地图图标,设计简洁的地图主题UI图标教程
来源:pdadians
作者:P大点S
学习:12224人次
这个地图主题图标整体风格有点简洁的小清新感觉,制作不难,主要还是用图层样式来制作,来学!做完交作业。
PSD源文件:http://www.16xx8.com/photoshop/sucai/2016/s796202.html
效果图:

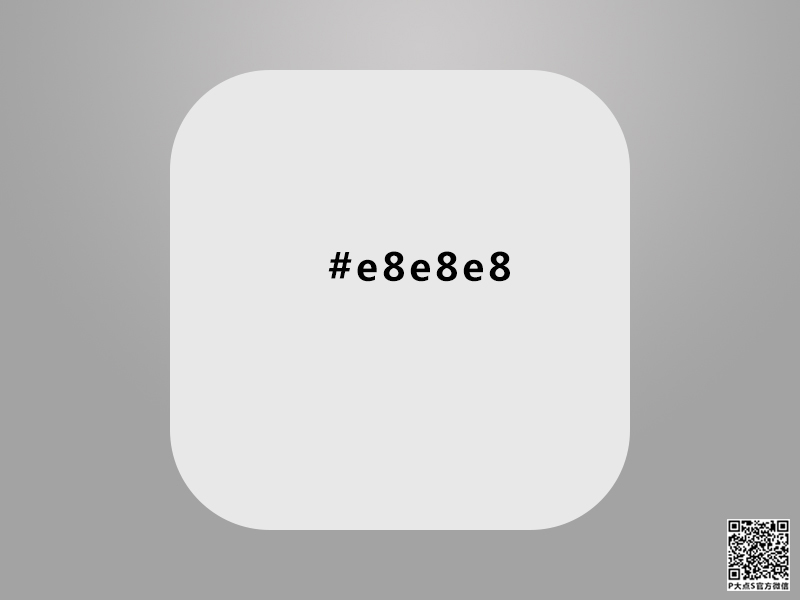
新建文档,这里我用的是800*600像素,画一个圆角矩形,颜色#e8e8e8。

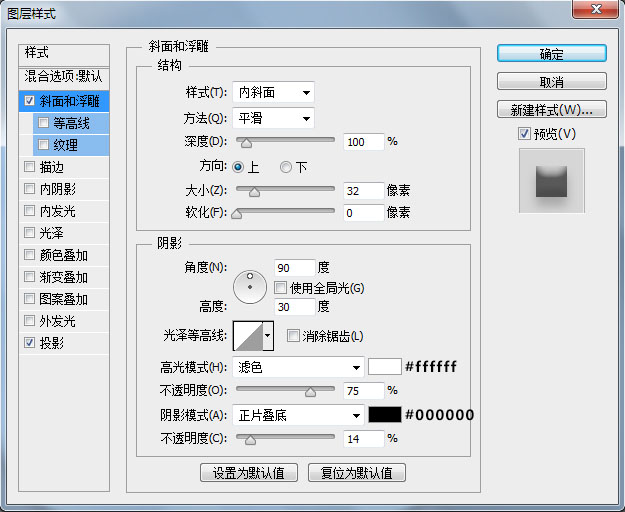
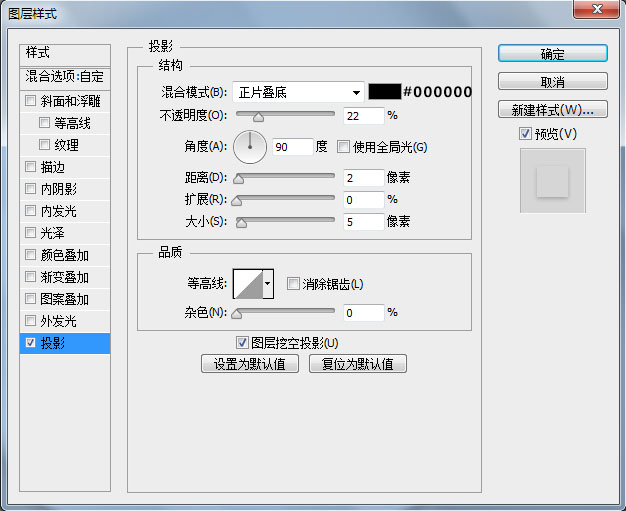
为这个圆角矩形添加一个图层样式。



