AI图标设计,用AI设计一组仙人掌的图标
创作一幅很可爱的仙人掌植物图标,整个图标绘制比较长,同学们可以根据教程来制作一下,相信你可以完成的更好,图标制作一直是很多同学们不想练习的,比较长,又没有耐心去做完,其实只要肯动手制作还是比较有趣的,具体我们通过教程来学习一下吧,一定要动手制作噢。
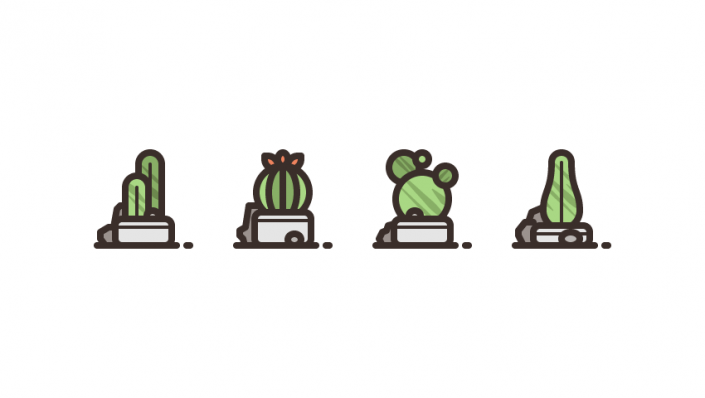
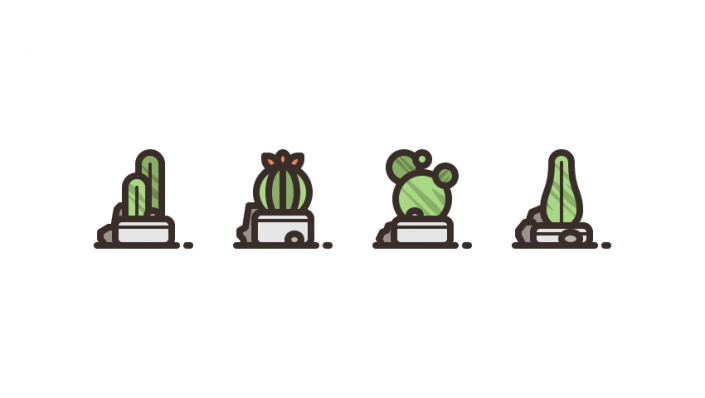
效果图:
(本教程由寻图标icon.52112.com提供)
1.创建新的项目文件
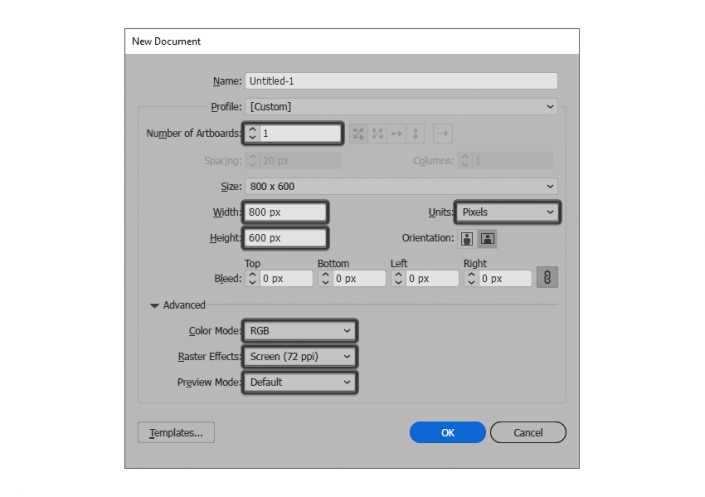
启动并在后台运行Illustrator,创建新文档(文件>新建或Control-N):
画板数量:1
宽度:800像素
高度:600像素
单位:像素
进入“高级”选项卡:
色彩模式:RGB
栅格效果:屏幕(72ppi)
预览模式:默认
2.设置自定义网格
创建新文件之后我们需要创建一个合适的网格方便之后绘制图标过程中观察水平和位置。
第1步
转到编辑>首选项>参考线和网格子菜单,然后进行以下设置:
网格线:1 px
细分:1
3.设置图层
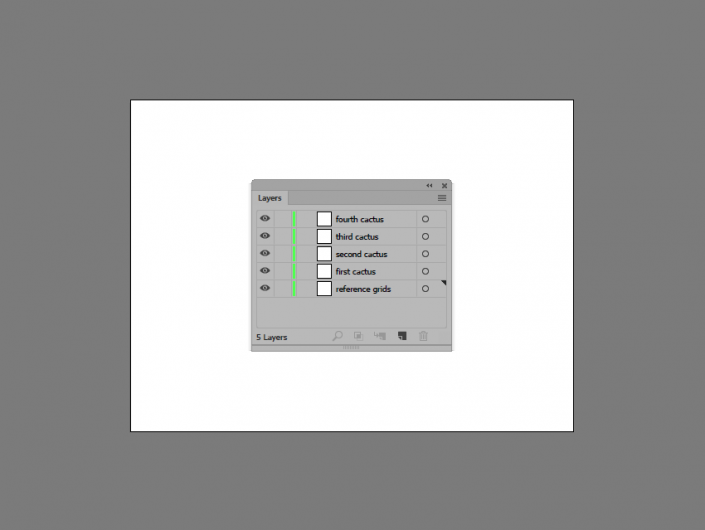
打开“图层”面板,创建五个图层,将它们重命名如下:
第1层:参考网格
第2层:第一个仙人掌
第3层:第二个仙人掌
第4层:第三个仙人掌
第5层:第四个仙人掌
4.创建参考网格
第1步
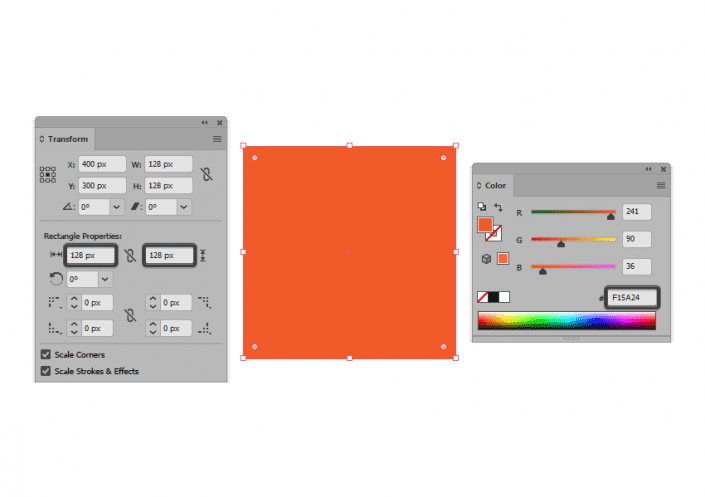
