图标设计,设计抽象的相机镜头图标教程(2)
来源:未知
作者:易学路人
学习:34470人次
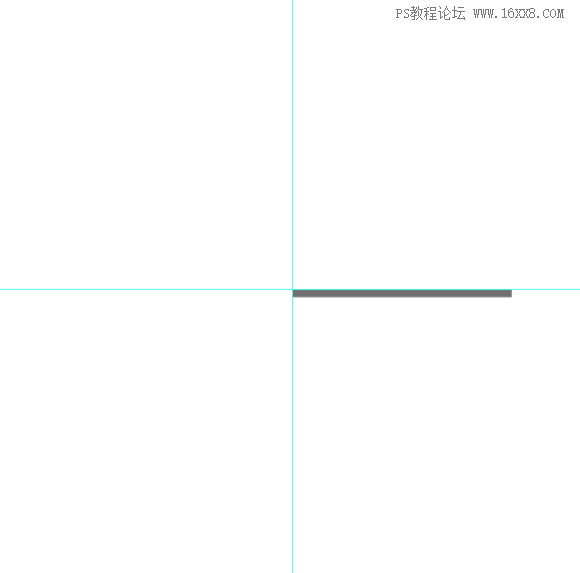
使用矩形工具绘制一个300X10像素的矩形,随便选择一个颜色,颜色可以最后再调。然后将左上角调整到屏幕的中心。我的参数设置如下

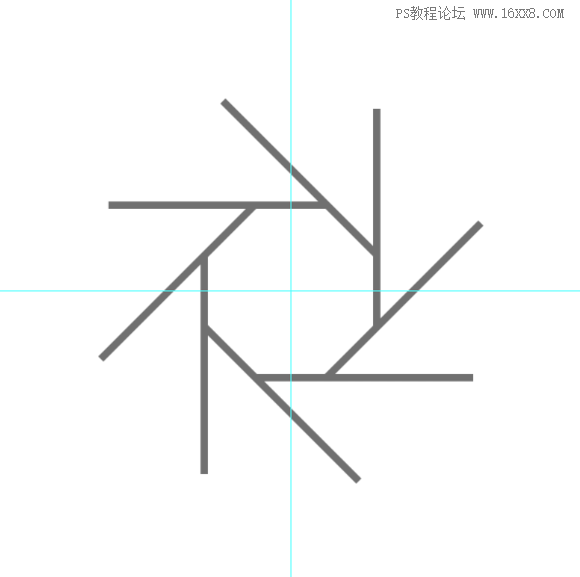
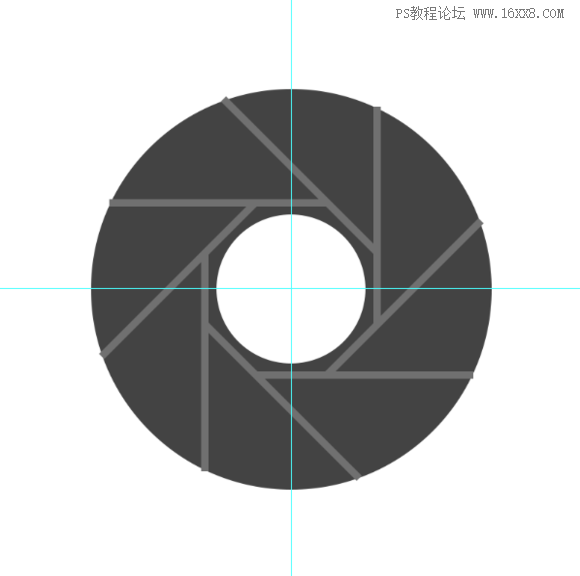
然后我们旋转这条直线,按CTRL+T用自由变换工具进行旋转,旋转点为画布中心,旋转角度为-45度,然后按CTRL+SHIFT+ALT+T用再次变换并复制命令,按八次就可以得到如下的图形。

然后我们在在下面画一个两个大小不同的圆形,放到画布的中心,然后减去顶层形状,制作出来环形的形状,外面的那个圆尽量画大一点,差不多能包住线条,留下一点线条的菱角也没关系因为圆外边还有一个描边。

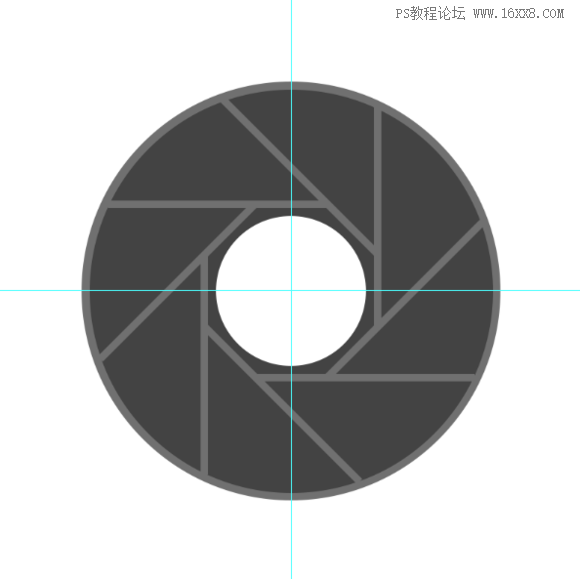
然后我们开始做这个圆环的描边,描边的颜色最好和线条的颜色一致,方便以后的调色,我们把这个环形图层复制一份,放到下面,然后以中心等比例放大这个环形就形成了描边了。

学习 · 提示
- 发评论 | 交作业 -
最新评论
梦2019-01-22 07:12
看过有所收获,赞个~
回复
幽静的夜晚2019-01-22 09:55
圆环相机<img src="http://bbs.16xx8.com/data/attachment/album/201609/01/174017snde71deeu5t4414.jpg" />
相关教程
关注大神微博加入>>
网友求助,请回答!

 新手上路
新手上路