动图入门,制作简单的跳动小球。
来源:站酷
作者:cssj2012
学习:26613人次
大家好:
在FLASH 和 AE横行的时代,相信很多平面设计师都在想
“我不会FLASH 不会AE 但是想做一些简单的东西,这个能用PS 完成吗?”
我回答是,简单的小动画 用PS是可以完成的。
下面,小编介绍一个简单的动画和操作方式,大家可以依次推理制作一些简单好玩的动画。
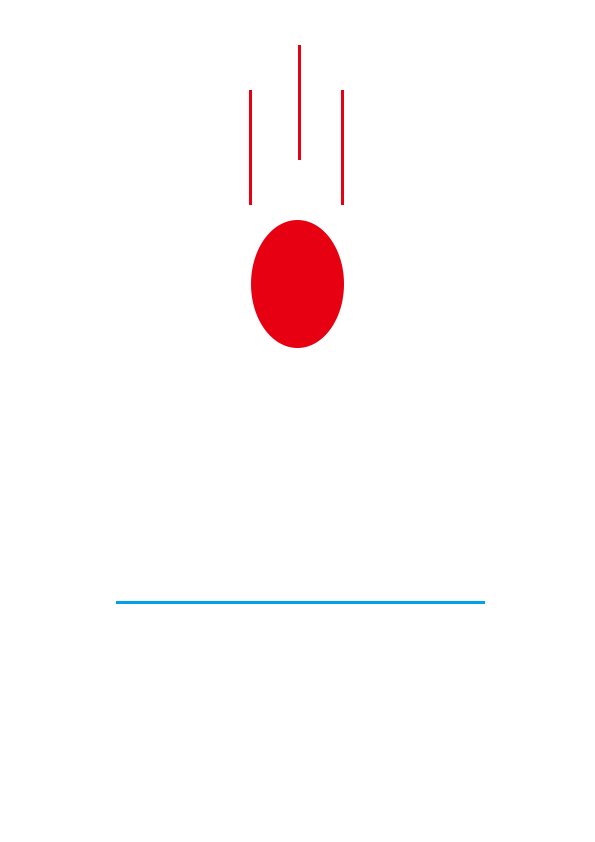
看上去很简单吧,来看看怎么制作的吧!