首先锁定除“参考网格”图层以外的所有图层,然后选择矩形工具(M)创建一个128 x 128像素的橙色(#F15A24)方块。
第2步
接下来创建一个较小的120 x 120像素(#FFFFFF)方形,将它放置在上一个形状的顶部,作为我们的活动绘图区域,从而为我们的图标提供4 px的边缘填充。
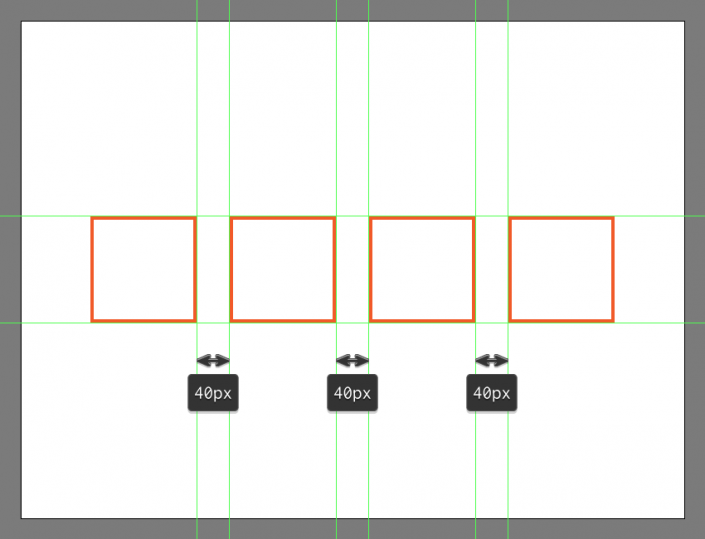
第3步
使用Control-G键盘快捷键选择两个正方形并将它们组合在一起,然后将它们居中对齐到底层的画板。创建三个副本(Control-C> Control-F三次)将原始水平距离设置为40像素,锁定当前图层,然后再转到下一部分的绘制。
(本教程由寻图标icon.52112.com提供)
5.创建第一个仙人掌图标
假如我们已经完成了参考网格的创建,接下来进入到下一层(这将是第二层),然后创建第一个图标开始第一个图标的绘制。
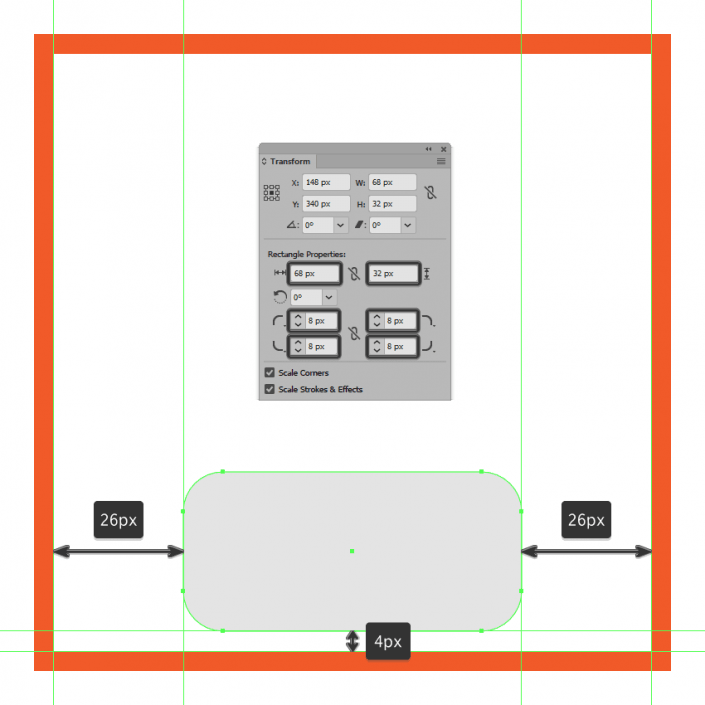
第1步
首先使用68 x 32 px圆角矩形和8 px创建植物的陶瓷罐,使用#E5E5E5进行着色 ,然后将它中心对齐到下面的活动绘图区域,距底边4 px的位置。
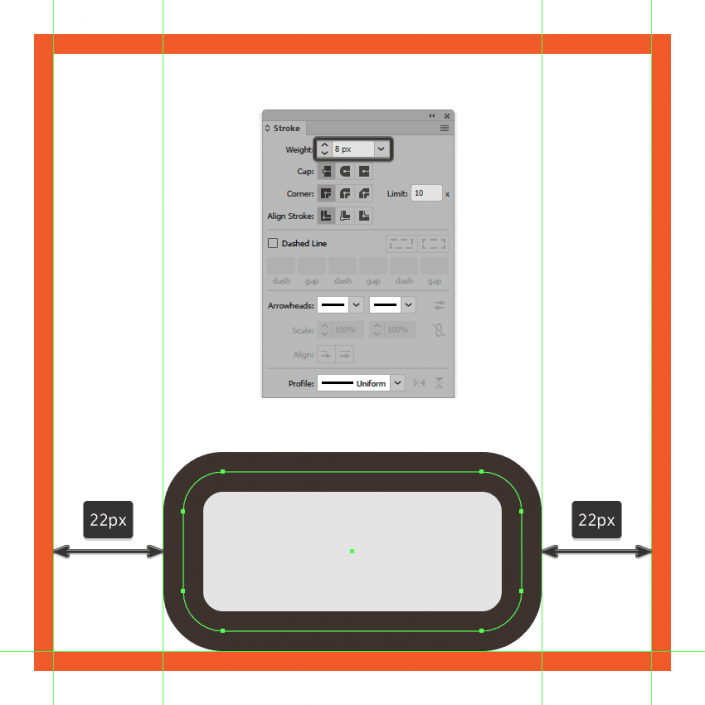
第2步
使用描边为我们刚刚创建的形状添加轮廓,创建它的副本(Control-C),将其粘贴(Control-F)在图形前面,然后将其颜色更改为#3A2E2A。使用它的笔触(Shift-X)翻转副本的填充。
