案例分享!45个响应式主题网站优秀案例分享
来源:站酷
作者:喵酱紫
学习:2300人次
现代创意类型的个人或者机构网站层出不穷,艺术家,设计师,作家,摄影师,甚至建筑师的都开始拥有自己的个人网站。如果认真对待你的创作生涯,那么你真的需要有一个作品的展示网站,但怎样更好的完成这个任务?对于很多人来说,我们更容易根据自己的喜好去设计页面的主题和功能设置。
因此,我已经收集了一些超赞的为个人和机构设计的主题网页,这些网站是针对个人和机构推出的,不仅可以像在博客上互动又可以完美的展示自己作品或者产品,这些网站里还有一些是根据之前的旧的重新设计过的,根据个人或者机构的特点对于外观和交互进行了一个重新的设计包装。接下来让我们看看在这个合集,看看是哪些设计吸引了你的眼球。
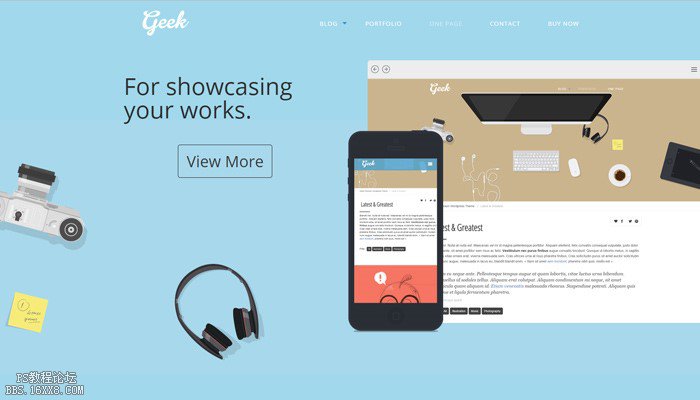
Geek

