图标设计,设计抽象的相机镜头图标教程(3)
来源:未知
作者:易学路人
学习:34470人次
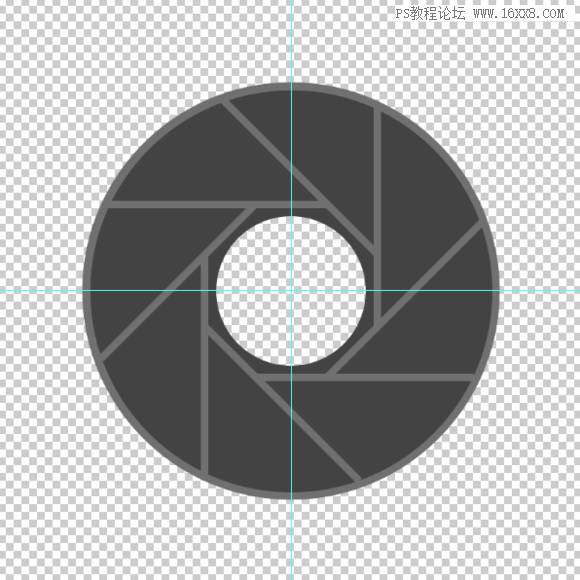
制作部分基本上做完了,接下来就是调色部分了,由于PS是位图处理工具,所以我们要盖印形状图层转换成普通图层来进行调色比较方便,可以先关闭背景图层,按CTRL+ALT+SHIFT+E盖印图层。

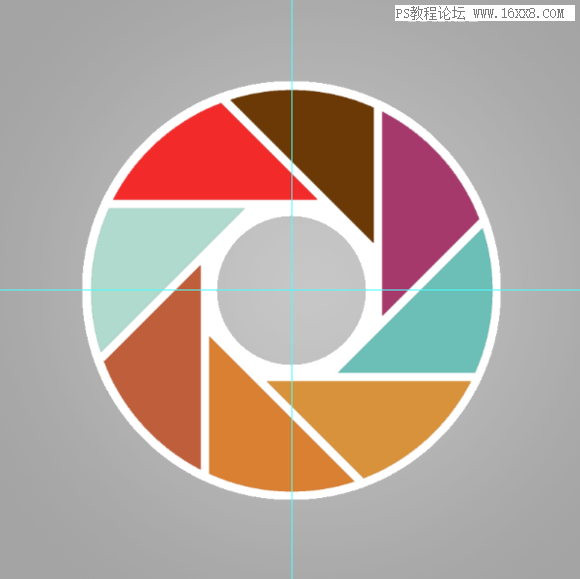
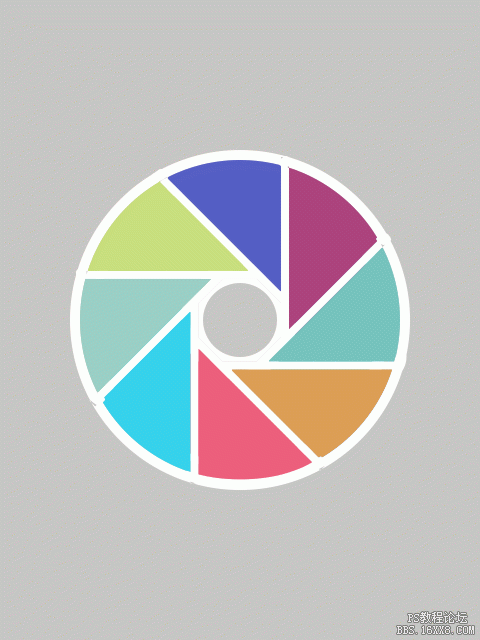
最后用油漆桶工具来填充色块,可以配合色板来填充你喜欢的颜色,再新建一个你喜欢的颜色作为背景,我调完色效果如下。



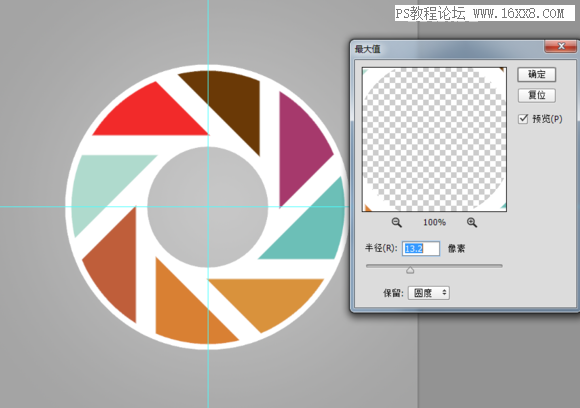
最后如果觉得线条太窄了的话,可以用滤镜里面的最大值滤镜来调合适的数值。

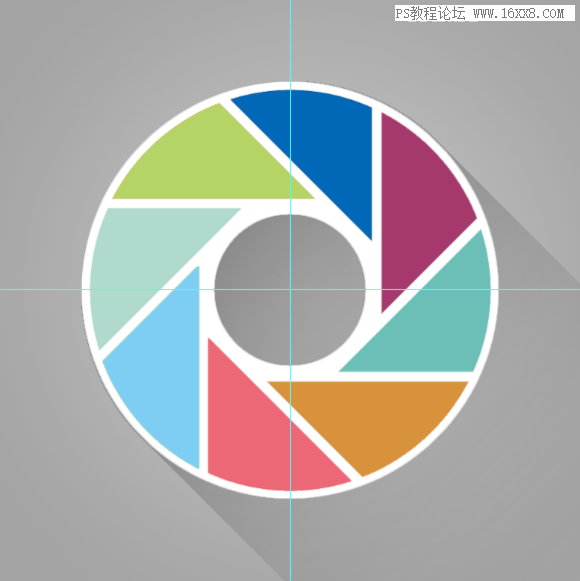
最后的后期处理大家随意,由于是位图,边缘还是有些细微的锯齿,大家处理一下边缘,基本上就可以完成了。我处理的渣图如下,大家快来交交作业,做出更好的图片出来。

学习 · 提示
- 发评论 | 交作业 -
最新评论
梦2019-01-22 07:12
看过有所收获,赞个~
回复
幽静的夜晚2019-01-22 09:55
圆环相机<img src="http://bbs.16xx8.com/data/attachment/album/201609/01/174017snde71deeu5t4414.jpg" />
相关教程
关注大神微博加入>>
网友求助,请回答!

 新手上路
新手上路