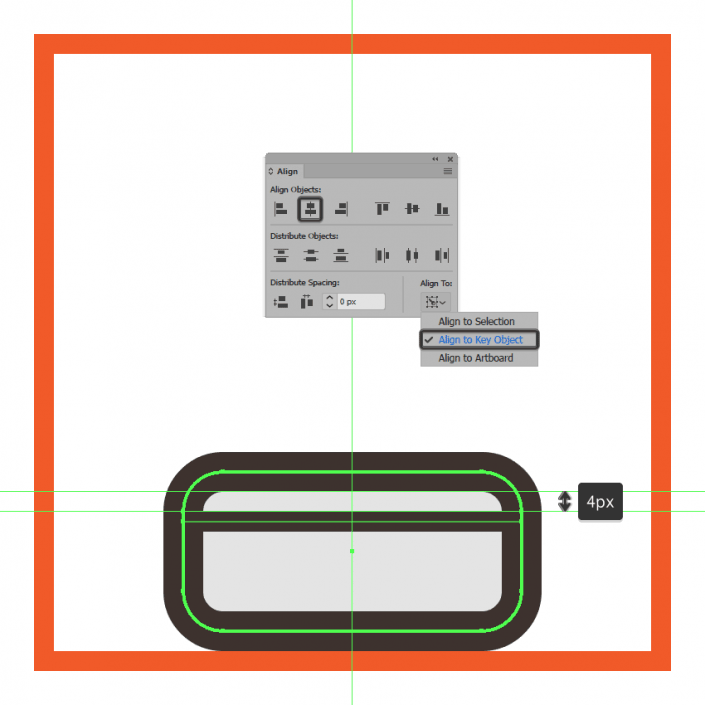
第3步
创建68 px长4 px的线条(#3A2E2A)给圆角矩形添加水平线条,将其居中对齐到陶盆的上半部分,距离顶部边缘4 px的位置。完成后,使用Control-G键盘快捷键选择并将所有形状组合在一起。
第4步
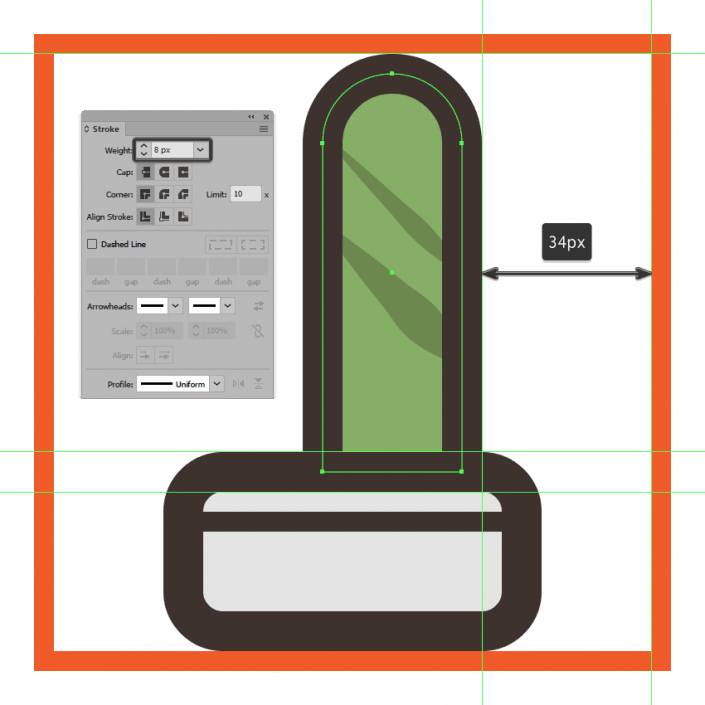
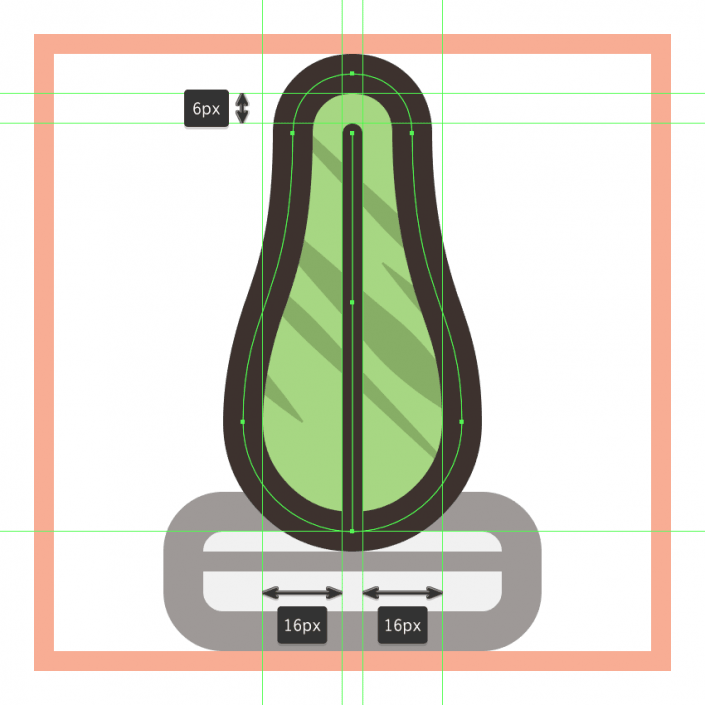
使用28 x 80 px矩形(#88AF66)创建植物的主体,将其定位在花盆顶部,放置在距离活动绘图区域右边缘38 px的位置。
第5步
调整我们刚刚创建的形状,选择矩形两角的锚点进入“变形”面板的“矩形属性”中将其顶角的半径设置为14像素。
第6步
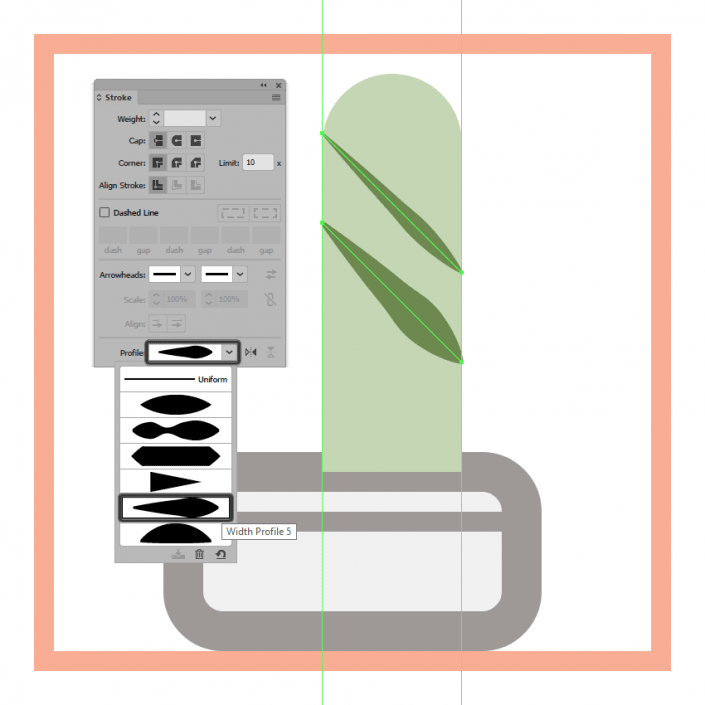
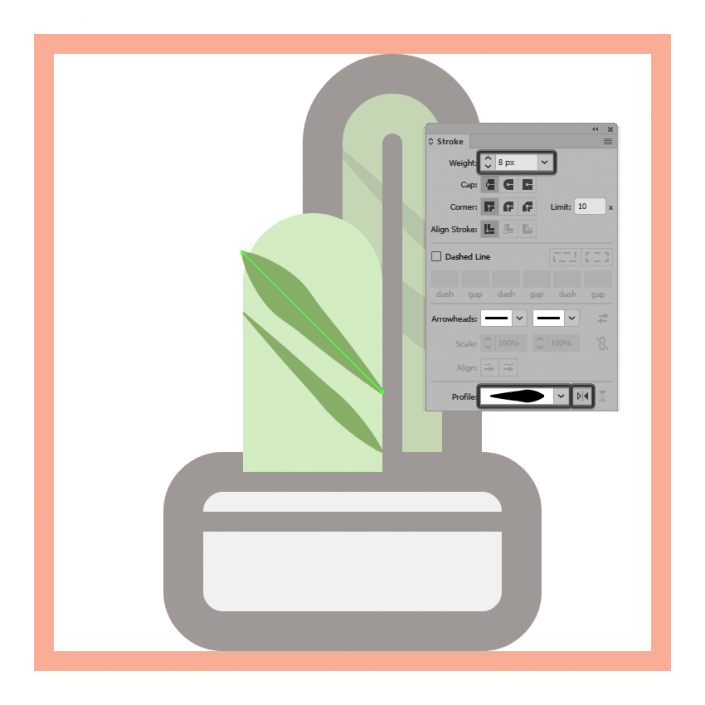
接下来,选择钢笔工具(P)调整为4 px粗细(#6D894E)和8 px粗细(宽度配置文件5)绘制两条仙人掌纹理线。
第7步
选择两条纹理进行分组然后创建一个条纹副本,作为剪贴蒙版使用。(复制完成后,选择图形和描边,然后右键单击>制作剪贴蒙版。)
第8步
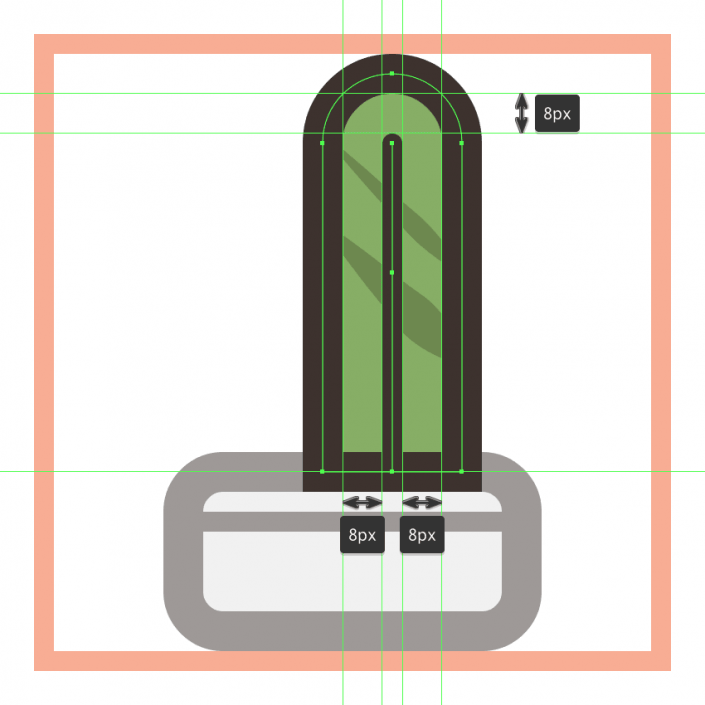
使用描边为仙人掌提供8 px的轮廓,将其颜色设置为#3A2E2A。
第9步
创建66 px长4 px宽的圆端点线条(#3A2E2A)添加仙人掌中间的垂直线,将它对齐到植物的底部边缘。完成后,选择并将所有形状组合(Control-G)在一起,然后再继续下一步。
