图标设计,利用AI设计一枚质感云图标
来源:uifans
作者:treelessing
学习:6763人次
今天的图标教程效果不错,操作也偏向于新手难度,译者亲自动手临摹了一遍,过程木有问题,已经有不少同学交过作业了,来试试

第一步
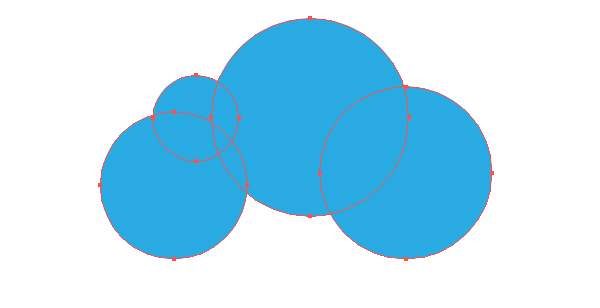
使用椭圆工具画几个圆(按shift+椭圆工具),如下图。

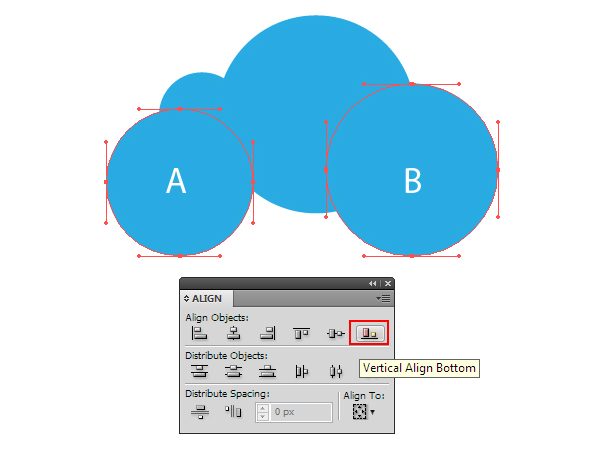
选中A、B椭圆,底对齐(窗口-对齐工具)

第二步
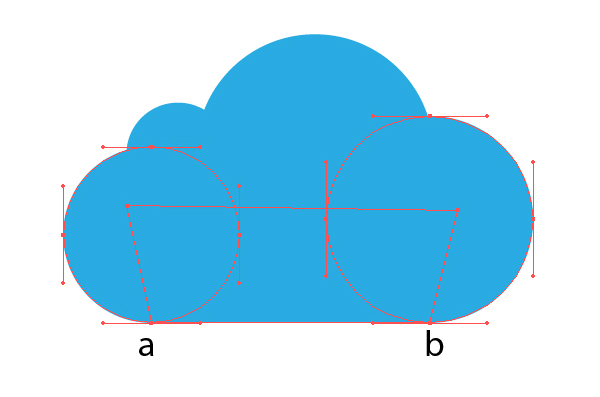
用钢笔工具画如下的形状,确保底部节点与左右两圆的底部中心点重叠(即将完成完整的云形状)

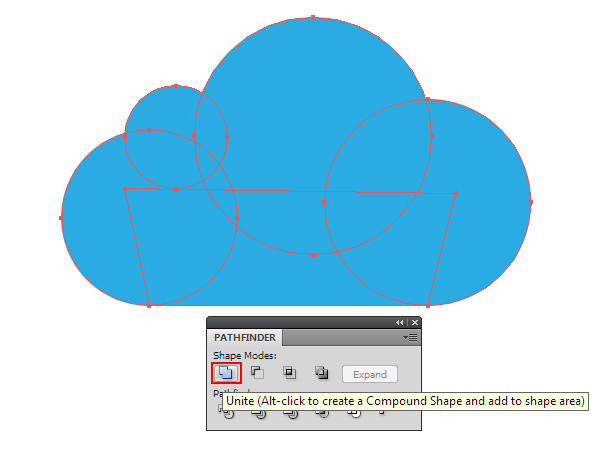
通过窗口-路径选择工具合并云的形状Bule(颜色设为蓝色)

第三步
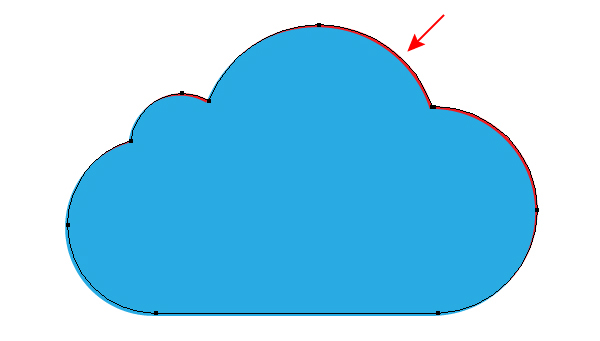
(Cmd / Ctrl + C复制; Cmd / Ctrl + B向后粘贴)复制云的形状Bule,同时将形状向右、上方各移动1px(颜色设为红色,方便理解)

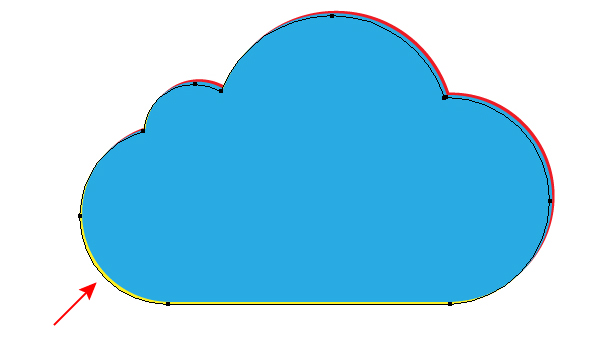
同理,再复制云的形状Bule,向左、下 各移动1px(颜色设为黄色)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








