PS特效:灵动缥缈效果制作
来源:不详
作者:佚名
学习:416人次
PS特效:灵动缥缈效果制作
首先用路径画一个需要的形状,这个形状是任意的。
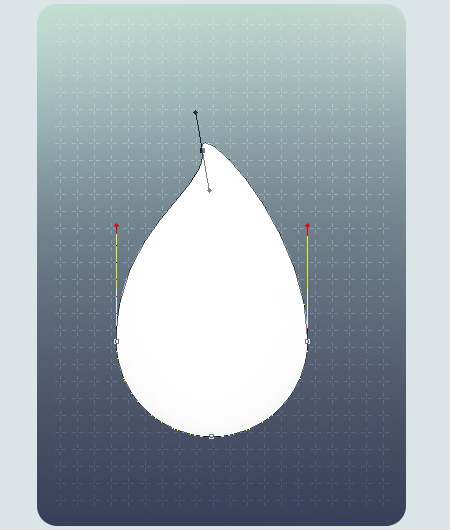
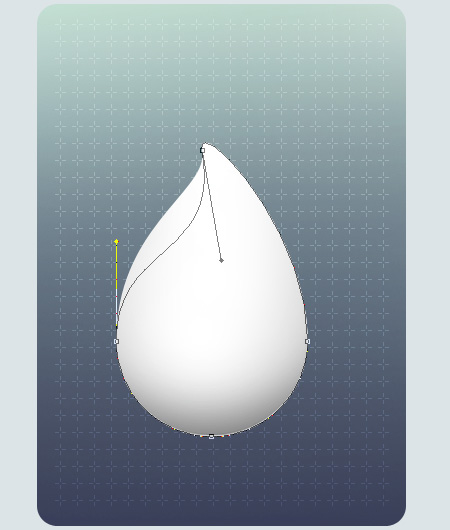
看一下大概的路径。
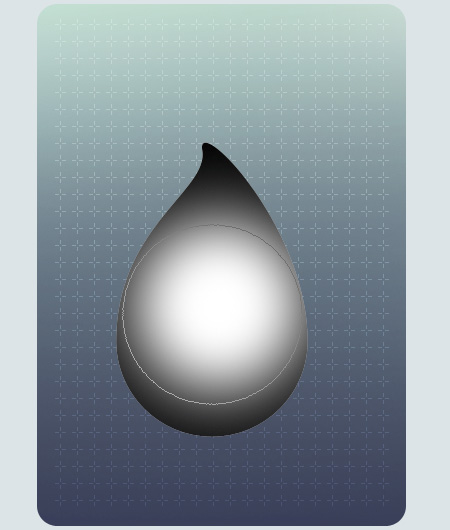
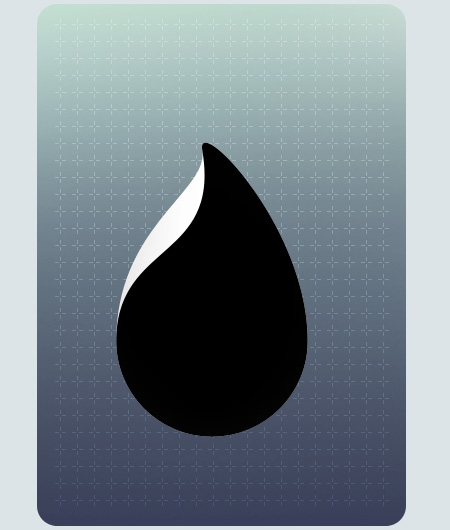
然后将刚画好的部分复制一层,填充成黑色,在将它合并到一个空层中。删除路径属性,便于用橡皮擦出过渡的阴影。这个步骤的目的是将刚完成的形状的大体走向描绘出来,有点类似素描的“上调子”。
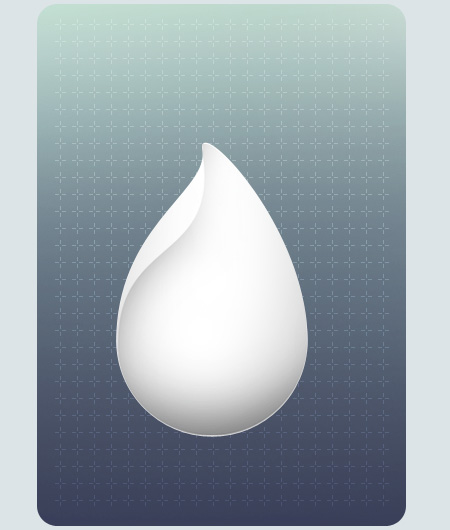
擦出大概的部分,保留光认为照不到的地方。
调整透明度17% 让阴影更加自然一些。可以看到,球体的走向这时候就能够看出一些了。
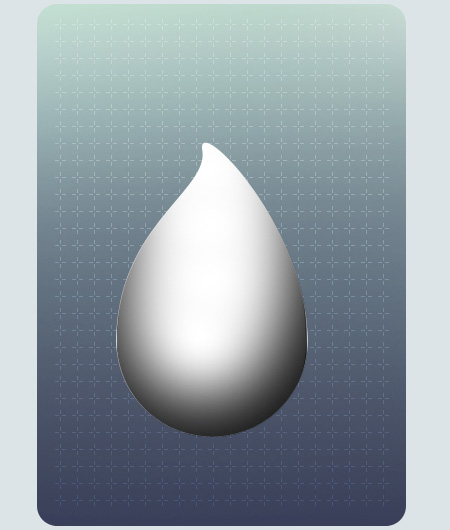
把这个步骤在做一次,但这次保留下放半圆部分的阴影,因为球体的下半部分阴影绘更加深一些,并向上移动几个像素,露出一个白边。这样也有助于描述立体感。
