照片模拟调色技巧
来源:不详
作者:佚名
学习:6014人次
照片模拟调色技巧在教程网的论坛里看到这样的一张图片,要求调色,上面是原图,下面的是结果图像,觉得结果图像的效果还是蛮不错的,于是自己试验了一下,并把自己的做法给记录下来,以便喜欢调色的朋友们可以参考一下。

原图

调整后
我这里简单的讲一下我调色中的思路:要将颜色调整跟别人的一样,首先必须先对比别人的素材和结果,找出区别后,才能做相应的调整。
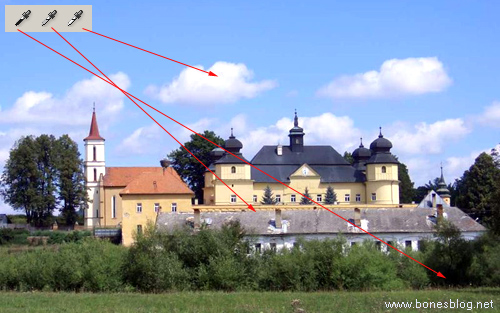
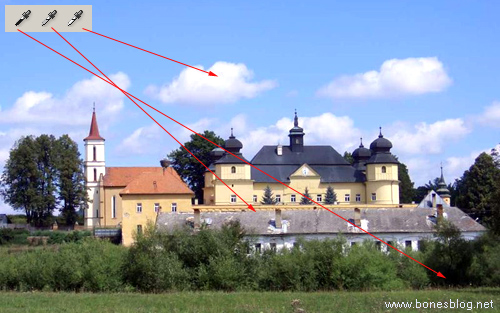
对比原图和结果后,我觉得应该在图像的对比上先做文章,结果图像的对比度要比素材图像的对比度要强,那我们这里就可以使用“色阶”或者“曲线”命令,加强图像的对比。
加强图像的对比,无外乎就是亮的更亮,暗的更暗,执行“色阶”或者“曲线”命令后,在弹出的对话框中,分别取用小吸管工具区下面的三个点,在单击“确定”按钮,完成加强对比的调整。

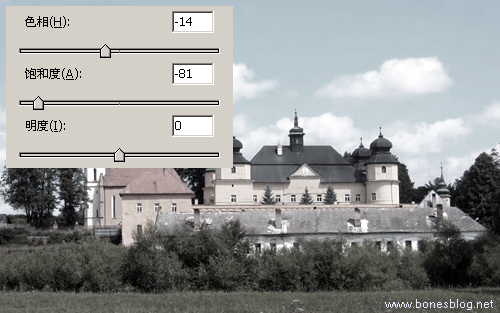
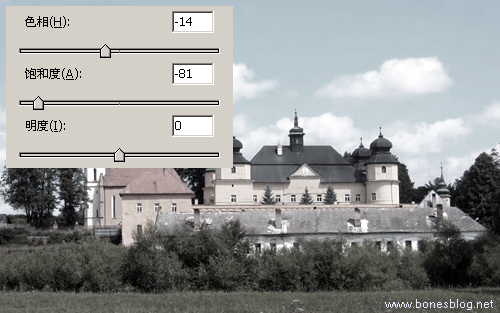
再次对比原图和结果的图像,会发现虽然在明度上对比似乎加强了,但饱和度上却降低了很多,所以我们执行“色相/饱和度”命令,降低图像的饱和度。

对比降低饱和度的图像跟结果图像,发现还是有所不同,很明显这样的效果必须再加上一个颜色的遮罩,于是我立刻想到了“照片滤镜”命令。所用后,效果并不能达到预期的效果,于是很失望,不过我这个人比较懒散,想不出的问题我是不会去想的,于是倒头便在床上睡了一觉,迷迷糊糊的,半睡半醒的爬起来后,就随手在画面上新加了一个图层,并涂上了绿色。

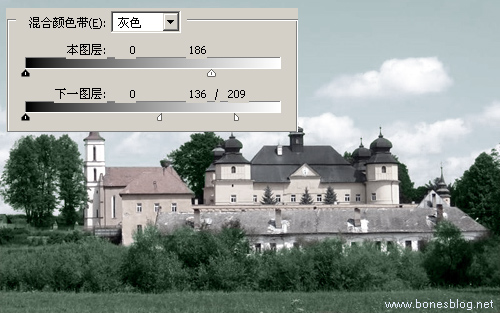
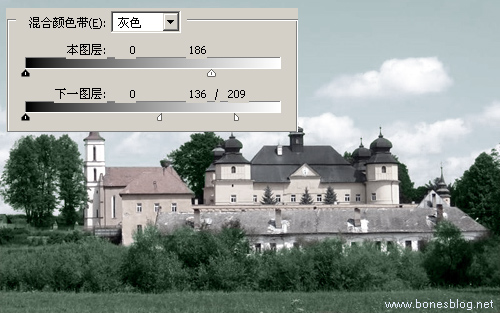
将图层的混合模式改为了“颜色”,再次与效果图对比一下,发现下半部分的颜色OK了,差的就是上半部分,于是电光一闪,对着图层的缩略图双击。在弹出的图层样式的对话框中,将“混合颜色带”如下图所示进行设定(小三角需按住Alt键可分开)

单击“确定”按钮,就完成了调色



原图

调整后
我这里简单的讲一下我调色中的思路:要将颜色调整跟别人的一样,首先必须先对比别人的素材和结果,找出区别后,才能做相应的调整。
对比原图和结果后,我觉得应该在图像的对比上先做文章,结果图像的对比度要比素材图像的对比度要强,那我们这里就可以使用“色阶”或者“曲线”命令,加强图像的对比。
加强图像的对比,无外乎就是亮的更亮,暗的更暗,执行“色阶”或者“曲线”命令后,在弹出的对话框中,分别取用小吸管工具区下面的三个点,在单击“确定”按钮,完成加强对比的调整。

再次对比原图和结果的图像,会发现虽然在明度上对比似乎加强了,但饱和度上却降低了很多,所以我们执行“色相/饱和度”命令,降低图像的饱和度。

对比降低饱和度的图像跟结果图像,发现还是有所不同,很明显这样的效果必须再加上一个颜色的遮罩,于是我立刻想到了“照片滤镜”命令。所用后,效果并不能达到预期的效果,于是很失望,不过我这个人比较懒散,想不出的问题我是不会去想的,于是倒头便在床上睡了一觉,迷迷糊糊的,半睡半醒的爬起来后,就随手在画面上新加了一个图层,并涂上了绿色。

将图层的混合模式改为了“颜色”,再次与效果图对比一下,发现下半部分的颜色OK了,差的就是上半部分,于是电光一闪,对着图层的缩略图双击。在弹出的图层样式的对话框中,将“混合颜色带”如下图所示进行设定(小三角需按住Alt键可分开)

单击“确定”按钮,就完成了调色


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!