ps设计闪光亮片字教程
来源:不详
作者:ps
学习:12307人次
教程是来自国外的翻译教程。所以大家在学习的时候看界面可能会穾花些功夫,教程制作出来的效果挺炫的,推荐一下,喜欢的朋友给我好评啦,我们先来看看最终的效果图:

具体的制作步骤如下:
创建一个新的文档,我使用大小:分辨率- 300像素/英寸1800 pxwidth和1350 px高度。你可以选择不同的尺寸,但是一些教程设置图像大小和分辨率的不同。
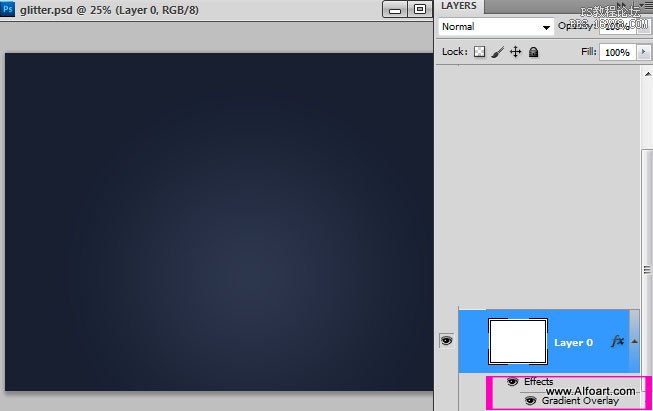
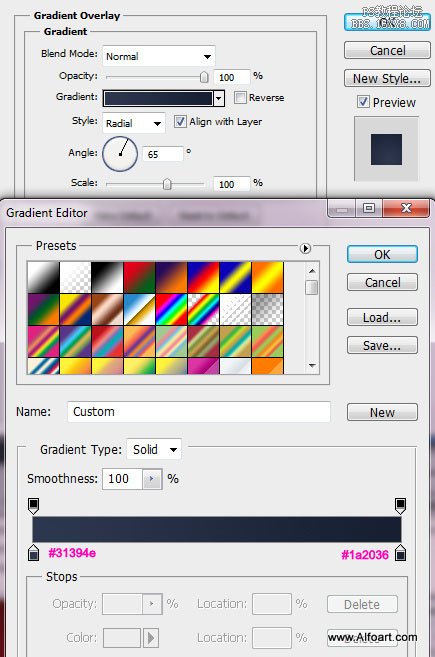
填第一层的径向梯度。

使用??下设置:

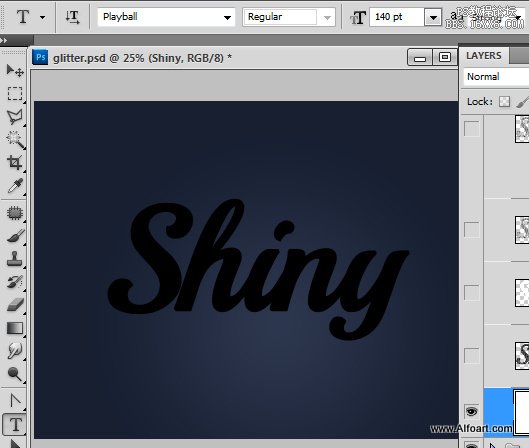
类型你想要的任何迹象与黑色的颜色,为了获得更好的结果使用加粗字体。

栅格化文字图层。调整默认背景和前景颜色的左边的Photoshop工作区:![]()
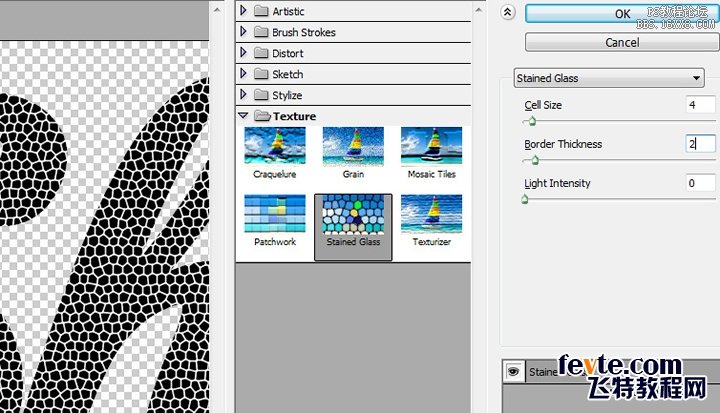
去过滤>纹理>彩色玻璃。
应用设置的屏幕截图:

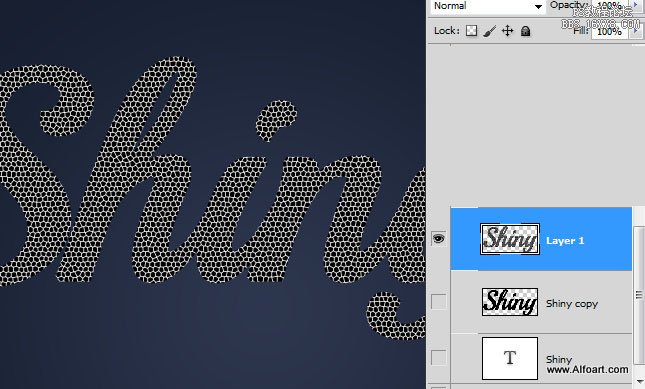
这里是结果在应用过滤器。

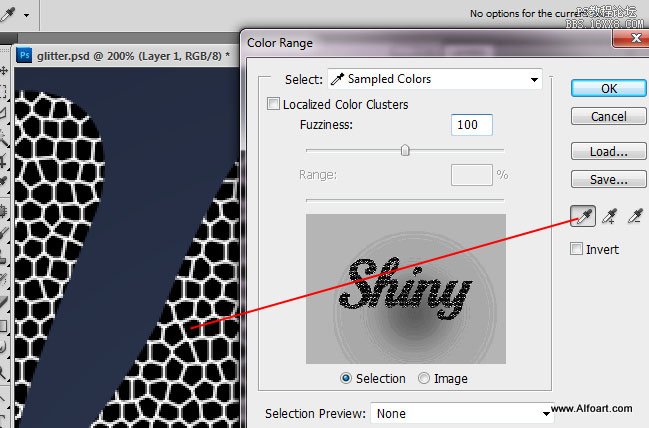
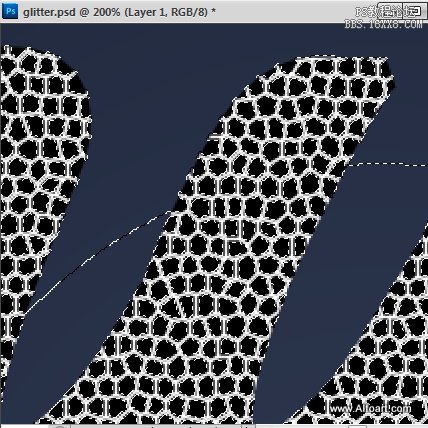
为了负载选择黑色细胞,去选择> >点击颜色与点眼药器响的黑色区域。

点击"OK"。

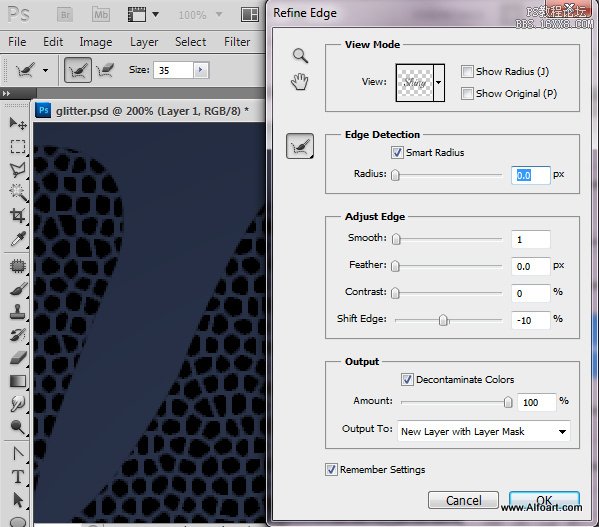
然后去选择>细化边缘。尝试设置像下面的图片。你应该得到可见的只有黑色部分的文本层:

这里是结果的"Reifine边缘"选项。白线黑色细胞之间都消失了。

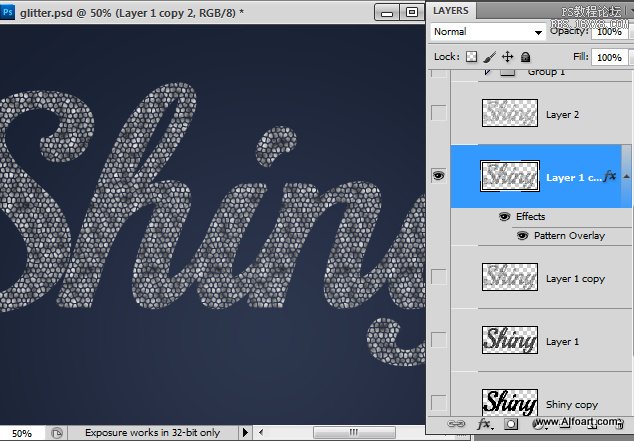
应用一些灰色/白点模式这一层:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