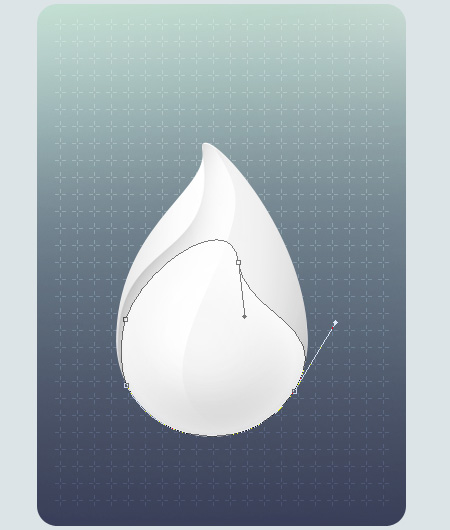
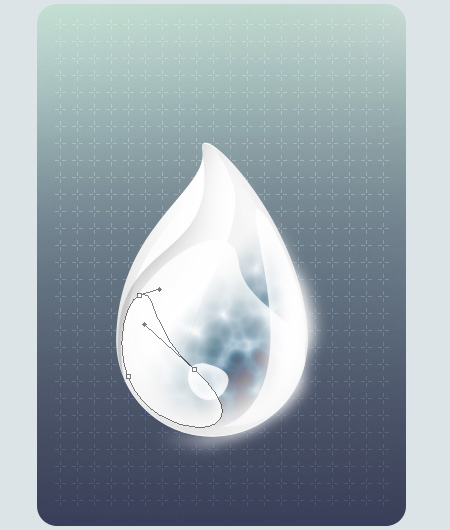
然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边两个节点的控制柄长度,就可以做到这个形状。
将这层填充成黑色。
和之前一样的方法,用橡皮擦出阴影的部分。可以看到会出现凹凸的效果。
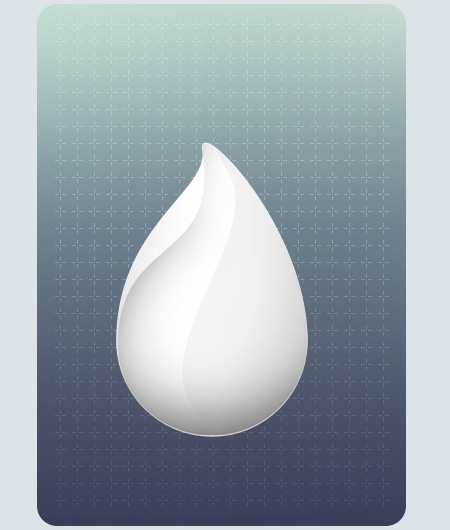
再进行一次上面的步骤,做出另一个相同的部分,效果如图。
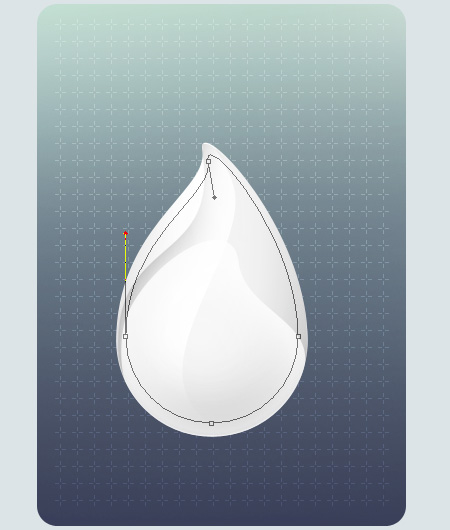
现在用路径画出一个内部的核心。路径如图。
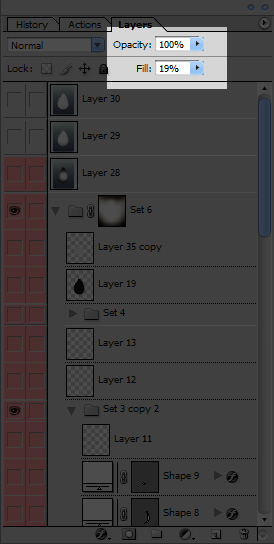
注意这个形状需要一个图层效果,同时17的原色透明度,方法上次也说过。在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度。
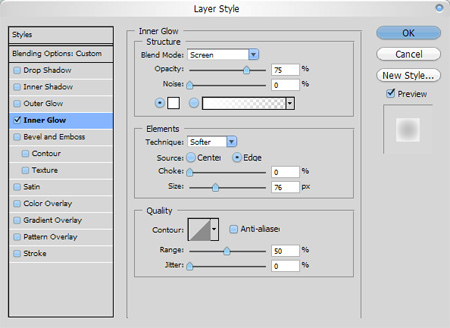
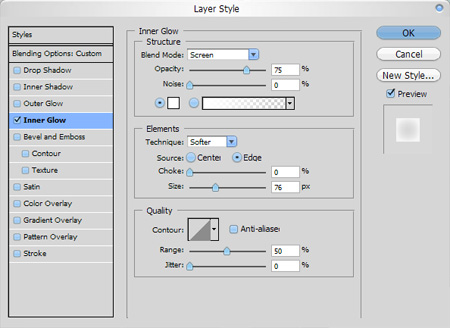
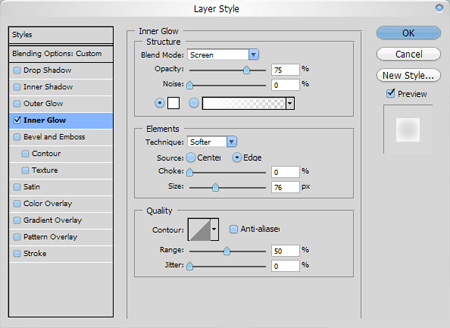
