灯管字,用PS制作霓虹灯管字体
来源:站酷
作者:野鹿志
学习:13147人次
@野鹿志: 整个灯管字的教程比较简单,找一个合适的素材作为背景,转为黑白色,拉个渐变图层,加上暗角,打上想要的字,在图层样式中给字体进行设计,具体大家可以根据实际情况进行设置,字体制作大都如此,制作起来很是简单,说的简单?通过教程同学们亲自来学习一下就知道,是真的很好操作。
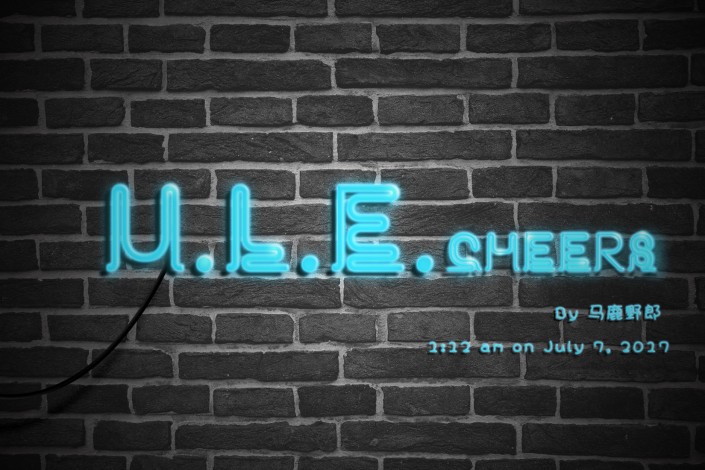
效果图:
www.16xx8.com
操作步骤:
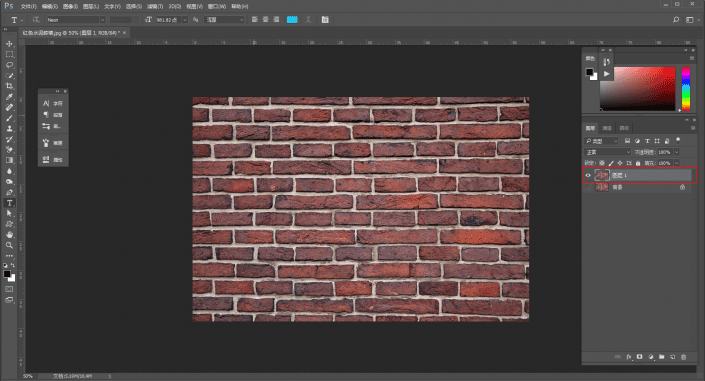
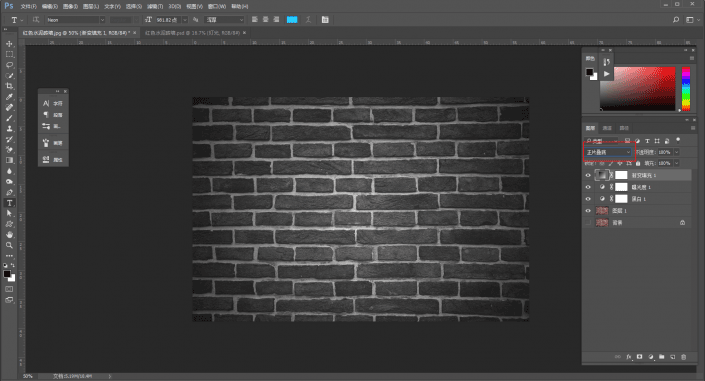
先用ps打开背景素材,ctrl+j复制一层:
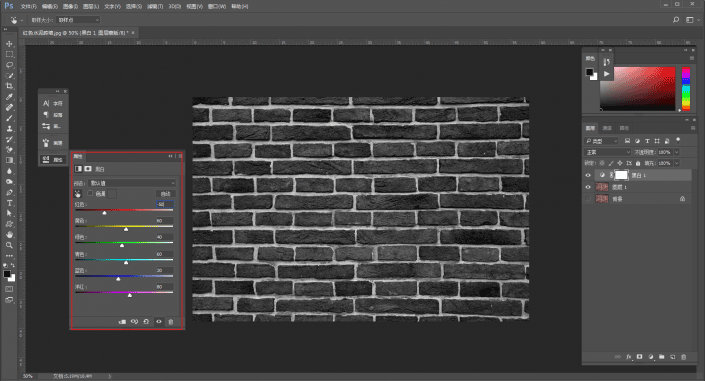
先把背景处理一下,新建黑白调整图层,再把红色往右调一下,让画面更暗一点:
