ps cc教程:做一个立体的UI图标(7)
来源:站酷
作者:Samice
学习:11628人次
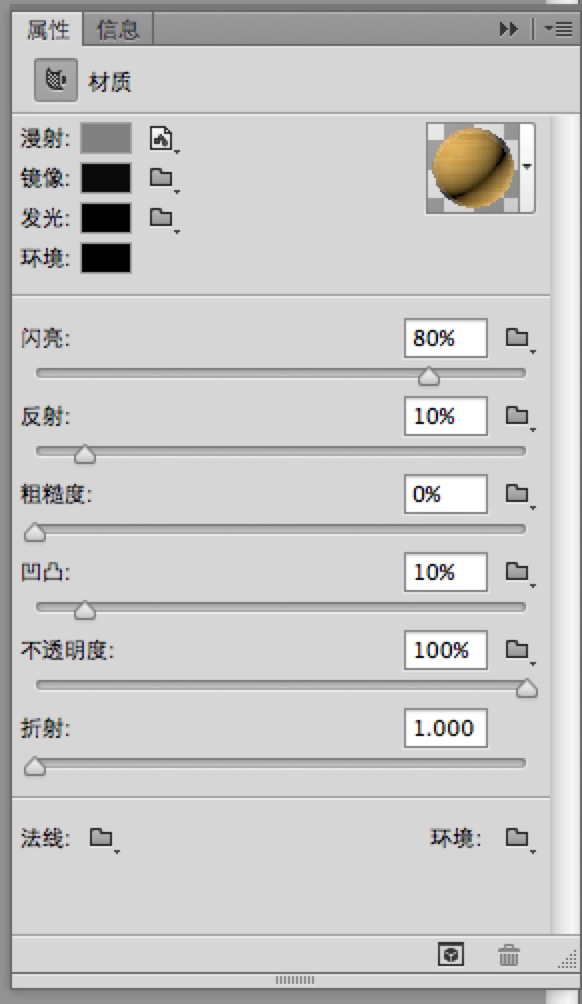
45,对墙应用相同的材质,然后改变闪亮值50和反射值10。
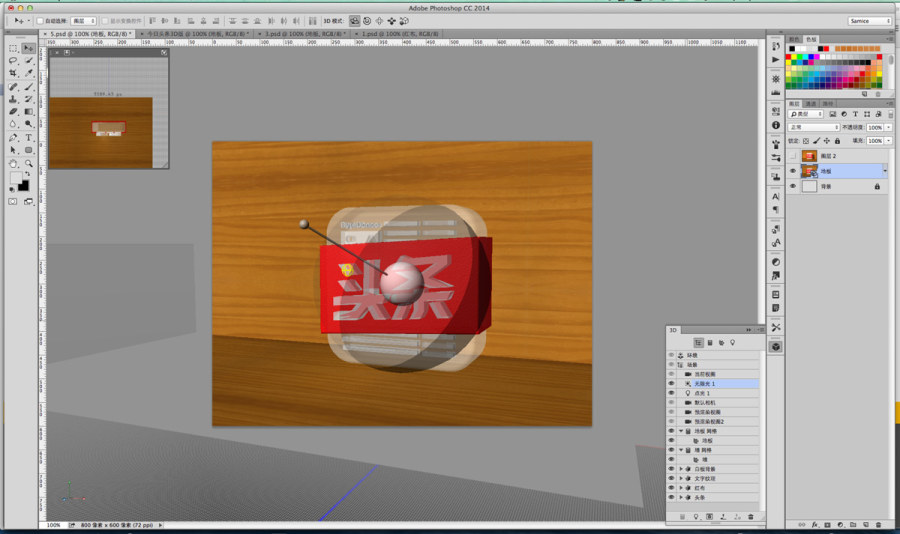
46,点击“无限光1 ”选项,改变角度,如下所示
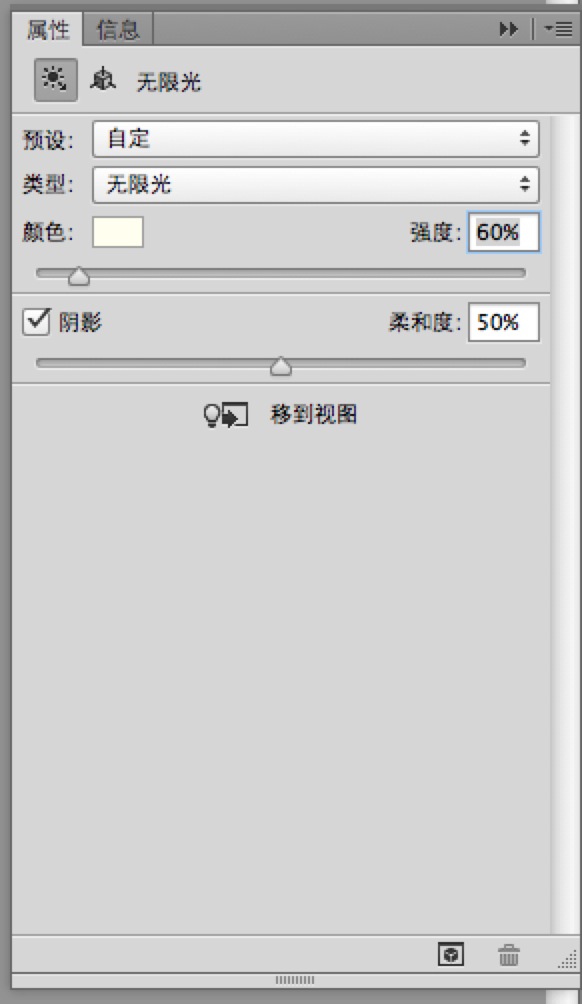
47,双击 无限光1 前面的图标,然后改变其颜色#fefbef,强度60%,50%的柔和度。
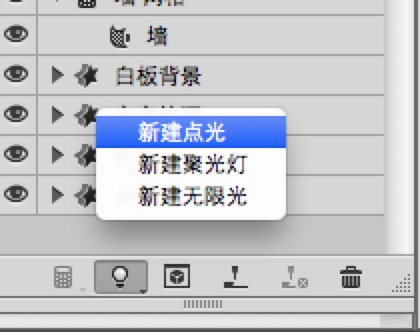