第10步
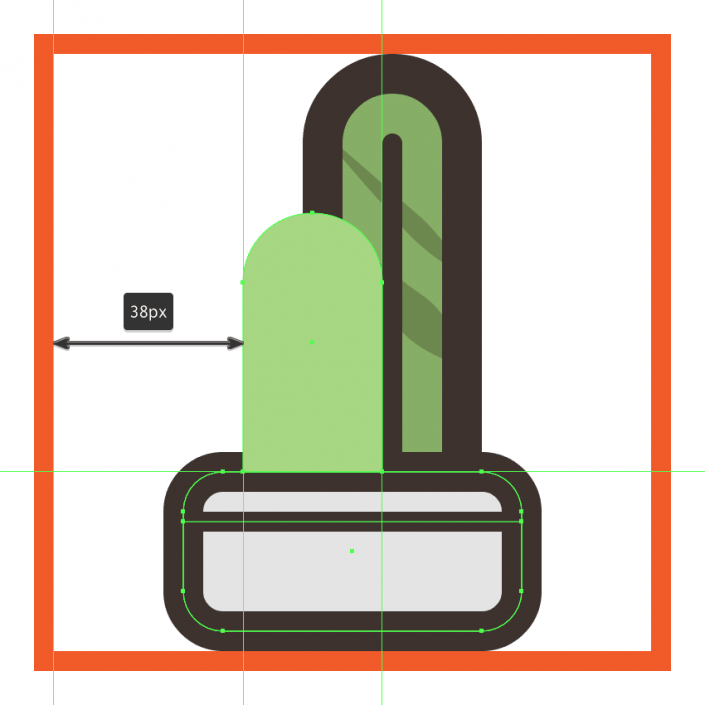
创建28 x 52 px矩形(#A9D884)作为左侧的仙人掌主体,通过在“变换”面板的“矩形属性”中将其顶角的半径设置为14 px。将生成的形状放在花盆顶部,距离活动绘图区域的左边缘38 px的位置。
第11步
使用同样的方法给图形添加两条倾斜的纹理线。
第12步
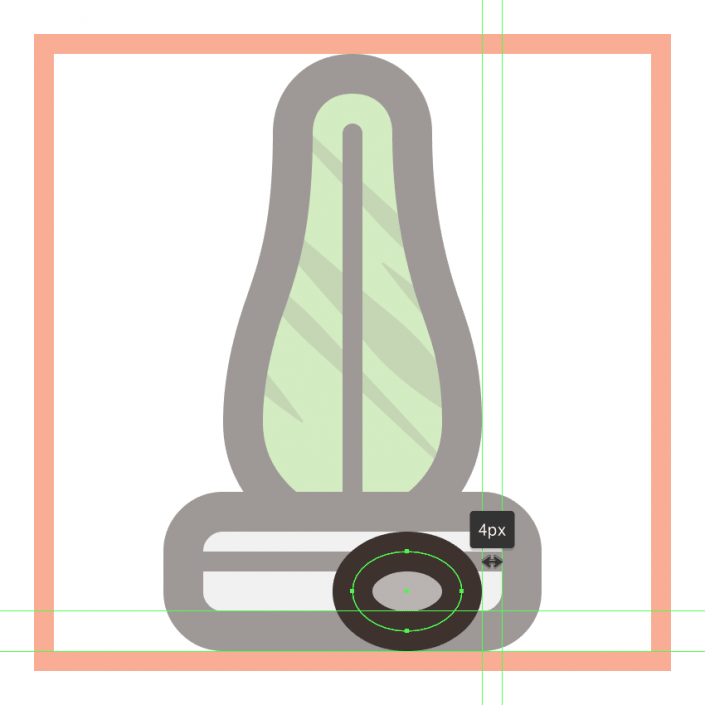
给植物一个8 px的轮廓(#3A2E2A),然后在其底部边缘的中心绘制一条38 px长4 px宽的垂线(#3A2E2A)。完成后,使用Control-G键盘快捷键选择所有组成形状组合在一起。
第13步
使用14 x 12 px椭圆(#BAB6B3)和8 px轮廓(#3A2E2A)绘制小岩石,将其进行分组(Control-G),然后定位在花盆右边缘的顶部,将其发送到较大岩石的下方(右键单击>排列>后移一层)。
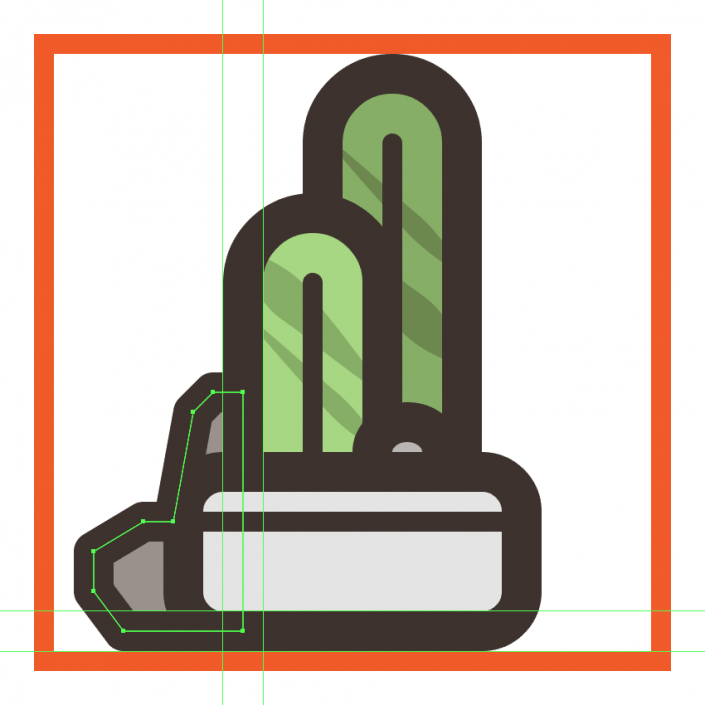
第14步
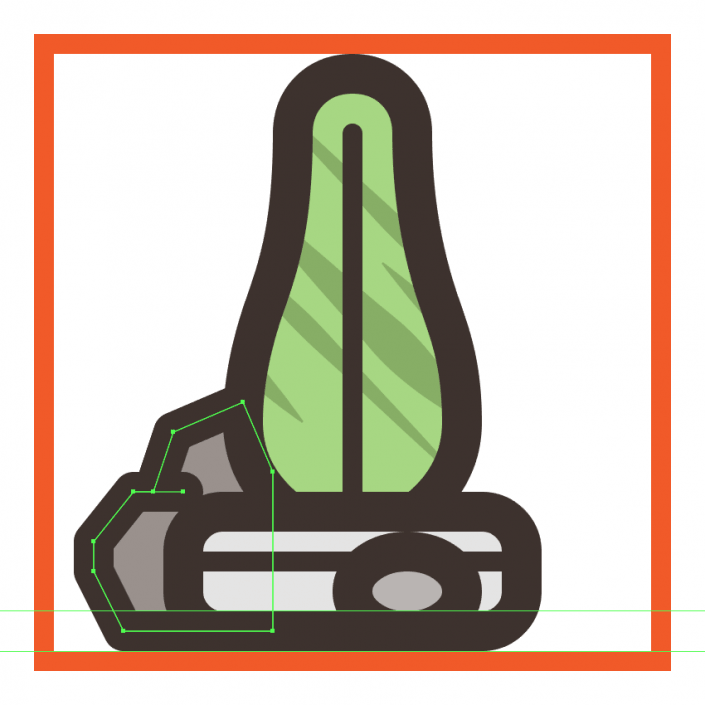
选择钢笔工具(P),使用#9B928E作为填充颜色选择8 px轮廓(#3A2E2A),将连接设置为圆形连接,给图形进行分组(Control-G),然后将两个图形定位在陶瓷罐后面(右击>排列>后移一层)。在进入下一步之前,不要忘记选择和分组(Control-G)目前为止我们创建的所有形状。
第15步
