ps发光字!教大家用ps做荧光霓虹灯字效果。(3)
11、倒影的效果曾经非常广受好评,制作方法也很简单。让我们再来温习一下吧。将刚刚做好的文字标识放入一个新建的组内,然后复制这个组。
使用自由变化工具,将该组进行垂直翻转的变化处理。把这个翻转后的图形,向下移动到如下图所示的位置。

12、这样看上去已经似乎有倒影效果了,但是倒影也太明显了。运用我们的蒙版,为倒影组增加蒙版。选用黑白线性渐变工具,在蒙版上拉出黑白渐变。
记住蒙版的原理,黑色就能将原图遮挡住,原图不可见,白色则恢复为可见。这也就制造出了倒影的那种慢慢向下方隐去的效果。由于倒影本身也有透明感,因此我们再将倒影层的透明度降低60%。

13、还想增强视觉效果的,可以搭配云彩效果,增加烟雾的画笔在背景层之上,文字标识层之下,建立一个新的组。在该组内新建一个图层,选用烟雾画笔,对其进行自由的修饰。修饰后,请使用白色前景色,并将图层混合模式改为“叠加”。

14、这时还可以在背景层上方增加一些透明的白色矩形,透明度可以设置得非常小,利用透明度之间的交叉视觉营造出另外一种效果。复制多几个,并使用蒙版、透明度来协调整体效果。

15、还需要为文字添加一个阴影,这时就不能使用图层样式的投影功能了。我们可以选用椭圆选择工具,在文字标识的下方选出一块椭圆形,即添加阴影的地方。再为其羽化20px,填充黑色。将阴影层的图层样式改为柔光。

16、在整个构图中,我觉得下面的部分太过于暗,那么让我们来增加一点舞台的效果。在背景层之上新增一个图层,利用刚刚的蓝色到黑色的渐变,采用径向渐变的方法,在下方拉一个半圆。也就是将蓝色的渐变圆放置于下方。然后添加一个蒙版,刚刚我们已经说过了蒙版的使用的方法,那么这里也采用同样的方法,采用黑白渐变来修饰这个渐变圆。
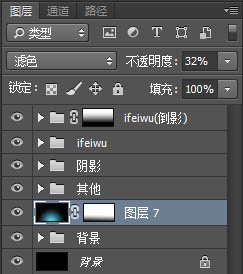
图层面板里能看到渐变的细节。

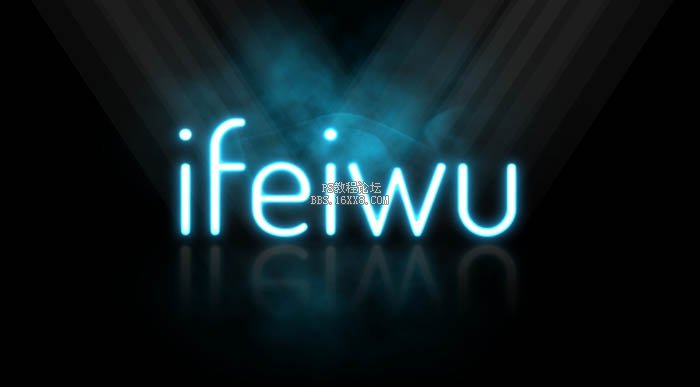
最终效果:

学习 · 提示
相关教程