图标设计,设计同步按钮实例
来源:优设
作者:凉星在
学习:8131人次
教程很简单,只需要十几分钟就能完成,想学的同学就跟着一起做吧。做完记得交作业。
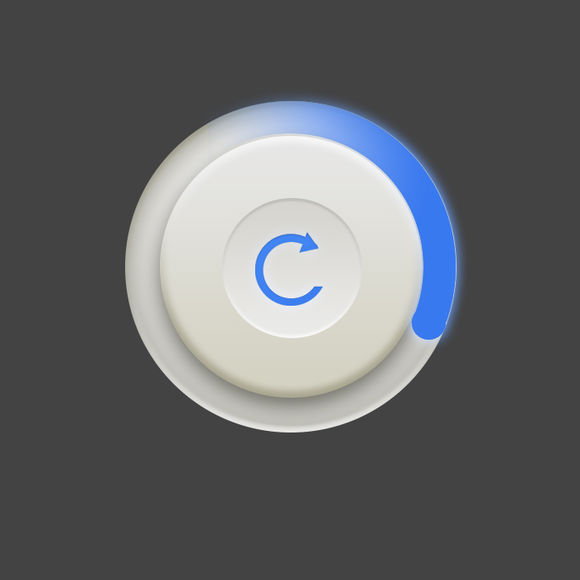
先来看看最终效果图:

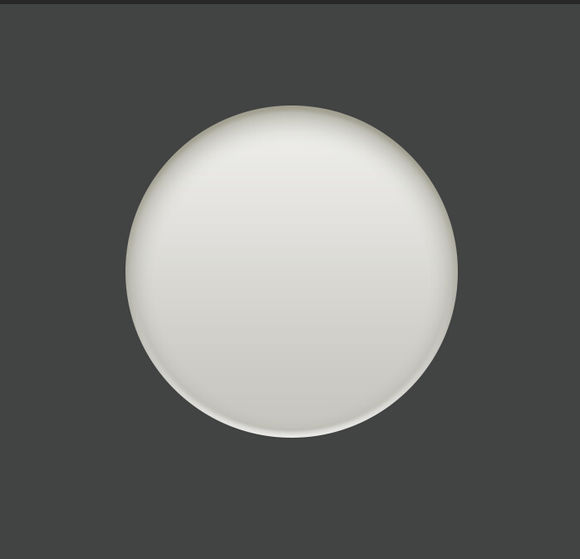
第二步:
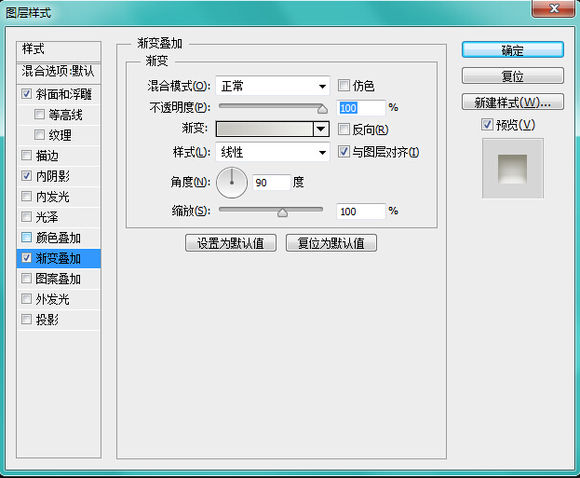
在画布上新建一个正圆,填充白色,然后把圆整成这个样子。【加斜面和浮雕、加内阴影、加渐变】
编者注:以下步骤全是先提供效果图让同学们自己动手,做不出可以看后面的参数值,有对比才有进步嘛。

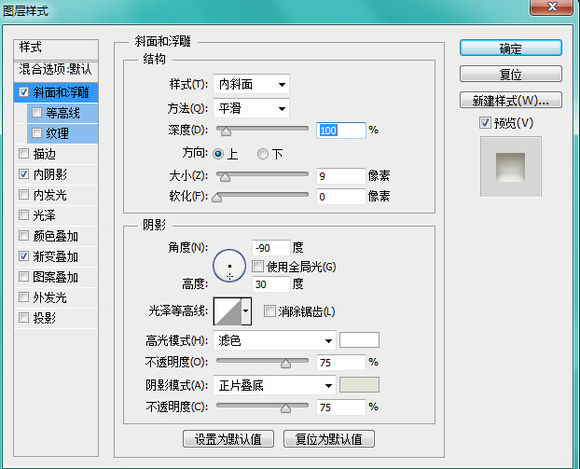
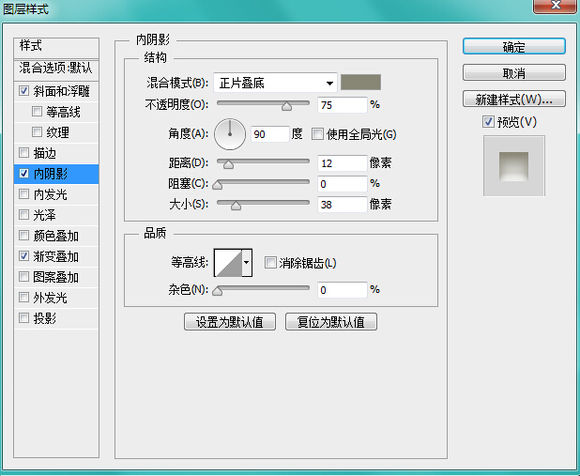
第二步的具体数值:



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








