桔子教你做抽线效果详解
来源:不详
作者:佚名
学习:831人次
桔子教你做抽线效果详解作者:桔子香水 来源:Photoshop天空
这个教程效果非常简单,只是为了向大家推广一个方法——就是图案填充图层的用法
它较普通填充的优点就是可以随意更改大小,比较方便,如果大小不满意只需改动一下参数不必再重新定义图案

作好后

1、新键一文件大小如图

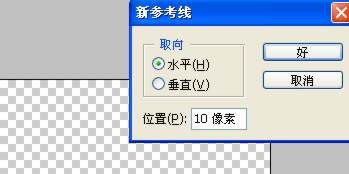
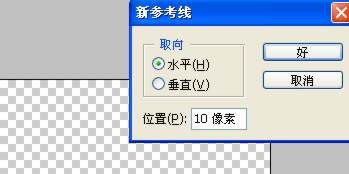
2、设水平参考线10像素

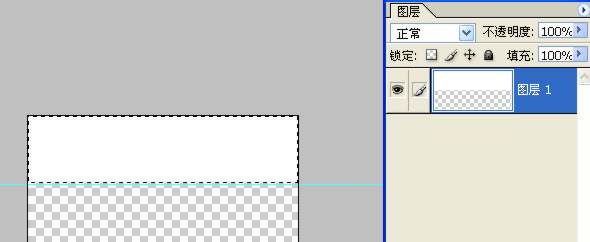
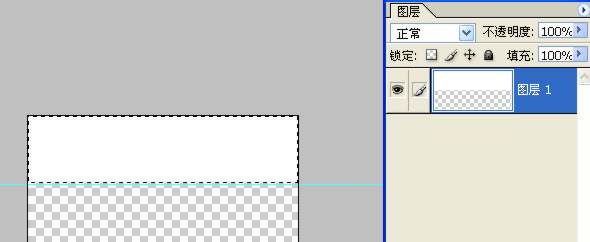
3、用矩形选区工具将上半部选取,填充白色

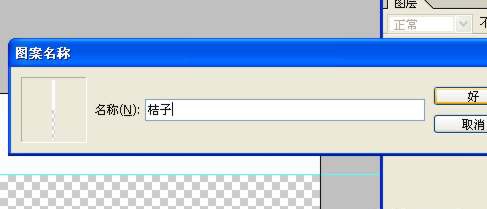
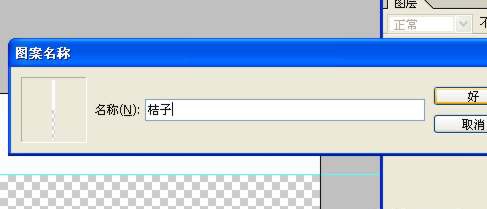
4、取消选择定义图案如图

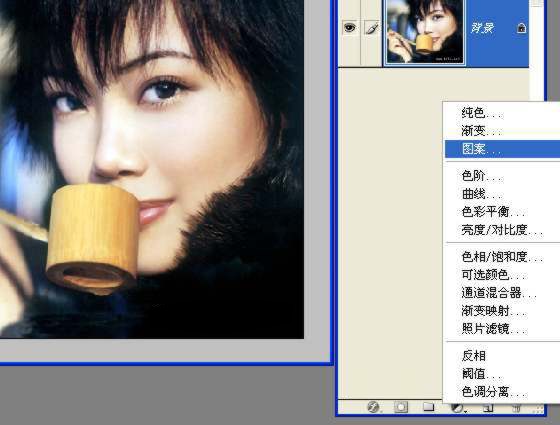
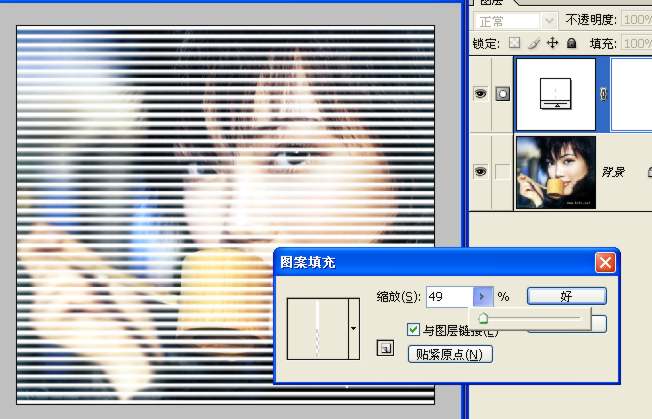
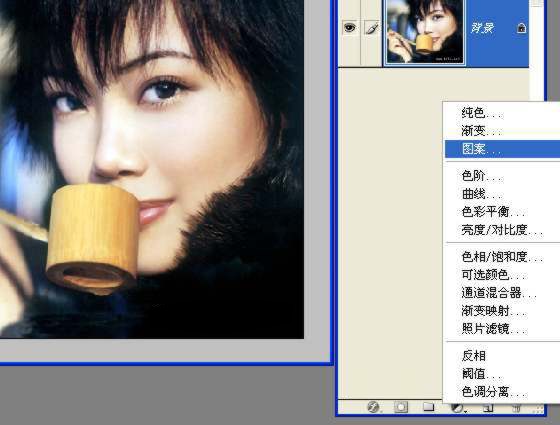
5、新建图案填充层