同时增加一个内发光设置如图。上面步骤结束之后,在次复制一个最底层的路径,整体缩小一点,调整路径如图,让它感觉包含在其中的,同时给外围一点厚度。
这个步骤是描绘物体中心的形态,全部通过图层效果完成,步骤比较多。大家最好仔细看清楚最后的效果,注意设置参数。再自己尝试调整。
同样的,17%原色透明,内发光效果,设置。
这个步骤的效果。
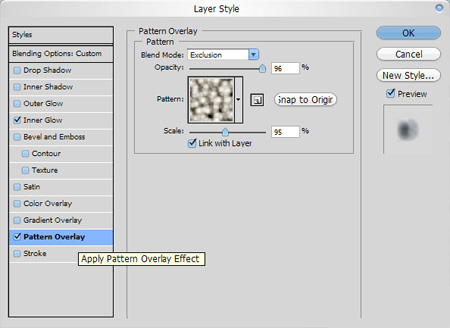
图案叠加,设置如图。
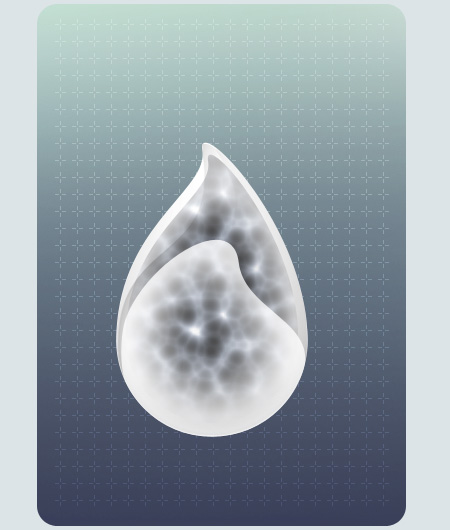
效果如图。
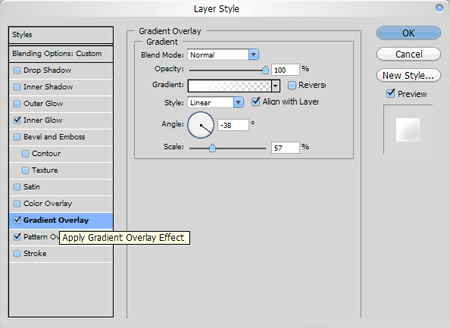
渐变叠加,让画面看起来不回那么平。上方用白色覆盖,其他透明。这个不周可能需要大家自己尝试一下,因为过渡色的初试位置和过渡颜色都不一样。具体设置如图
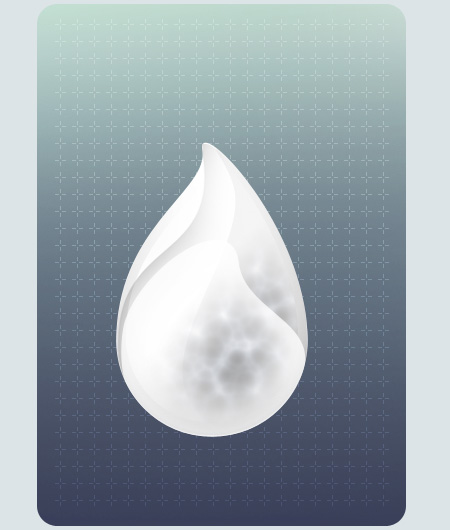
当前效果。
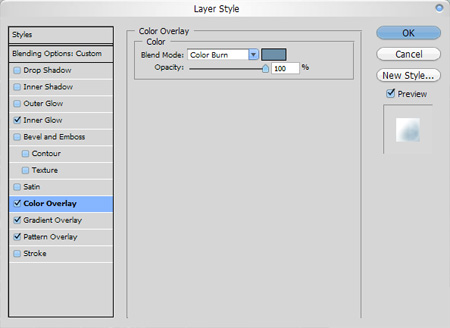
颜色叠加,因为目前看起来颜色不够鲜明。具体设置如图。
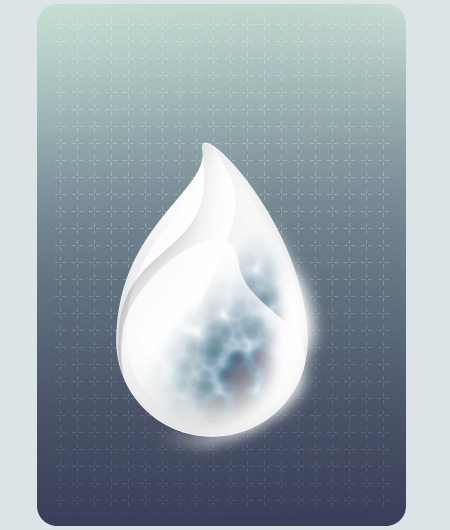