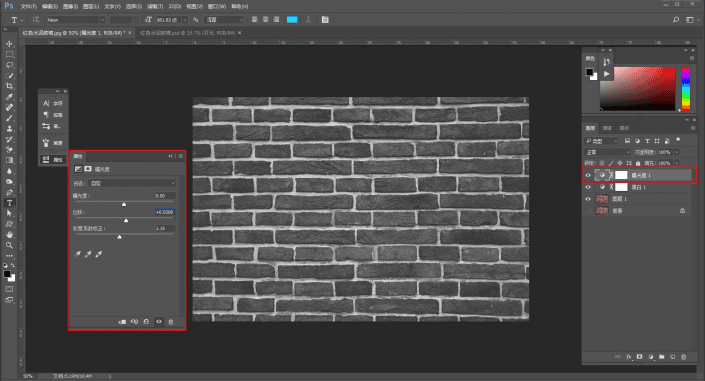
新建曝光度调整图层,位移往右灰度往左,让正面墙看起来有点灰旧的感觉:
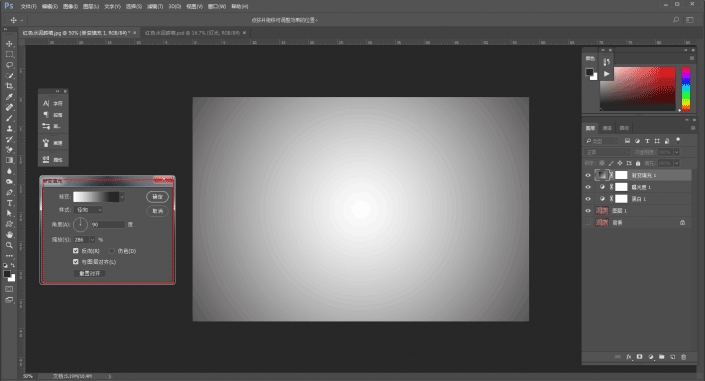
再新建一个黑白径向渐变图层,缩放大小大家看着调,目的是给墙面上加点暗角:
混合模式改为正片叠底,这样,暗角就出来了:
这样背景就差不多处理好了,建个组命名背景,然后在上面打字。
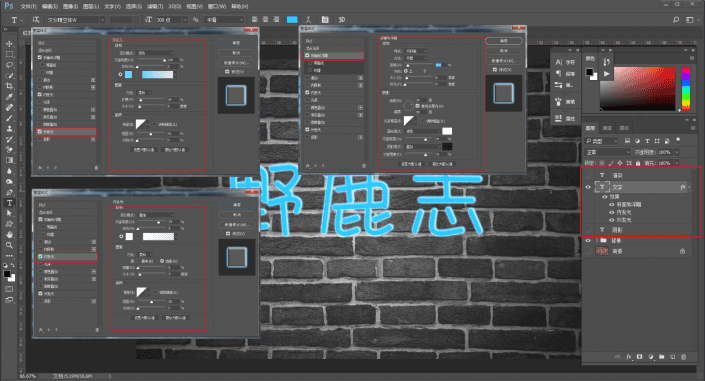
字体的话最好选择类似广告字体,之前有给大家推荐过字由,我是在字由上选择的汉仪晴空体W,颜色32c8ff:
将文字图层复制两份,分别命名为渲染、文字以及阴影,我们将会对文字分3个部分分别处理:
先将渲染和阴影图层隐藏掉,对文字层添加图层样式:斜面和浮雕、内发光和外发光,参数大家可以根据自己的情况进行调整:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!