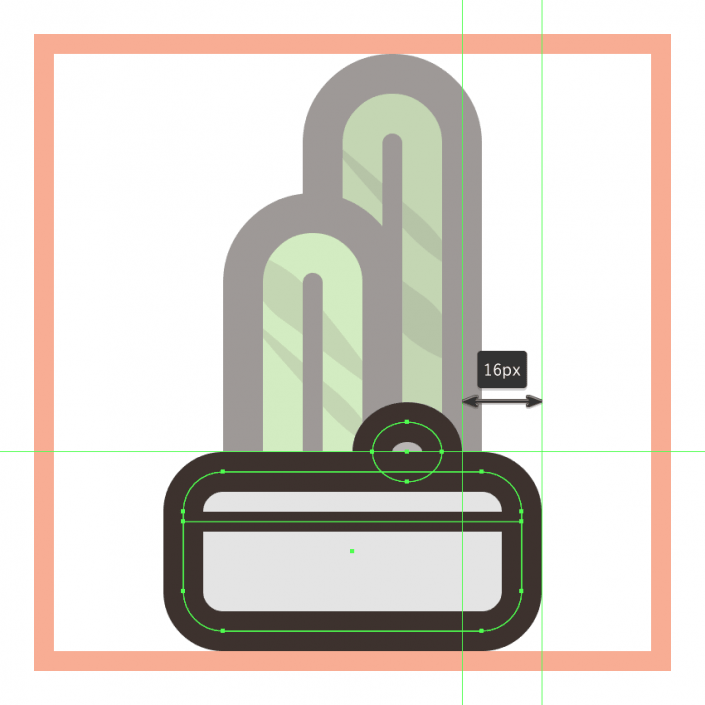
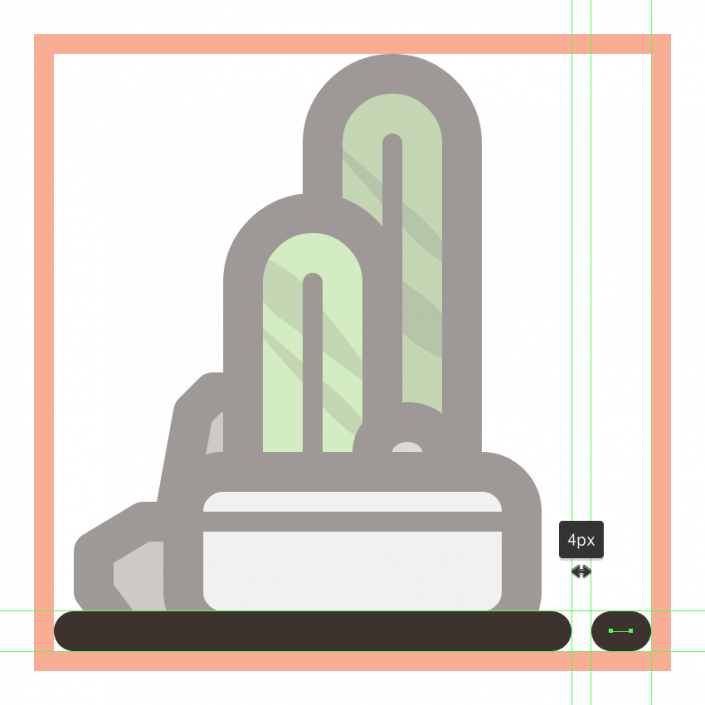
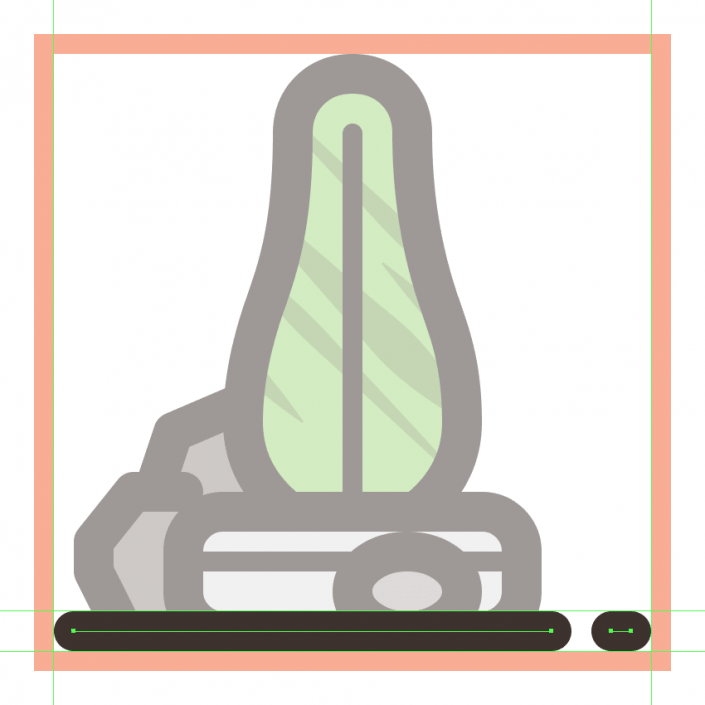
创建一个圆角端点96像素长,8像素宽的线条(#3A2E2A)绘制图标的水平线,将对齐到活动绘图区域的左下角。
第16步
接下来依旧使用前一步的参数绘制一条4 px长8 px宽的线条。
(本教程由寻图标icon.52112.com提供)
6.创建第二个仙人掌图标
假设我们已经完成了第一个图标的工作,接下来我们锁定它的图层,然后进入到下一个图标的绘制。
第1步
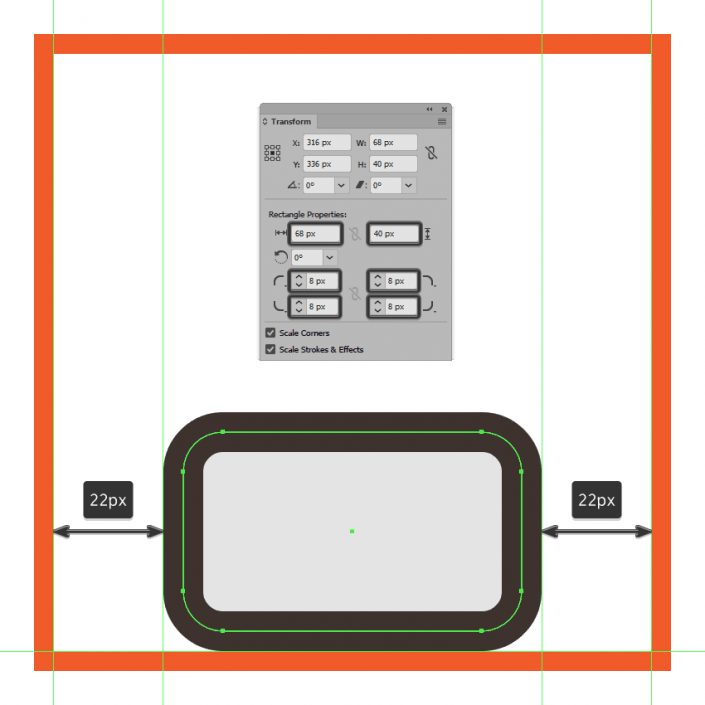
使用68 x 40 px圆角矩形(#E5E5E5)创建8 px 圆角半径8 px轮廓(#3A2E2A)陶瓷罐,将陶瓷罐进行分组(Control-G)然后将其居中对齐到活动绘图区域的底部。
第2步
创建68 px长4 px宽的直线(#3A2E2A)添加陶瓷罐的水平线条,将其居中对齐到距离顶部4 px的位置。完成后,选择并将所有三个形状组合在一起(Control-G),然后再继续下一步。
第3步
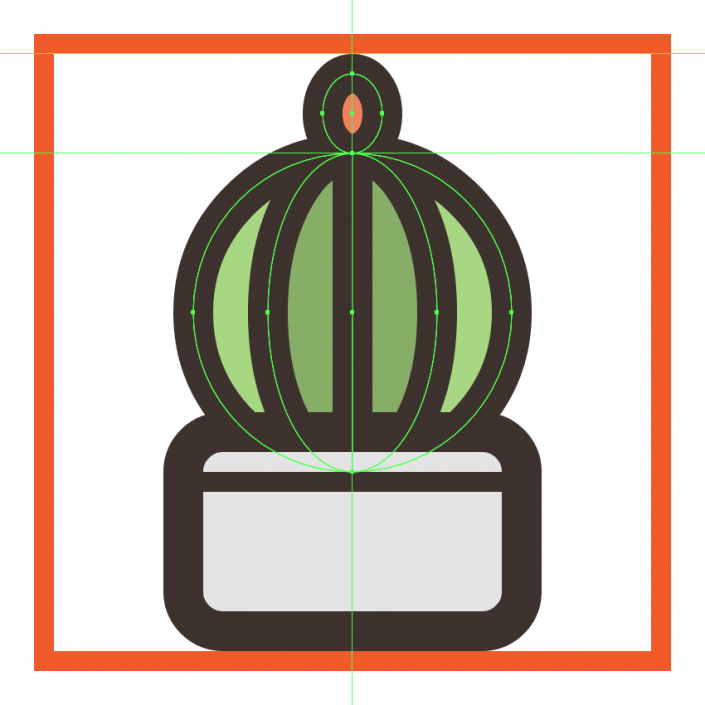
使用64 x 64 px圆(#A9D884)和8 px轮廓(#3A2E2A)创建仙人球主体形状,选择的并将其进行分组(Control-G),中心对齐到陶瓷罐。
第4步