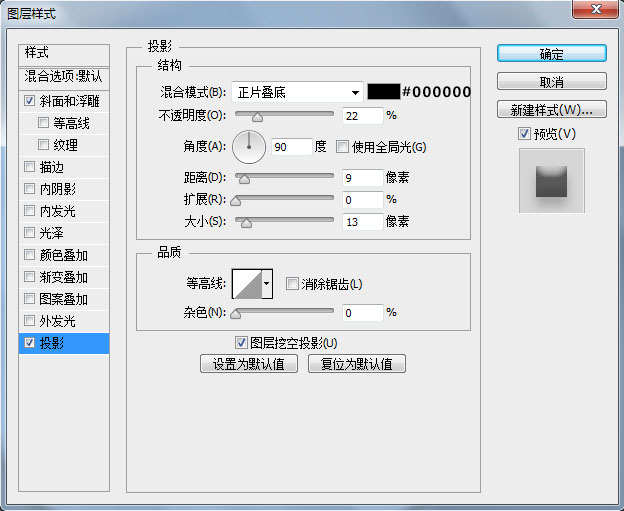
复制一层圆角矩形,将图层的填充更改为0,添加一个投影样式。


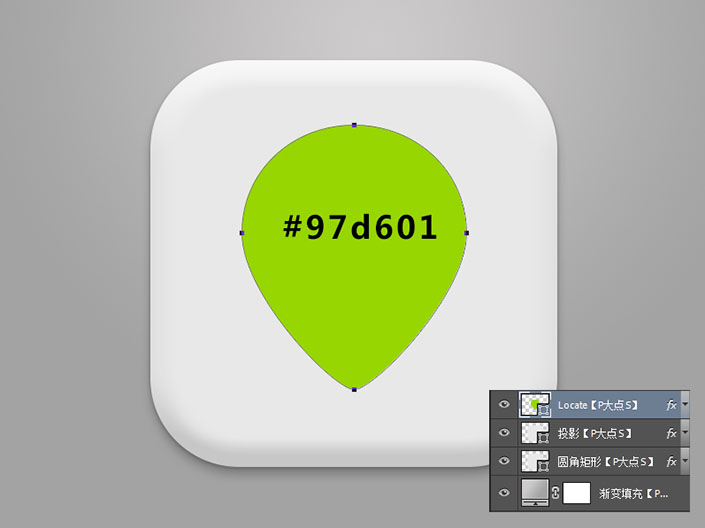
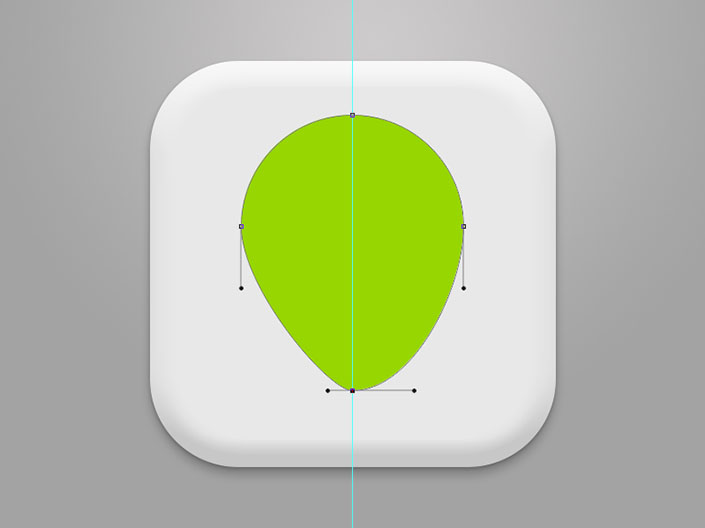
接下来,我们画出定位的那个图标的形状来,颜色#97d601。

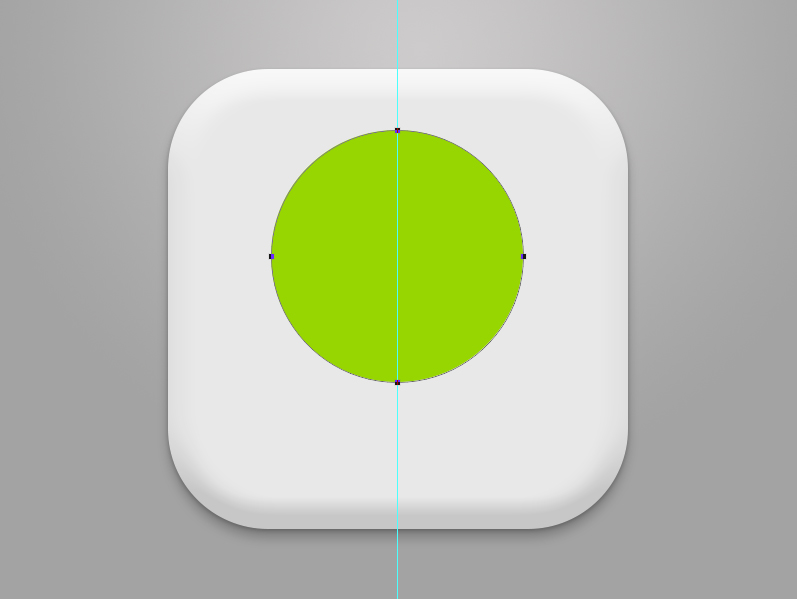
这个形状,可能好多人会用圆加矩形去拼接,这里我讲一下我用的方法。先把垂直居中参考线标注出来,画一个正圆。

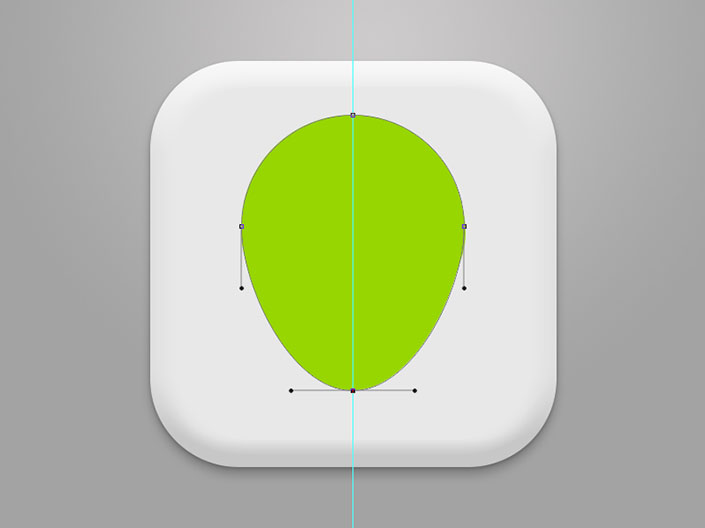
使用直接选择工具,选择住图中红圈的锚点,垂直下移一定的像素。


还是用直接选择工具,选择住这个锚点,我们会发现,出现了调节曲线片段的杠杆节点,水平向左移动一定像素。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