这个图层的效果就完成了。大家最好在这个时候注意一下图层的覆盖顺序,哪些在上哪些在下。有些是应该覆盖在上面,通过透明体现下面的元素。达到需要效果。
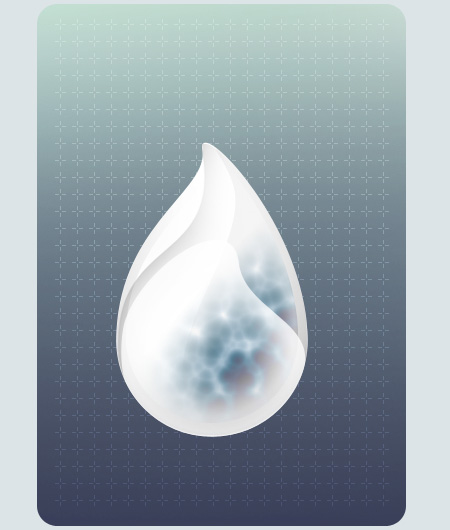
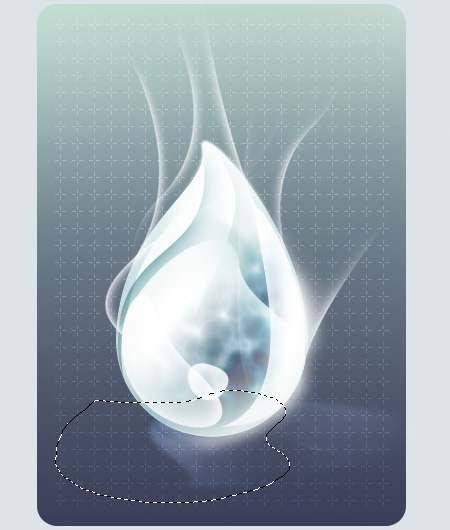
继续。需要一个光晕,因为右边的部分缺少一些光的描述。填充一个选区白色
滤镜 >> 模糊 >> 高斯模糊,参事调整到下图这样子。不用太大。然后用橡皮再稍微擦擦,修一下。
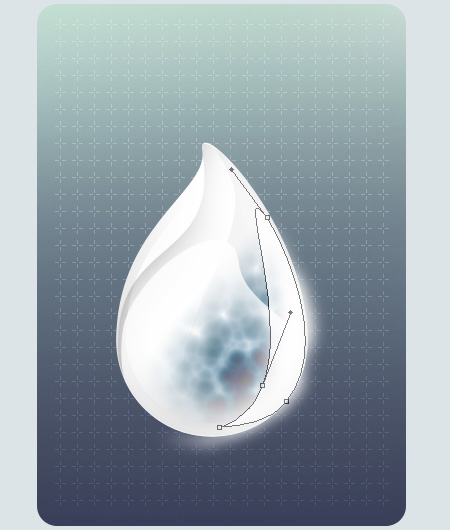
用路径画一个高光的部分。形状差不多就行了,主要是跟着主题的形状走。
17%元色透明,内发光效果,都和上面一样。设置图。
再添加几个,这几个的设置完全一样。形状也是任意的。
又要用到最底层的路径了,复制一层,然后指定一个颜色,这里要注意看下效果图,然后想想他在图层中的位置。
和之前一样的方法,新建一个空白层和他合并,然后用橡皮擦去不要的区域。
图层混合模式“颜色加深”,这样可以让后面的阴影看起来不是全灰色的,因为我需要他们和当前的颜色呼应起来。
目前的主题部分已经基本绘制完成了。效果图如下。需要整理一下层之间的关系。后面要描绘的将是其他部分的元素。最好将当前的所有层汇总一下。避免图层太混乱。
