ps鼠绘光效圣诞树教程
来源:PS联盟
作者:Sener
学习:8084人次
光斑圣诞树制作并不难,可以把树分为中间色块及光斑两部分。色块部分由中心的渐变色及一些光束构成,都可以手工完成;光斑部分比较多,最好用画笔配合路径来完成。
最终效果

1、新建一个1000* 1000像素,分辨率为72的画布,把背景填充黑色。
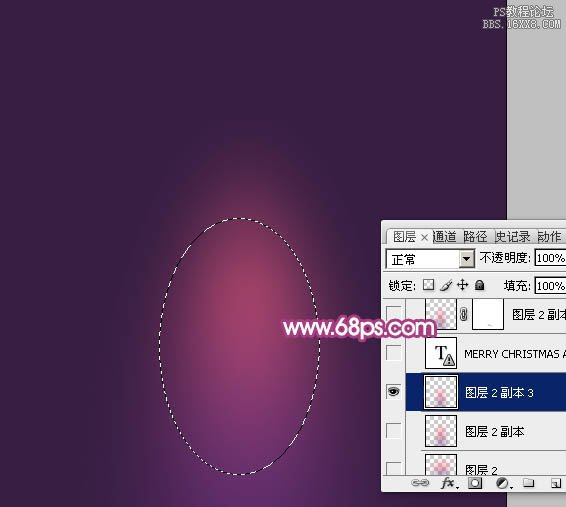
新建一个组,在组里新建一个图层,选择椭圆选框工具,拉出下图所示的椭圆选区,然后羽化120个像素。

<图1>
2、选择渐变工具,颜色设置如图2,竟然和由顶部向下拉出图3所示的线性渐变。

<图2>

<图3>
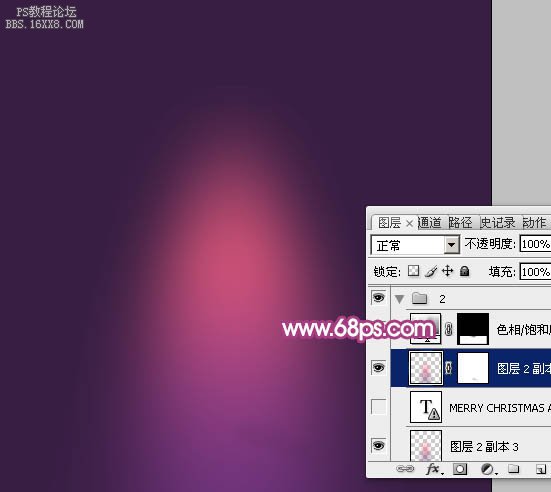
3、取消选区后,按Ctrl+ J 把当前图层复制一层,效果如下图。

<图4>
4、选择矩形选框工具,拉出下图所示的矩形选区。

<图5>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







