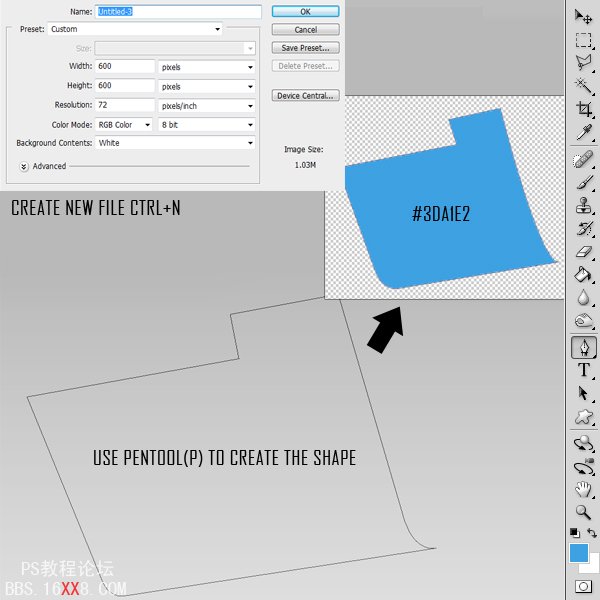
Step 1 – 新建文档/钢笔工具技巧
打开PS,新建一个一个文档(Ctrl + N)。参数如下:
分辨率:72dpi
颜色模式:RGB
尺寸:600×600 px
使用钢笔工具(P)创建如下形状

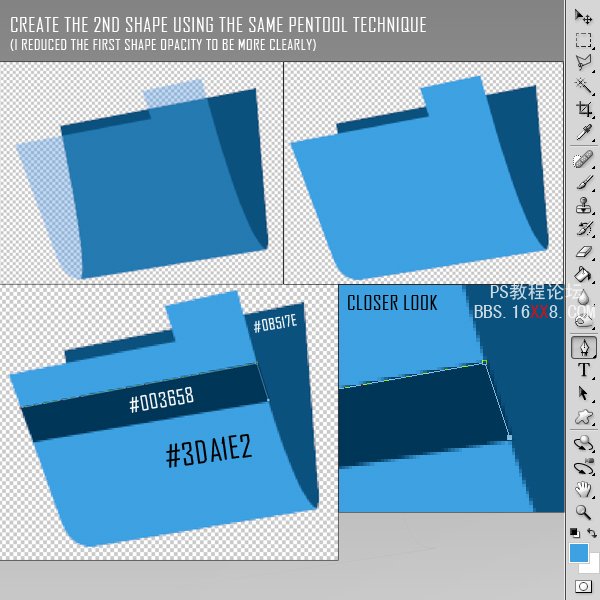
Step 2 - 钢笔工具绘制基本形状
使用钢笔工具绘制文件夹背后的部分,然后再绘制蓝色条纹。如下图所示

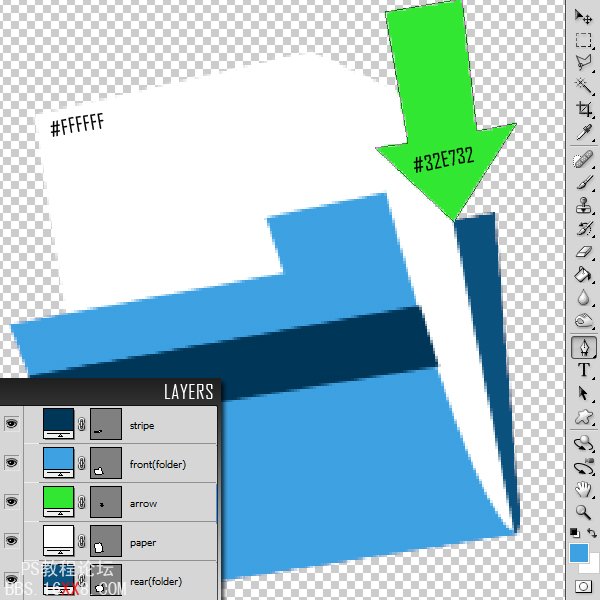
Step 3 – 完成基本型
绘制完成文件夹之后,继续按下图所示添加纸和箭头。你现在应该有五个图层,每个形状都会有自己的图层。别忘了给每个图层起一个好认的名字

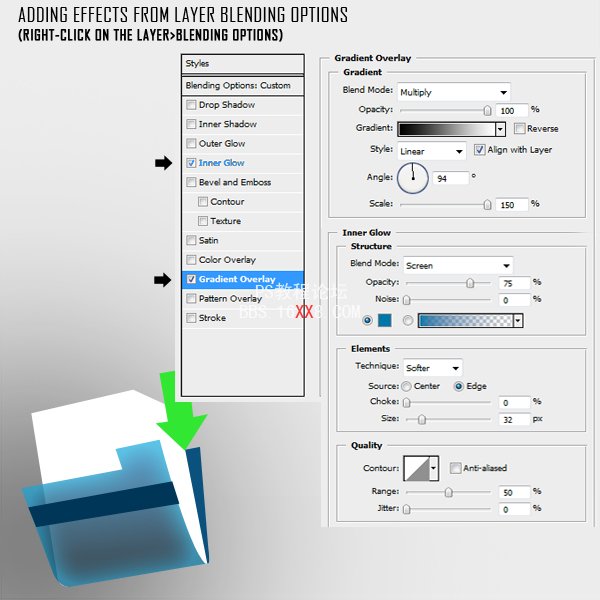
Step 4 – 添加颜色效果
为文件夹前面的部分添加下图所示的图层样式。不透明的设为90%

为纸片添加如下的图层样式。不透明度降至90-95%左右
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