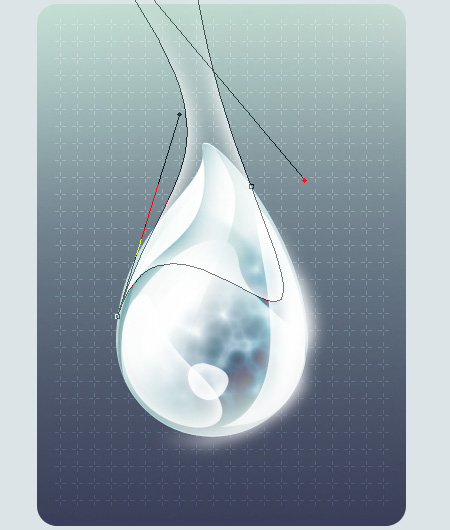
现在准备作那些白色的丝状线条,直接用路径画出来就好了,走向需要和形体呼应起来,原色全透明只保留效果,效果和之前的一样只是内发光就行了。
依然是复制一层出来,因为这个路径后面可以再利用。然后建立一个新层,将它和路径层合并,在用橡皮擦除不需要的部分,让它看起来柔和一些。
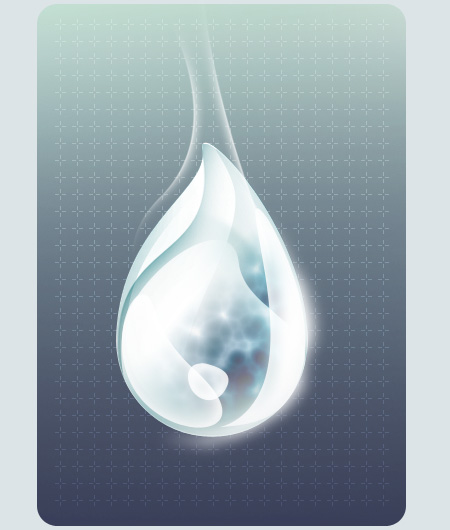
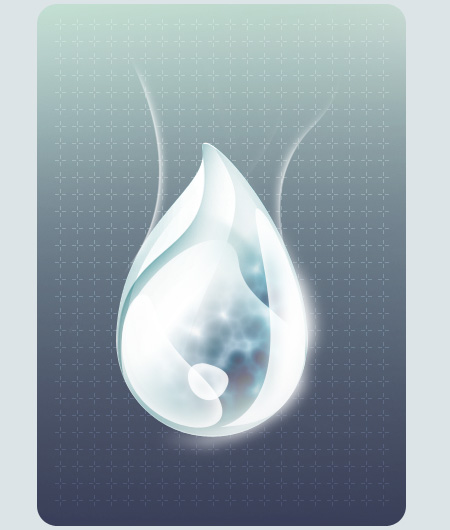
重复上面的步骤,再画出几个。这个部分的形态也是任意的。
几个合并的效果。
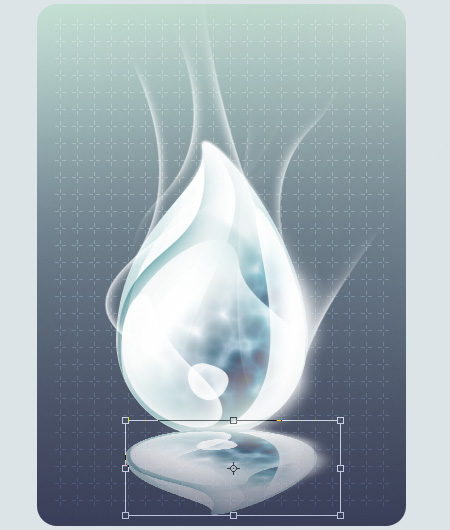
现在来做的是折射的光效果。整体复制一层整个形体,将它进行拉伸到差不多倒影的位置。
图层混合模式“叠加”。
用橡皮擦去一部分,滤镜 >> 模糊 >> 高斯模糊。
复制一个,再擦擦。
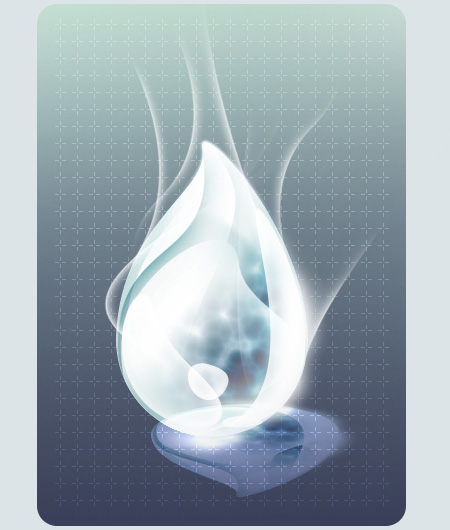
我觉得后面应该还有一个高光反射部分,在这里。
填充蓝色,然后高斯模糊,图层混合模式“叠加”。
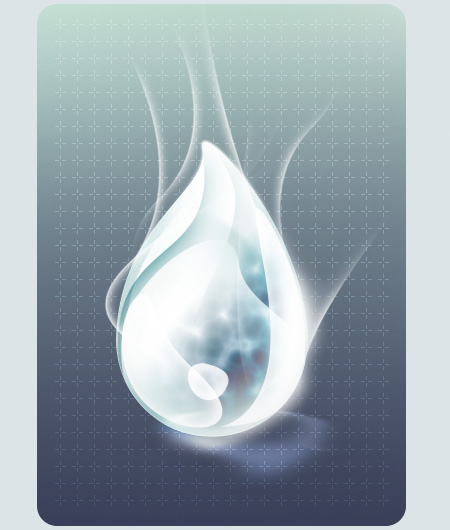
好啦,目前最后修试一下,我在这里填加一个阴影,一个光晕。