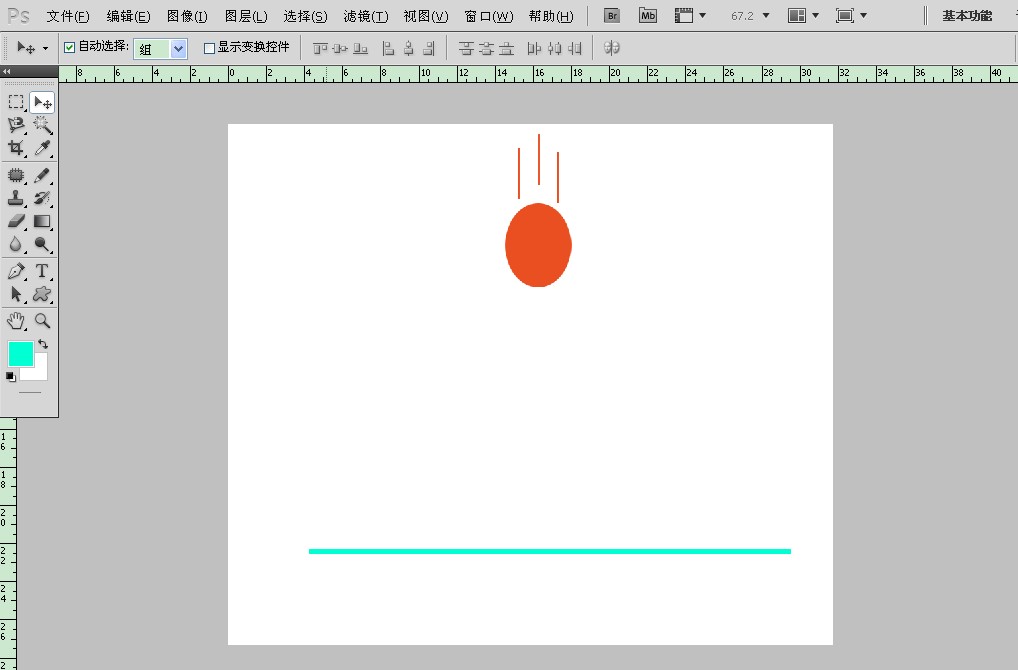
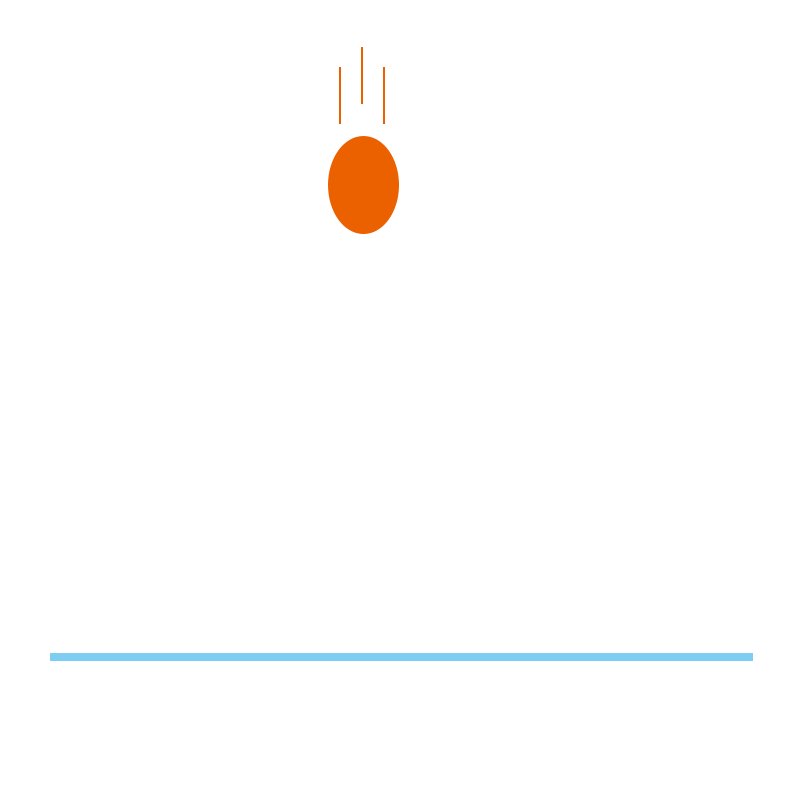
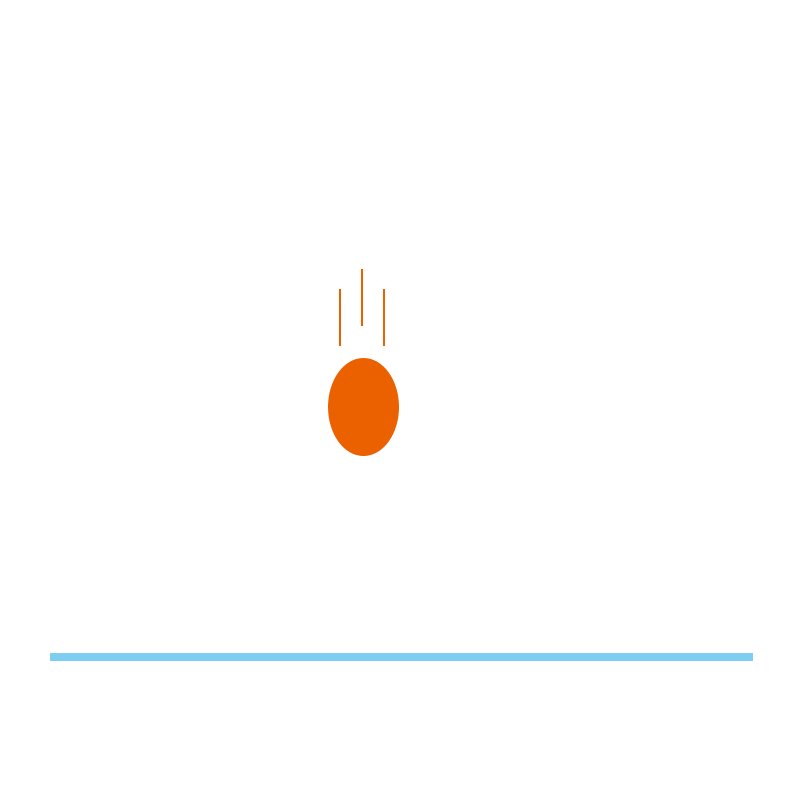
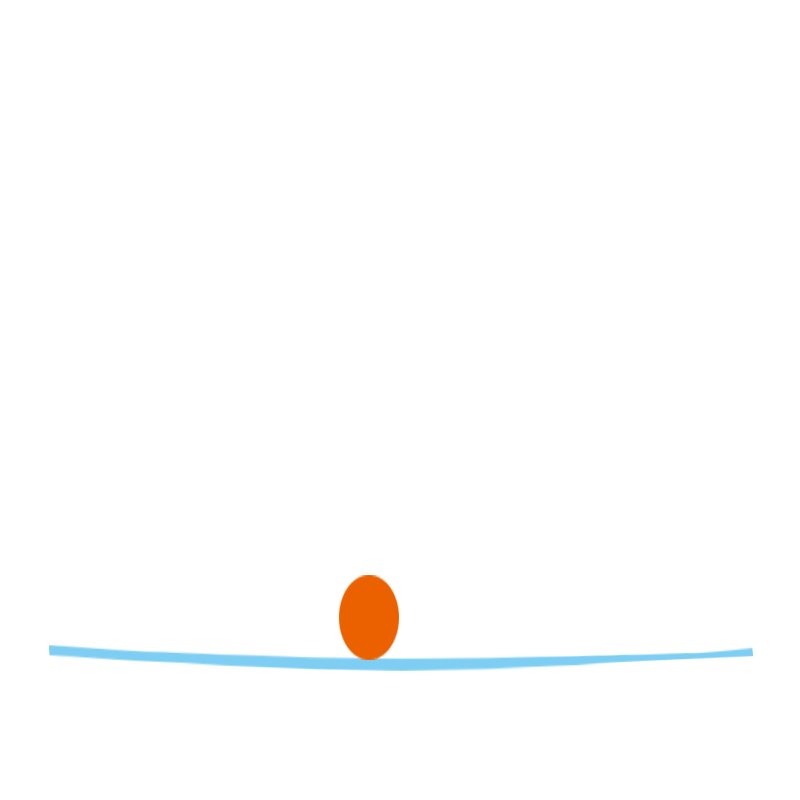
首先,用PS画好一个椭圆(这里稍微卖弄一下,根据动力学的原理,一般球状物下落是会有一个形变的,)然
后,在上面画三条竖线,代表有速度的下落,下面的直线作为一个平台。制作的时候最好把椭圆和三条竖线组成
一个组。命名为第一帧,方便后面做动画好找图层。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






![[IR动图教程] 用Photoshop与IR鼠绘燃烧的火柴](http://pic.16xx8.com/article/UploadPic/2007/12/12/20071212183512511.gif)


![[IR动图教程] Photoshop教程:制作会动的蝴蝶](http://pic.16xx8.com/article/UploadPic/2008/2/16/200821694821554.gif)