简单几步设计镂空字教程
来源:网络
作者:不详
学习:11650人次
之前在网上看到有关于用AI做镂空3D字的教程,效果确实没得说,可是过程略显繁琐。闲来无事鄙人就捉摸用普及率更高的平面神器PS能不能更简单快速的实现类似的效果呢,经尝试于是就发现了本文中的方法。先上效果图吧
具体步骤如下:
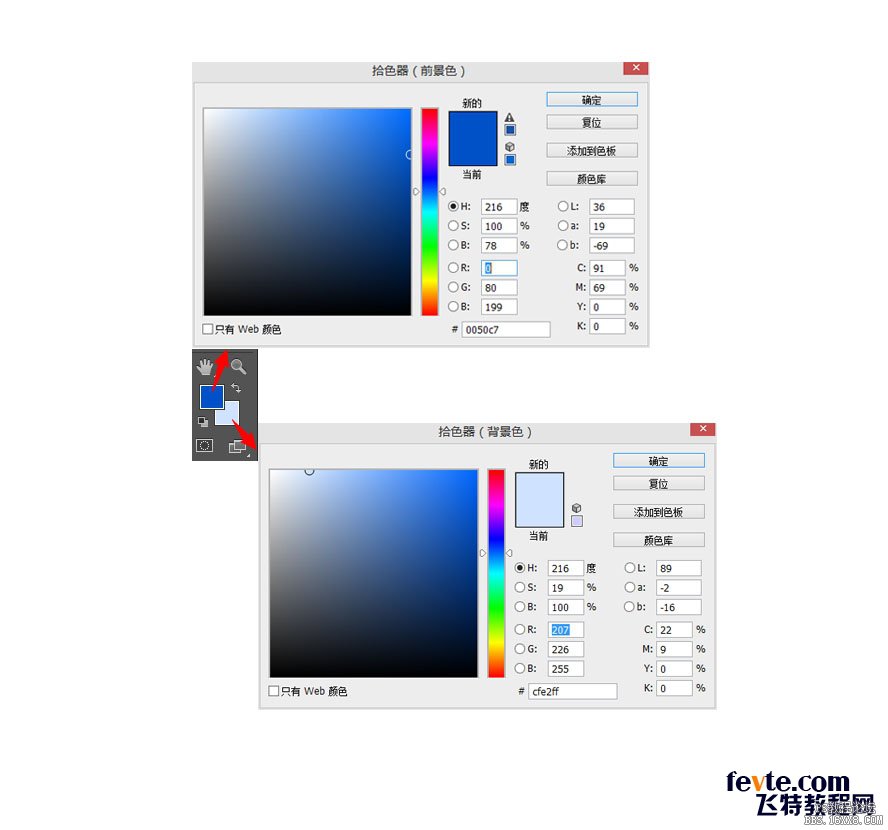
Step 1,新建文件(ctrl+N)设置前景背景色,将背景层填充背景色。我的参数如下图

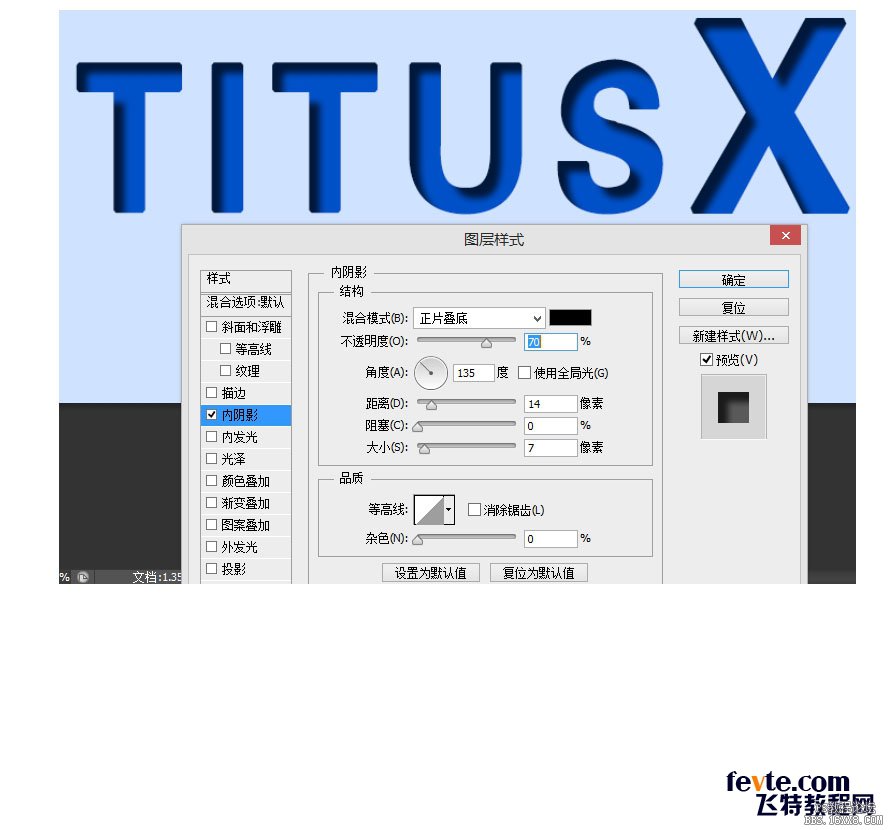
Step 2,输入文字,(颜色为前景色,字体字号随意)给文字图层 添加图层样式:内阴影。参数效果如下图