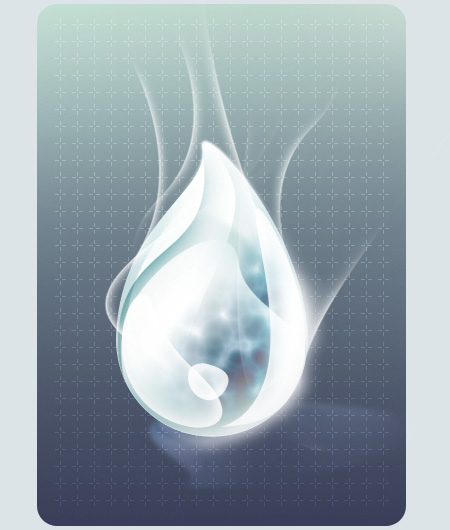
效果图

首先用路径画一个需要的形状,这个形状是任意的。

看一下大概的路径。

然后将刚画好的部分复制一层,填充成黑色,在将它合并到一个空层中。删除路径属性,便于用橡皮擦出过渡的阴影。这个步骤的目的是将刚完成的形状的大体走向描绘出来,有点类似素描的“上调子”。

擦出大概的部分,保留光认为照不到的地方。

调整透明度17% 让阴影更加自然一些。可以看到,球体的走向这时候就能够看出一些了。

把这个步骤在做一次,但这次保留下放半圆部分的阴影,因为球体的下半部分阴影绘更加深一些,并向上移动几个像素,露出一个白边。这样也有助于描述立体感。

然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边两个节点的控制柄长度,就可以做到这个形状。

将这层填充成黑色。

和之前一样的方法,用橡皮擦出阴影的部分。可以看到会出现凹凸的效果。

再进行一次上面的步骤,做出另一个相同的部分,效果如图。

现在用路径画出一个内部的核心。路径如图。

注意这个形状需要一个图层效果,同时17的原色透明度,方法上次也说过。在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度。