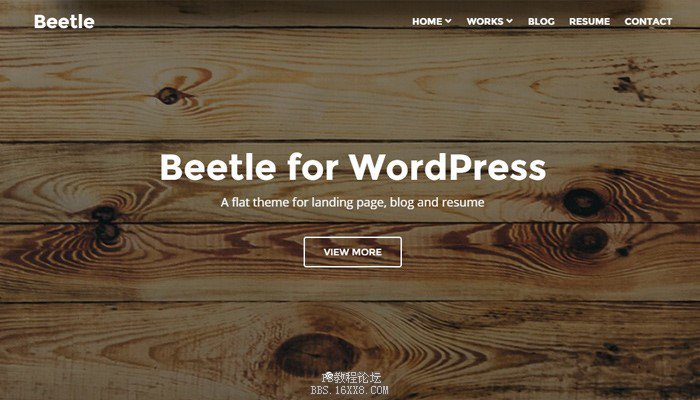
Beetle

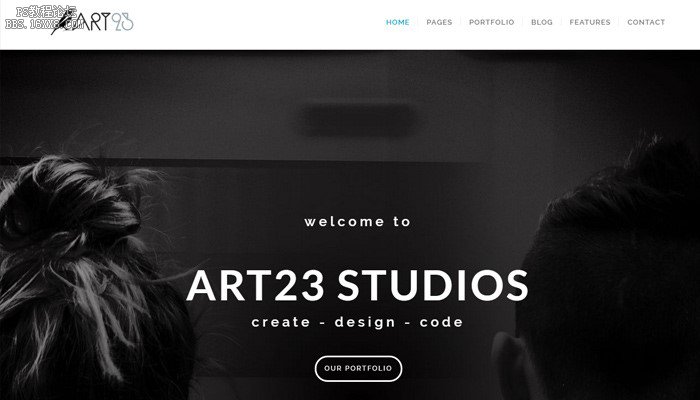
Art23

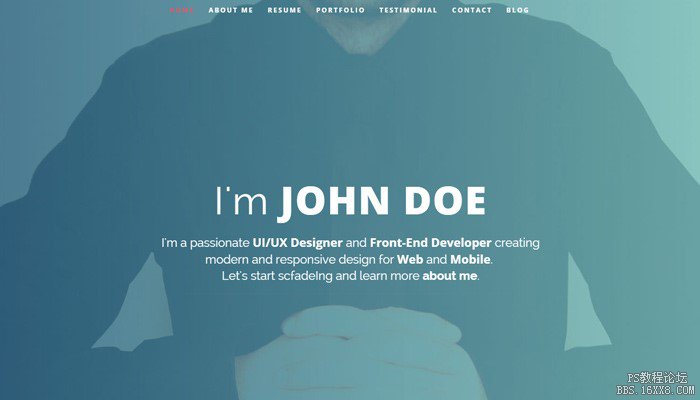
Intima

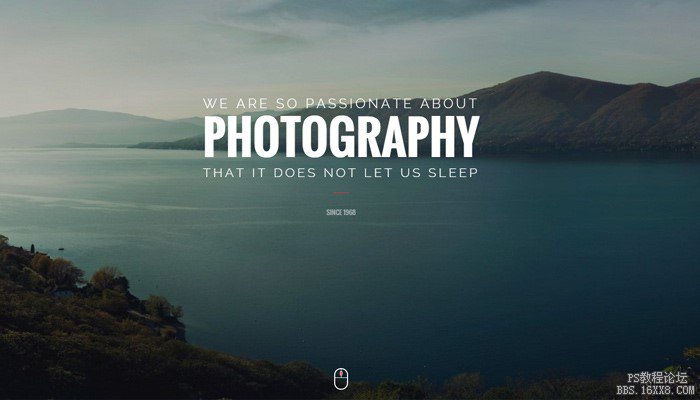
Capture

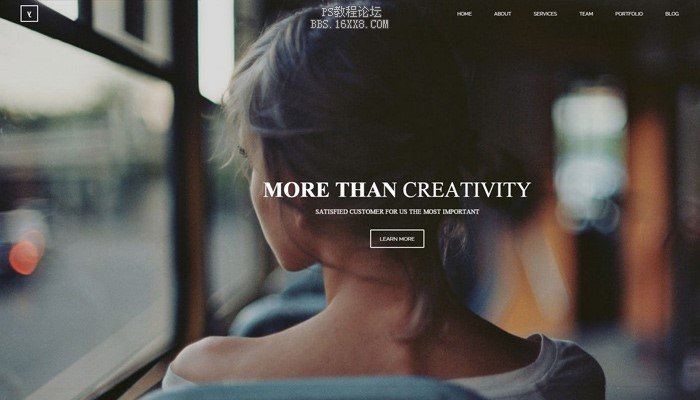
Yours

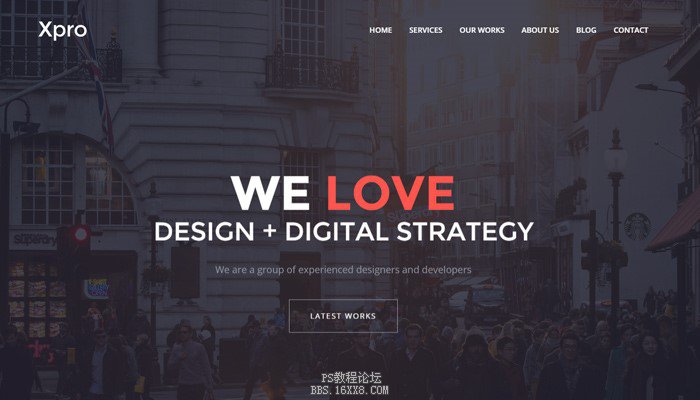
Xpro

Brama

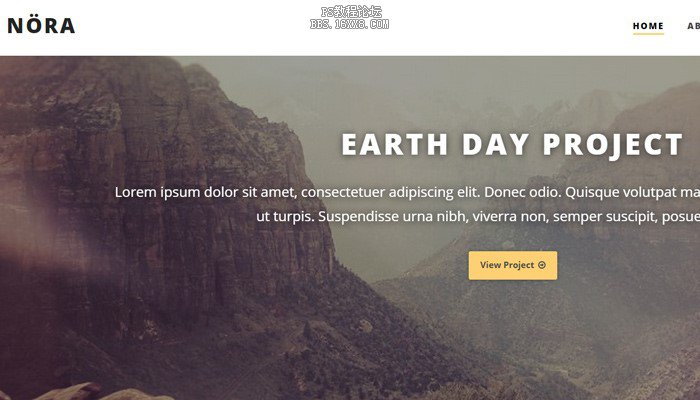
Nora

W&M

Shakenup

Ink Drop

No8 WP

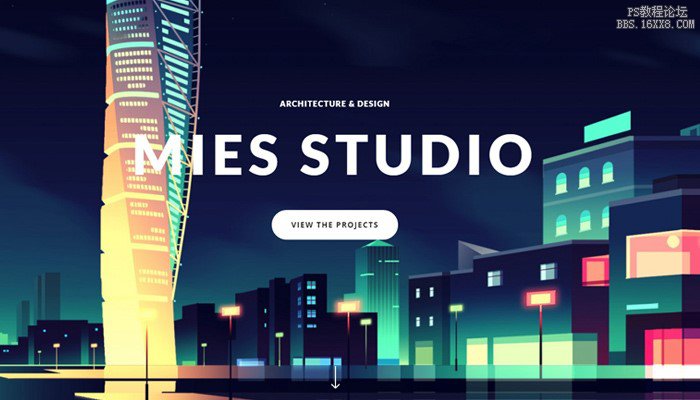
MIES

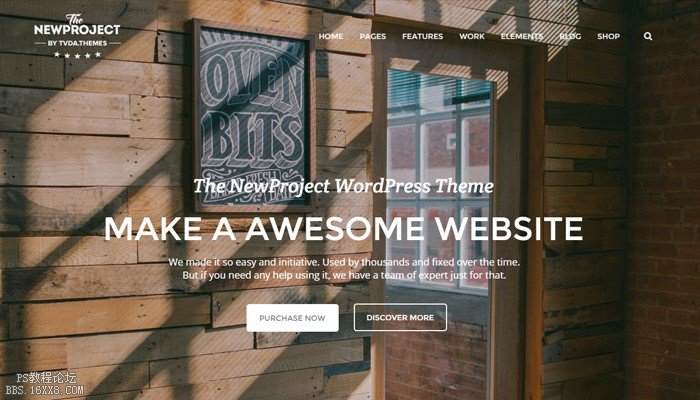
New Project

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