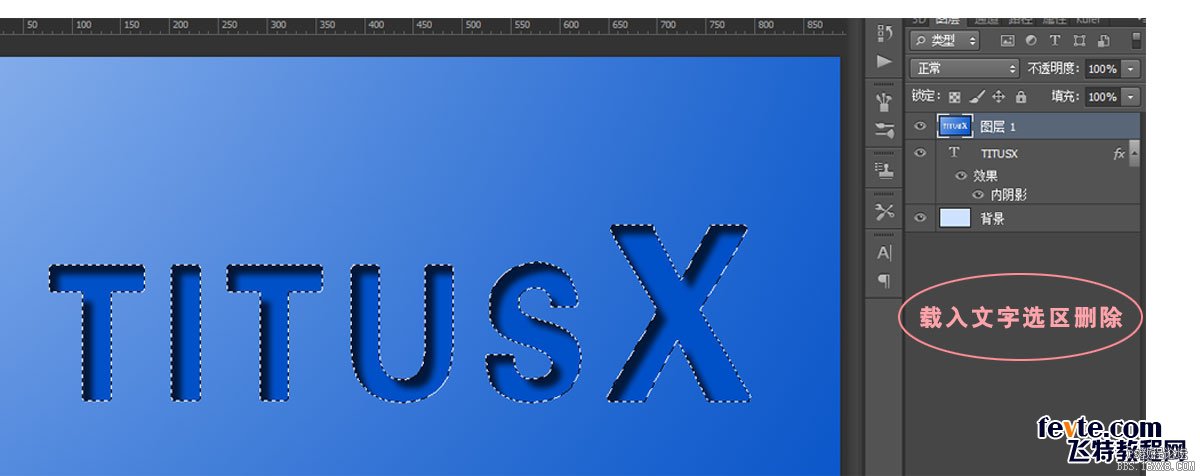
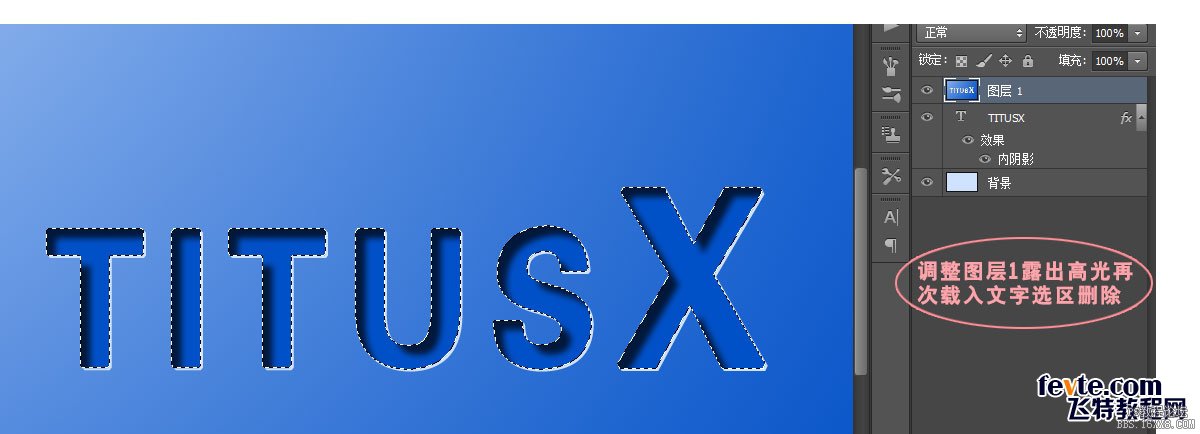
Step 3,复制背景图层置于顶层,填充渐变色(两头色标分别为前景色和背景色),在选择该图层的情况下载入文字图层的选区(按住ctrl的同时鼠标左键单击文字图层前面的小图标)按Delete删除,然后向右下移动该图层适当距离露出一丝下面浅色背景层充当高光效果,再次载入文字选区删除一次,完成。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!