同时增加一个内发光设置如图。上面步骤结束之后,在次复制一个最底层的路径,整体缩小一点,调整路径如图,让它感觉包含在其中的,同时给外围一点厚度。

这个步骤是描绘物体中心的形态,全部通过图层效果完成,步骤比较多。大家最好仔细看清楚最后的效果,注意设置参数。再自己尝试调整。

同样的,17%原色透明,内发光效果,设置。

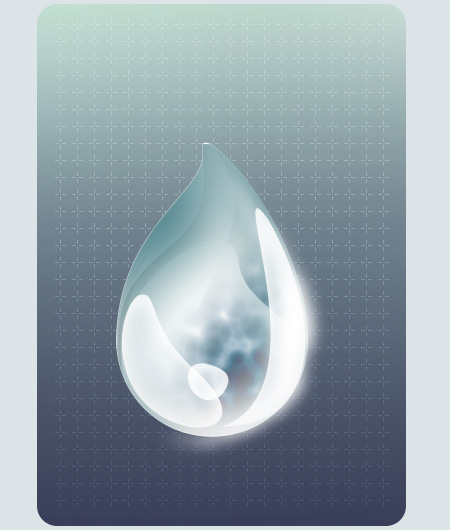
这个步骤的效果。

图案叠加,设置如图。

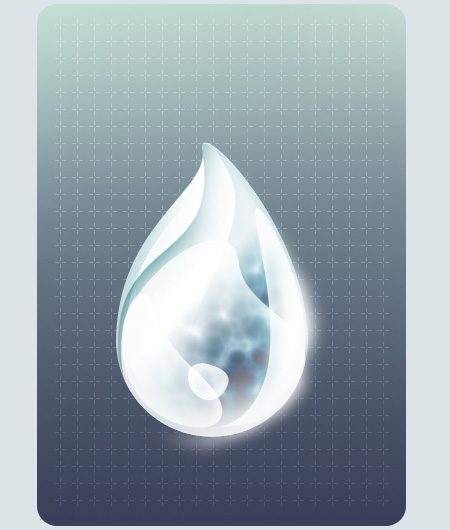
效果如图。

渐变叠加,让画面看起来不回那么平。上方用白色覆盖,其他透明。这个不周可能需要大家自己尝试一下,因为过渡色的初试位置和过渡颜色都不一样。具体设置如图

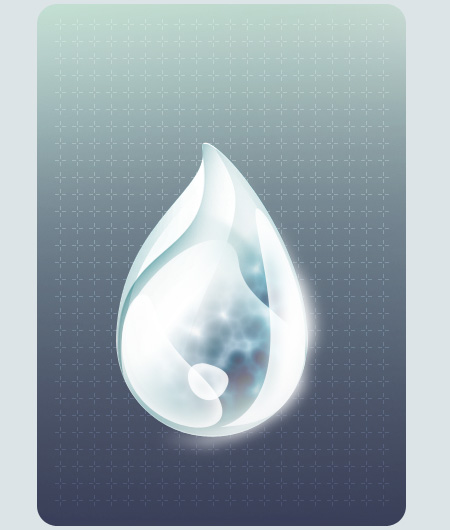
当前效果。

颜色叠加,因为目前看起来颜色不够鲜明。具体设置如图。

这个图层的效果就完成了。大家最好在这个时候注意一下图层的覆盖顺序,哪些在上哪些在下。有些是应该覆盖在上面,通过透明体现下面的元素。达到需要效果。

继续。需要一个光晕,因为右边的部分缺少一些光的描述。填充一个选区白色

滤镜 >> 模糊 >> 高斯模糊,参事调整到下图这样子。不用太大。然后用橡皮再稍微擦擦,修一下。

用路径画一个高光的部分。形状差不多就行了,主要是跟着主题的形状走。

17%元色透明,内发光效果,都和上面一样。设置图。

再添加几个,这几个的设置完全一样。形状也是任意的。

又要用到最底层的路径了,复制一层,然后指定一个颜色,这里要注意看下效果图,然后想想他在图层中的位置。

