特效背景合成:渐变网格效果
来源:不详
作者:佚名
学习:1593人次
特效背景合成:渐变网格效果

本例教程中我们将学习如何制作渐变网格背景效果。
素材图:

效果图:

1. 创建方格图案
创建一50 X 50像素的正方形画布,并设置为透明背景。

选择 直线工具, 将宽度设为1像素,在画布左边和顶部各绘制一条白线。
![]()

编辑 >> 定义图案,并为图案命名。

2. 用图案填充
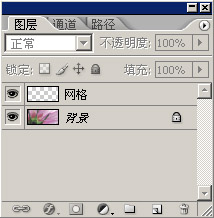
打开素材文件,创建新图层。

选择 油漆桶工具,并将填充图案设置为之前定义的网格图案。
![]()
点击画布,网格效果就出现了。

选择移动工具将网格向右移动,得到如下效果。

3. 蒙版效果
点击“添加图层蒙版”按钮为网格层添加蒙版。

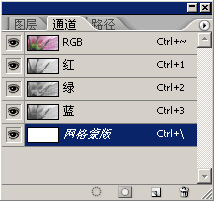
打开通道面版,选择网格蒙版。

4. 选择油漆桶工具,并将前景色设为黑色,用前景色填充蒙版,得到如下效果。

选择笔刷工具,并按下图设置。

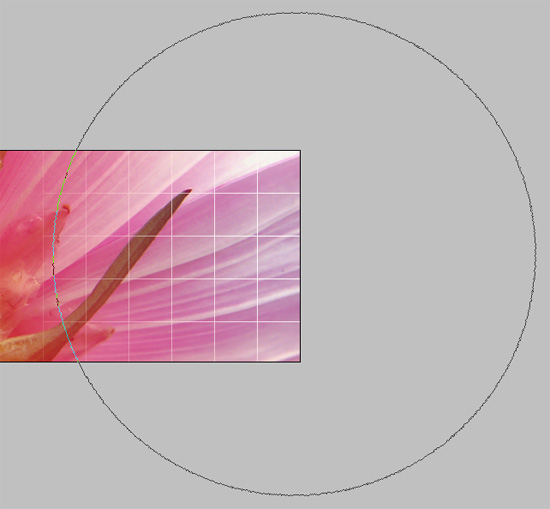
将前景色设为白色,并用笔刷点击画布右侧中央位置,得到如下效果。

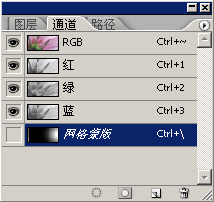
将网格蒙版设为不可见(点掉蒙版层前的眼睛图标)。

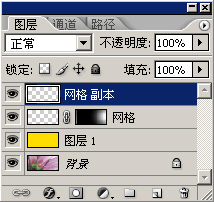
6. 复制网格层,并删除复制层的蒙版效果。在背景层上方创建新图层,并用黄色填充(图层透明度60%-70%)。

选择网格副本层,图像 >> 调整 >> 反相,原白色网格就变成了黑色。

选择油漆桶工具,并将透明度设为“20%” 。
![]()
用白色和黄色随意填充若干网格。

利用魔棒工具,删除黑色网格线,得到最终效果。


学习 · 提示
- 发评论 | 交作业 -
最新评论
冬天去看海2011-08-08 04:05
为啥看不到?
回复
hml2008-08-12 10:10
发表于 2008-8-12 06:35 只看该作者 为什么要删除复制层的蒙版效果呢,不是已经有效果了么 文章来自photoshop论坛(bbs.16xx8.com) 详文参考:http://bbs.16xx8.com/redirect.php?fid=32&tid=56614&goto=nextnewset是为了加深颜色
相关教程
关注大神微博加入>>
网友求助,请回答!