使用8 px轮廓(#3A2E2A)34 x 64 px大小的椭圆(#88AF66)添加仙人球的内部部分,将其进行分组(Control-G),然后中心对齐到其较大的形状。
第5步
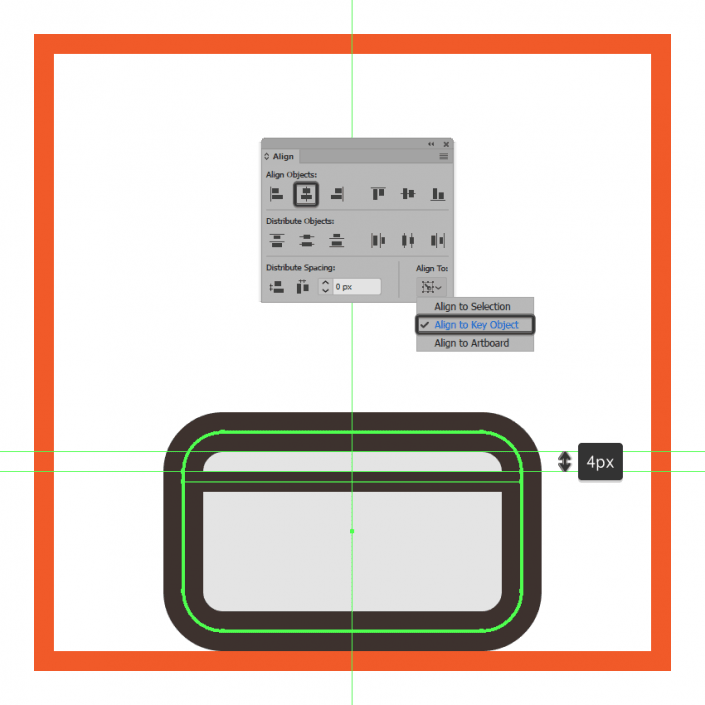
通过在其中心添加64 px高8 px厚的行程线(#3A2E2A)将中心部分分成两半,选择并将所有工厂的组成形状分组(Control-G),然后再进行下一步。
第6步
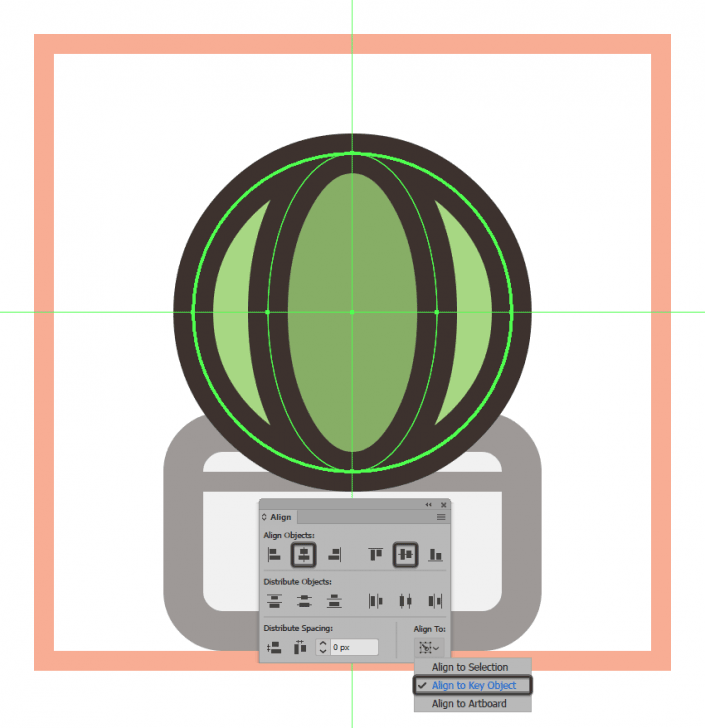
由于我们希望仙人球位于陶瓷罐后面,所以首先我们要选择它,然后通过右键单击>排列>后移一层将其定位在陶瓷罐后面。
第7步
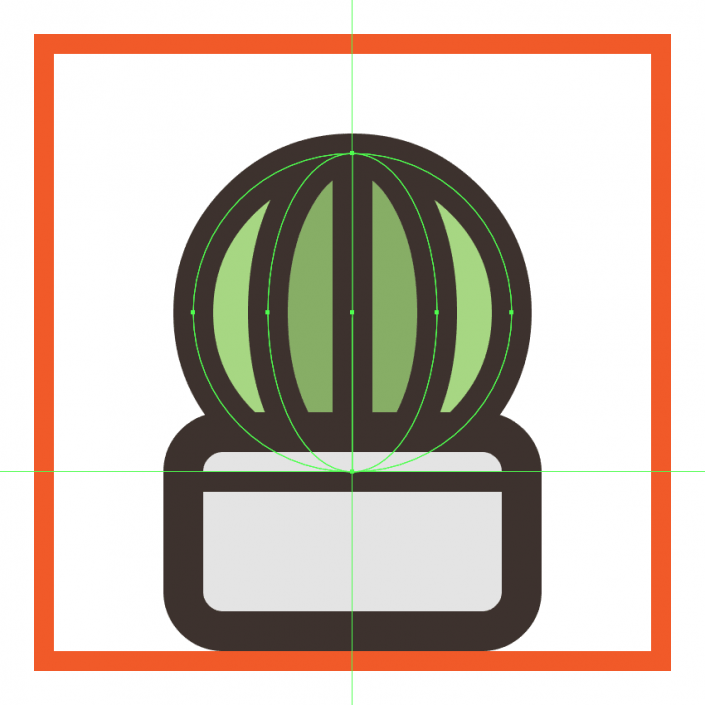
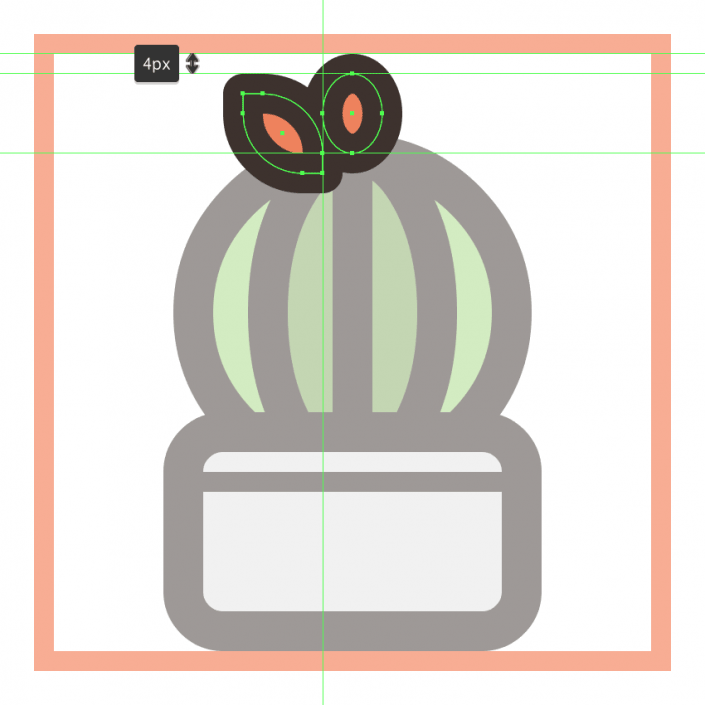
使用8 px轮廓(#3A2E2A)12 x 16 px大小的椭圆(#EF835E)创建仙人掌的中心花瓣,将其分组(Control-G)然后居中对齐到活动绘图区域的顶部边缘
第8步
使用16 x 16 px矩形(#EF835E)创建左边花瓣,通过在“变形”面板的“矩形属性”中将其左下角和右上角的角半径设置为12 px。使得到的形状具有8px厚的轮廓,设置为圆形连接,进行分组(Control-G),然后将两者定位在花瓣侧面。#3A2E2A
第9步
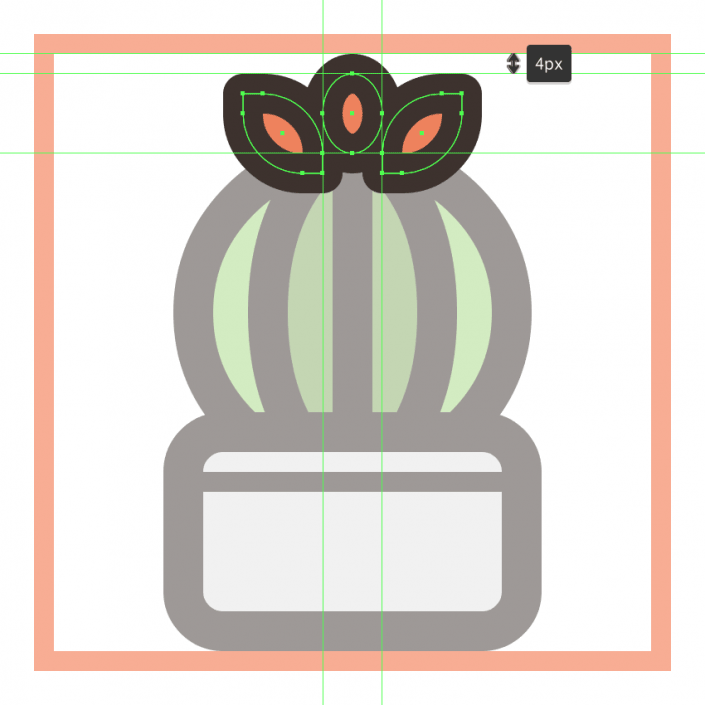
创建我们刚刚绘制图形的副本(Control-C> Control-F)点击镜像工具(O)进行垂直复制,将其定位到花瓣的另一侧。选择所有花瓣进行分组(Control-G)将它们定位在仙人球的后方右键单击>排列>移到下一层。