和之前一样的方法,新建一个空白层和他合并,然后用橡皮擦去不要的区域。

图层混合模式“颜色加深”,这样可以让后面的阴影看起来不是全灰色的,因为我需要他们和当前的颜色呼应起来。

目前的主题部分已经基本绘制完成了。效果图如下。需要整理一下层之间的关系。后面要描绘的将是其他部分的元素。最好将当前的所有层汇总一下。避免图层太混乱。

现在准备作那些白色的丝状线条,直接用路径画出来就好了,走向需要和形体呼应起来,原色全透明只保留效果,效果和之前的一样只是内发光就行了。

依然是复制一层出来,因为这个路径后面可以再利用。然后建立一个新层,将它和路径层合并,在用橡皮擦除不需要的部分,让它看起来柔和一些。

重复上面的步骤,再画出几个。这个部分的形态也是任意的。

几个合并的效果。

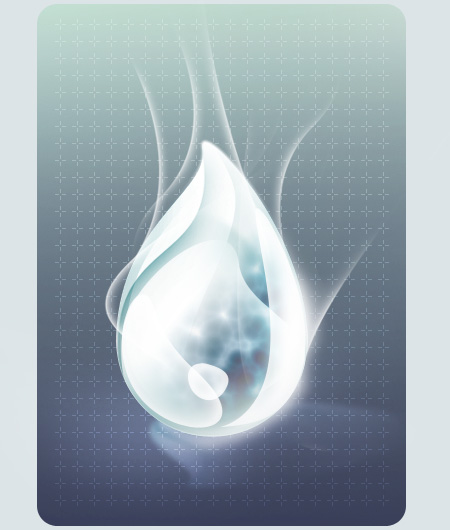
现在来做的是折射的光效果。整体复制一层整个形体,将它进行拉伸到差不多倒影的位置。

图层混合模式“叠加”。

用橡皮擦去一部分,滤镜 >> 模糊 >> 高斯模糊。

复制一个,再擦擦。

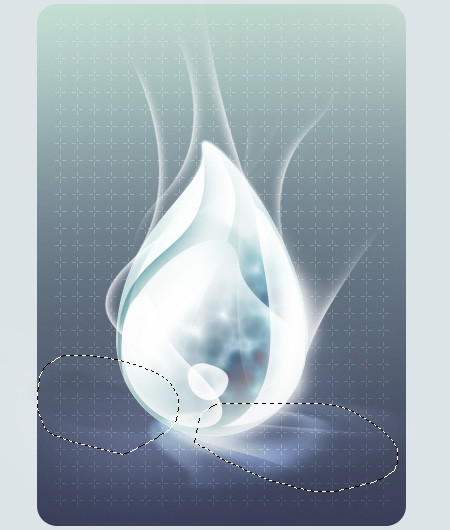
我觉得后面应该还有一个高光反射部分,在这里。

填充蓝色,然后高斯模糊,图层混合模式“叠加”。

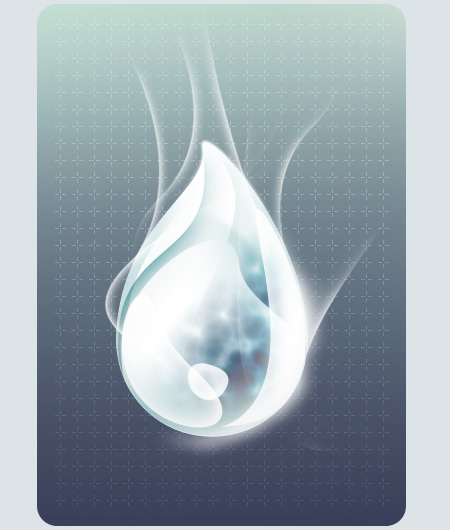
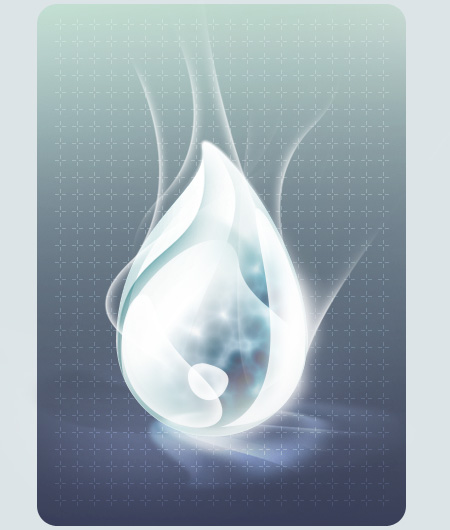
好啦,目前最后修试一下,我在这里填加一个阴影,一个光晕。

最终效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







