手把手教你做像素画图片
来源:优设
作者:阿布
学习:17620人次
编者按:像素风格是某些艺术家的最爱,也是很多80后同学的游戏印象。今天分享一个简单实用的像素画教程,教你绘制个性十足的像素小人和蓝色房间,过程很细致,新手也能学会,学完还可以绘制专属自己的像素风大头像,点完赞不要忘记学习呦!
如果你小时候特别喜欢玩乐高(或者直到你长大了也还在玩乐高),那么你也有可能喜欢等角像素图【也就是常见的45度上帝视角像素图…】;它很有技术含量,而且给人感觉更接近于建造而非绘制,因为这种图没有透视,你可以把你的元素移动到任何你喜欢的等角投影环境中。
我们首先会创建一个角色,这是绘制等角像素图的起点,因为我们要靠这个人物确定场景内其他元素的大小比例。当然,在正式开始之前,我们需要先了解一些等角像素图的基本知识;如果你只是想创建一个角色而不管它的风格,你可以直接跳到第三步。
一、像素画线
这些线是最基本(也是最有趣)的等角风格像素画,也就是我们将要使用的风格:
每下降一个像素,向一侧延伸两像素。这样的线看起来比较光滑,而我们将用它来组成立方体的表面:
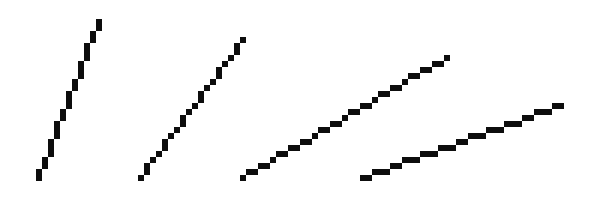
只要是这种规则结构的线看起来都还可以,不过每步伸展得越长,它看起来就越毛糙:
这里有些不规则结构的线作为对比:
这些线非常毛糙而且不好看。避免这种情况。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!