第10步
使用8 px轮廓(#3A2E2A)、16 x 14 px大小椭圆(#BAB6B3)创建小岩石,将其进行分组(Control-G),然后将底部对齐到陶瓷罐的主体,距离右边缘4 px的位置。
第11步
使用8 px轮廓#3A2E2A填充颜色#9B928E的钢笔工具绘制陶瓷罐后面的岩石,使用圆形连接,分组(Control-G),然后将两个形状定位在其他形状下方(右键单击>排列>后移一层)。
第12步
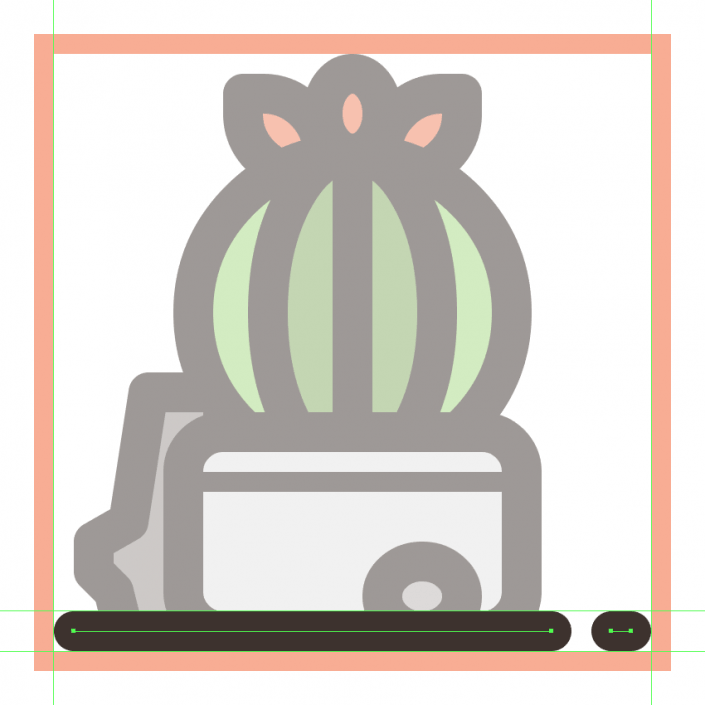
使用第一个图标创建的地平线副本(Control-C)添加到仙人球图标的前面。完成后,选择并给整个的图标进行分组(Control-G),然后进行下一步的操作。
(本教程由寻图标icon.52112.com提供)
7.创建第三个仙人掌图标
第1步
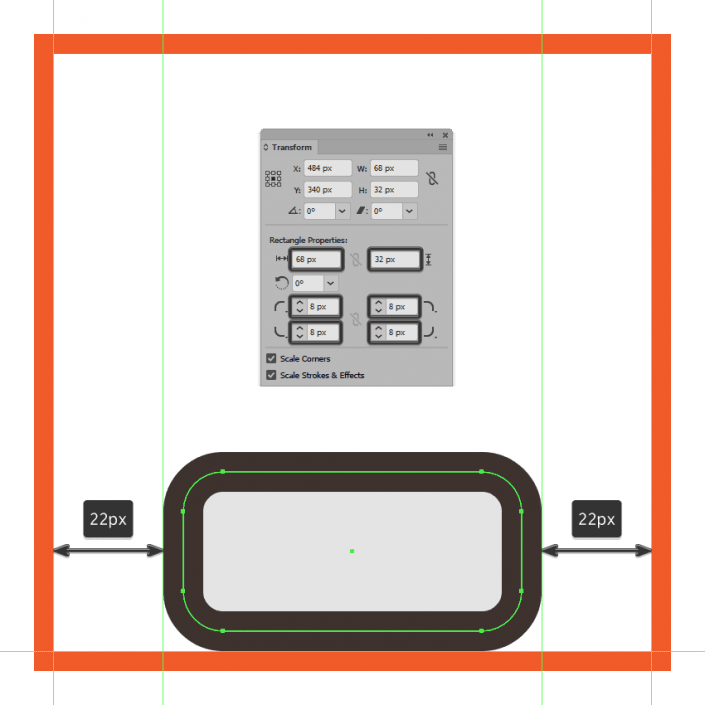
使用8 px圆角半径和8 px轮廓(#3A2E2A)68 x 32 px圆角矩形(#E5E5E5)创建陶瓷罐,将罐子进行分组(Control-G),然后将其中心对齐到活动绘图区域的底部。
第2步
使用68 px长4 px宽的线条(#3A2E2A)给罐子添加水平细节线,将其定位在距陶瓷罐顶部4 px的位置。完成后,选择三个形状并使用Control-G键盘快捷键将它们组合在一起。
第3步
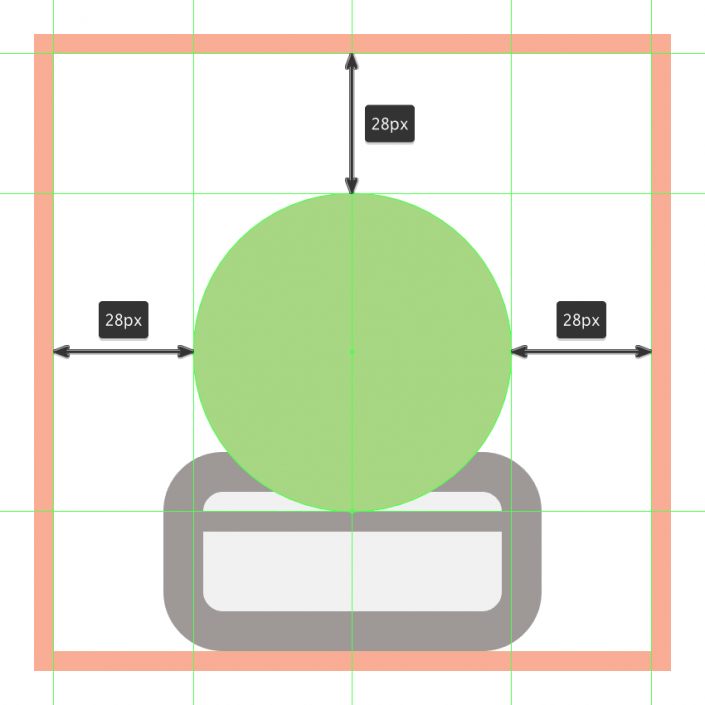
