利用PhotoShop CS2制作翻页效果
来源:不详
作者:佚名
学习:1912人次
利用PhotoShop CS2制作翻页效果









打开图片。

锁定该层。

选择矩形选取工具。

在左下角选取矩形选区用来制作翻页效果。

使用黑白渐变填充该选区。

取消选择(Ctr D)
编辑 >> 变形 >> 弯曲(Warp)
按下图标示方向拖拽左下角节点。

得到如下效果。

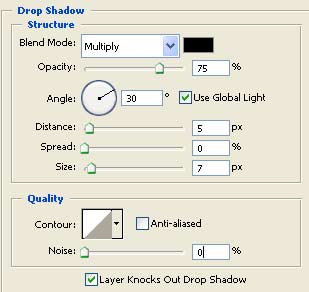
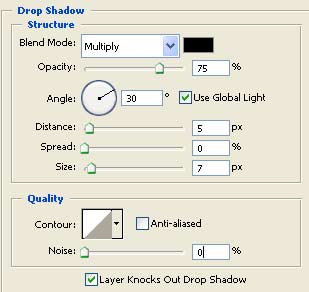
菜单 图层 >> 图层样式 >> 投影,混合模式“正片叠底”。

最终效果。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







