UI知识,UI需要什么样的美术能力?
很多人都私聊问我:学UI需不需要手绘能力。或者学UI需要什么绘画基础。
所以今天集体回答一下。
我们先来看一下跟绘画有关系的行业:
漫画:
主要的不是绘画能力,更重分镜头,叙事能力,脚本编写能力,很多画的不好,但是依然存活很多年的漫画还真就不少,甚至可以证明,绘画能力的底线可以很低。
游戏原画:
虽然工作内容是在画画,但是游戏世界观多数都是架空世界观,历史以及文明的视觉搭建。所以对历史符号,架空世界观,产品类型,研发流程实现等行业知识更重要。
影视:
跟游戏差不多,但是你设计出来的东西的能实现。场景,道具,服装,你的对施工,材料,拍摄效果,后期等相关知识得有足够了解。
简单说了,几个行业,我想说的是,那些看起来都是画画的工作,其实绘画只是表达手段。是最最基础的一个职业技能。但是并不是主要的职业需求。
UI也一样,绘制能力是表达手段,基础需求,只是工作里的一小部分。
在所有这些跟绘画有关系的行业里,绘画是为行业目的服务的,所以,所需要的美术基础也绝不相同。
所以千万不要把跟绘画有关的行业一概而论,理解为艺术行业。跟绘画有关的行业多数都是商业行为,商业行为下,艺术这个词就褒贬不一了。
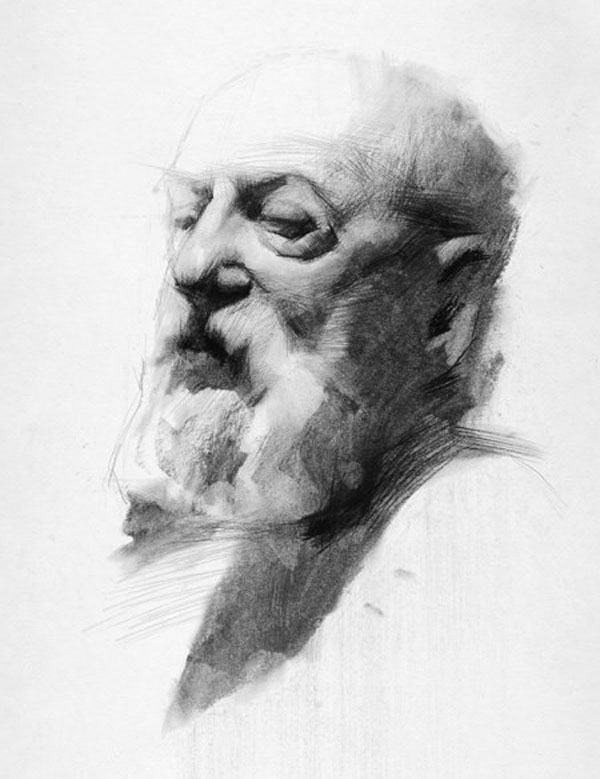
在聊美术需求以前,我们先来聊一个跟绘画有密切关系的东西:素描

多数想要学习绘画的人貌似第一个能了解到的绘画方式就是素描。。。。。。

具象化超写实素描:像照相机一样的去画画,比照相机更主观,大量细节往往令人印象深刻。

表现性素描:你大致分清楚绘画内容,但是表现素描里多参杂更多情感宣泄。

抽象素描:你基本已经很难分清楚绘画内容了,抽象素描更倾向于情绪表达。
其他很多素描形式就不一一列举了。
我们做ui需要这种绘画能力么?肯定不是!
我们回头来看一下,为什么会有素描这种绘画形式?
你能找到的所有的历史名画,都有一个共同的特性:就是都有颜色。
例如这张《奥菲利亚》

在普通人的印象里,画家都是很牛逼的无敌存在,画一张这样的画,你别管他花多久,都是一次搞定!
学习 · 提示
相关教程