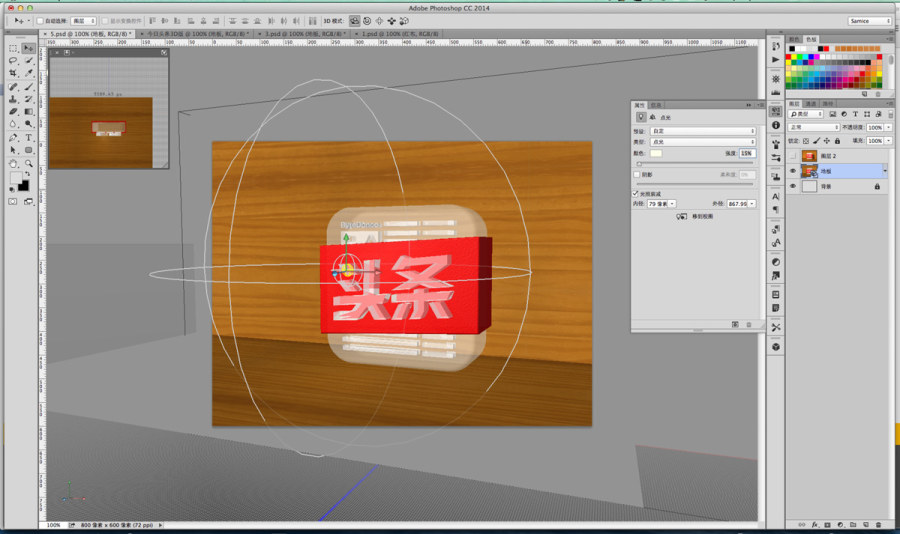
48,新建点光
49,改变点光的颜色#fffef8,强度15%,取消勾选“阴影”框。
为了使光线逐渐褪色,让它的进一步扩散,看起来更加自然和逼真,检查点光的光照衰减,并改变内径值至79,外径值868。
位置放在头条前面,使用三轴杆调整位置
学习 · 提示
- 发评论 | 交作业 -
最新评论
randy31320012014-06-28 04:50
7,为了节省大家的时间,这一步我将源文件上传了:http://pan.baidu.com/s/1qWPnfdi?
回复
相关教程
关注大神微博加入>>
网友求助,请回答!