ps设计樱花文字教程
来源:站酷
作者:程远
学习:8329人次
在花语里,樱花是爱情与希望的象征,在一些特定的节日,如果有樱花效果的文字点缀,整个页面都感觉不一样了呢。今天分享的教程,来教同学们如何利用Photoshop创建清新雅致的樱花效果字体,学习一下吧。
教程字体和素材:链接: http://pan.baidu.com/s/1hqwx9a8 密码: 0eyk
最终效果:
如果看到这儿你有兴趣,那么不妨分析一下,这个效果由哪几方面构成,每部分的效果如何实现。等想好了再学习教程,看与自己的想法是否相同,有什么可以借鉴或者改进的地方。好了不多说,直接开始吧。
Step 1
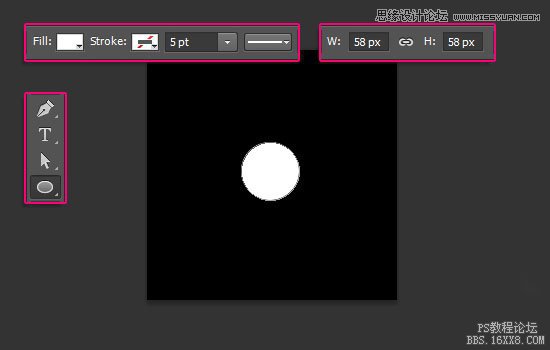
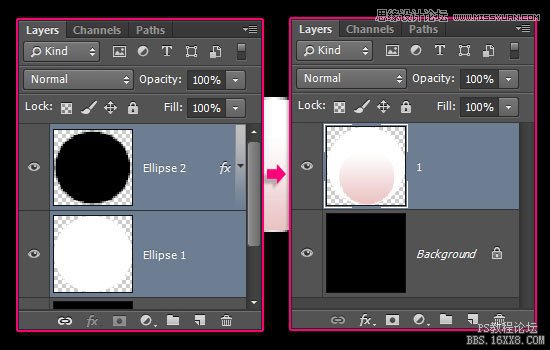
新建250*250大小的文件,填充黑色背景。然后选择椭圆工具,创建一个58 * 58大小的白色圆形。
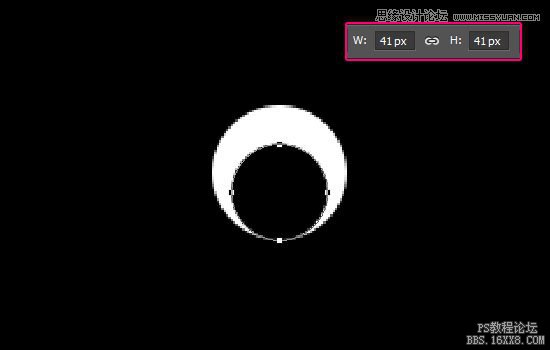
创建另外一个41 * 41的黑色圆形,移到白色圆形的底部,如图:
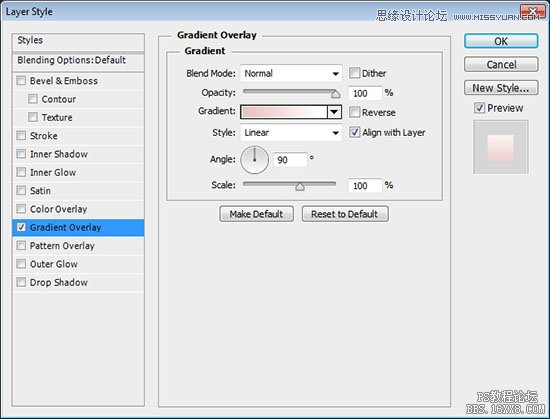
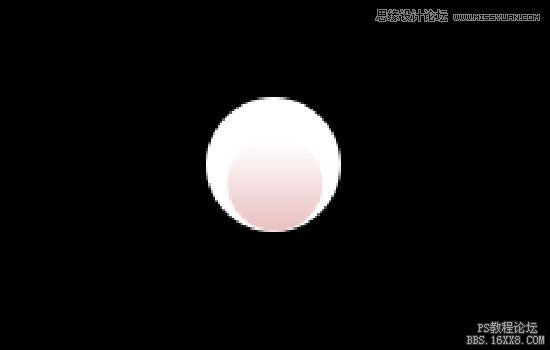
双击黑色圆形图层,添加渐变效果,左边颜色为#eac3c3,过渡到右边颜色#ffffff。
这将用来制作花瓣效果。
同时选择两个圆形图层,单击 图层 > 栅格化 > 图层,然后合并图层,重命名为 1
学习 · 提示
- 发评论 | 交作业 -
最新评论
没有O22014-07-19 01:44
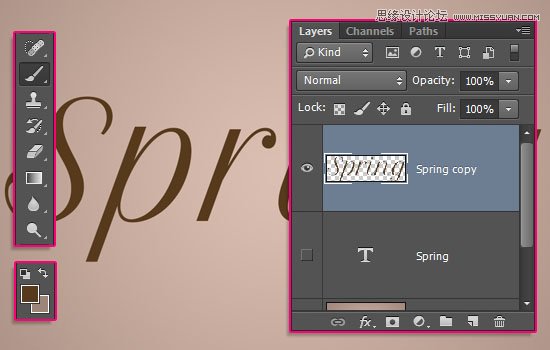
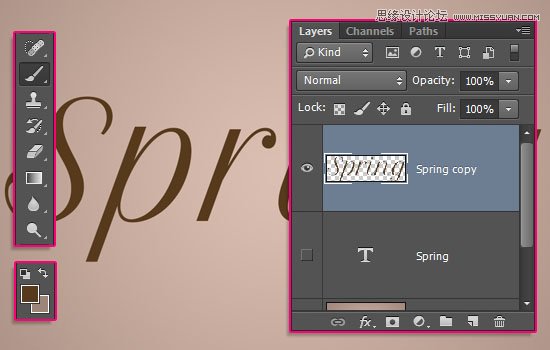
复制文字图层,取消可见(点击图层前的眼睛),选择图层 > 栅格化 > 文字,设置前景色为#563a1b,选择笔刷工具。

回复
相关教程
关注大神微博加入>>
网友求助,请回答!