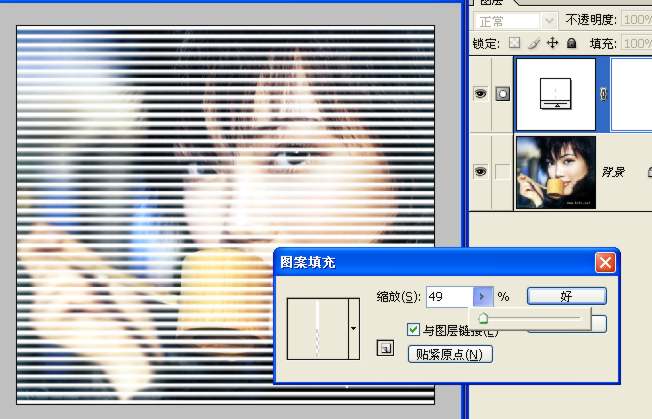
6、调整大小合适

7、调整大小合适副本

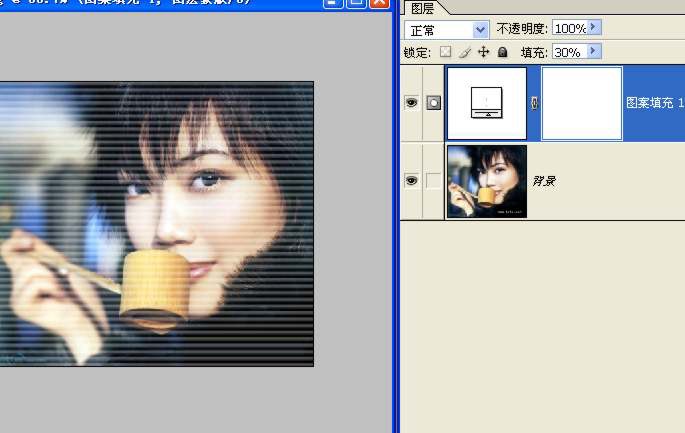
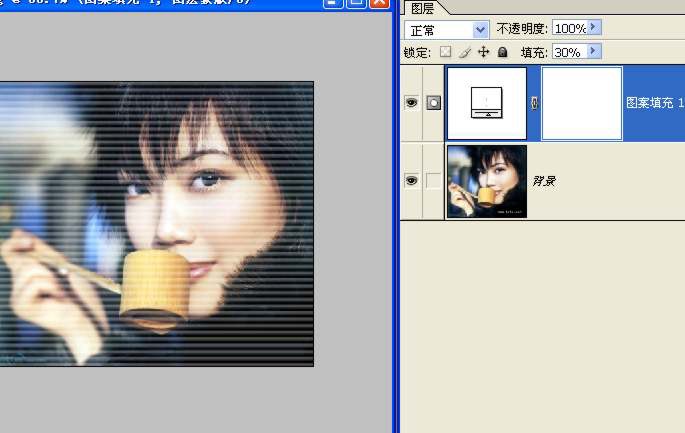
8、调整不透明度

完成,后面还有其它效果

成品2定义的方形图案做的

成品3定义形状图案做的

成品4自带做的
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
这个教程效果非常简单,只是为了向大家推广一个方法——就是图案填充图层的用法
它较普通填充的优点就是可以随意更改大小,比较方便,如果大小不满意只需改动一下参数不必再重新定义图案

作好后

1、新键一文件大小如图

2、设水平参考线10像素

3、用矩形选区工具将上半部选取,填充白色

4、取消选择定义图案如图

5、新建图案填充层

6、调整大小合适

7、调整大小合适副本

8、调整不透明度

完成,后面还有其它效果

成品2定义的方形图案做的

成品3定义形状图案做的

成品4自带做的
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