创建64 x 64 px圆(#A9D884)作为仙人掌的主体形状,将其中心对齐到陶瓷罐,将其定位在距活动绘图区域顶部边缘28 px的位置。
第4步
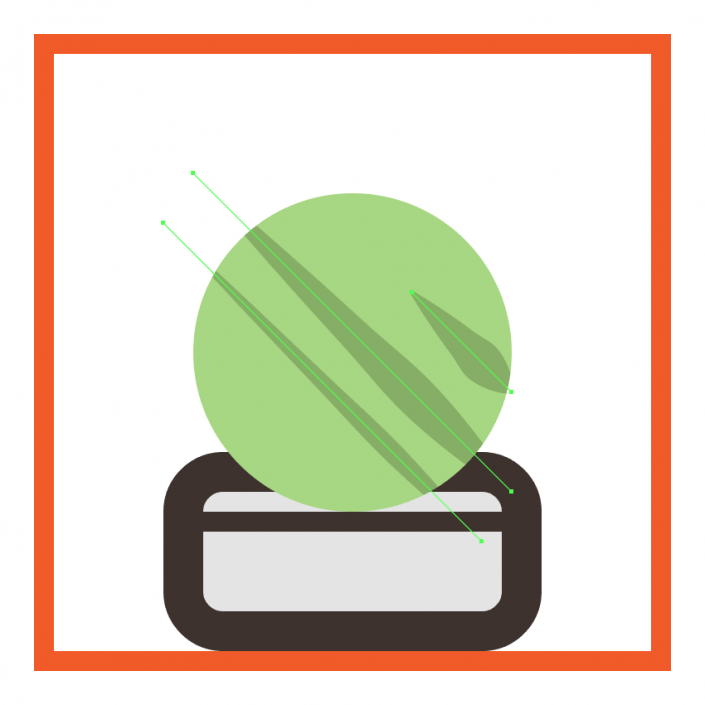
创建三个对角纹理线#88AF66,进行分组(Control-G),然后使用底层圆形的副本(Control-C> Control-F)对它们进行遮罩。
第5步
给仙人掌的主体部分添加一个8像素的轮廓(#3A2E2A),然后选择所有组成形状并进行分组(Control-G)。
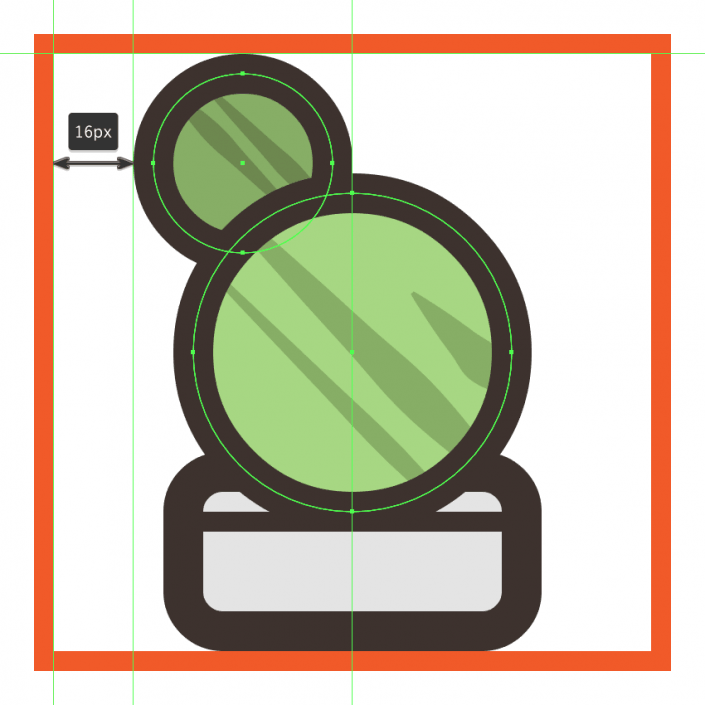
第6步
使用36 x 36 px圆(#88AF66)创建仙人掌的左上部分,在上面将添加对角纹理线(#6D894E)并赋予8 px粗轮廓(#3A2E2A)。选择并将三个形状组合(Control-G)在一起,将它们与活动绘图区域的上边缘对齐,确保将它们放在陶瓷罐的后面(右键单击>排列>后移一层)。
第7步
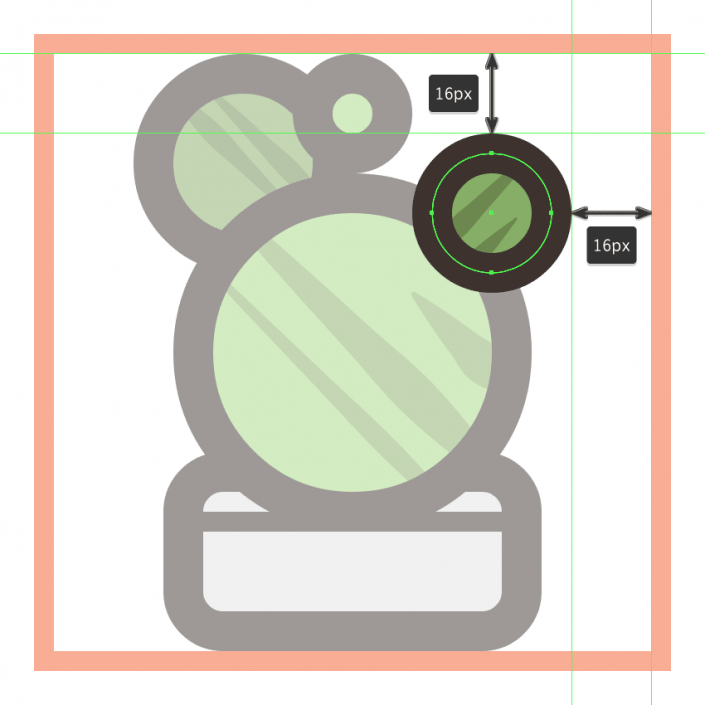
使用16 x 16 px(#A9D884)和8 px粗轮廓(#3A2E2A)的圆添加一个较小的仙人掌部分,进行分组(Control-G),然后将其定位到先前创建形状的右侧。
第8步
使用同样的方法创建带有条纹图案的圆形仙人掌,放置在仙人掌主体部分的右上方。
第9步
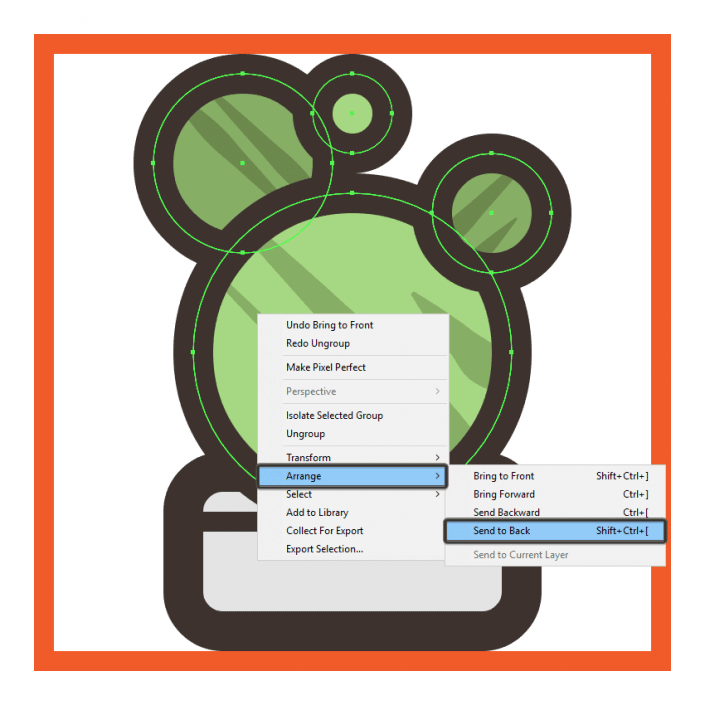
选择并给完成部分进行分组(Control-G)将它们发送到底部(右键单击>排列>后移一层),然后再继续下一步。
第10步
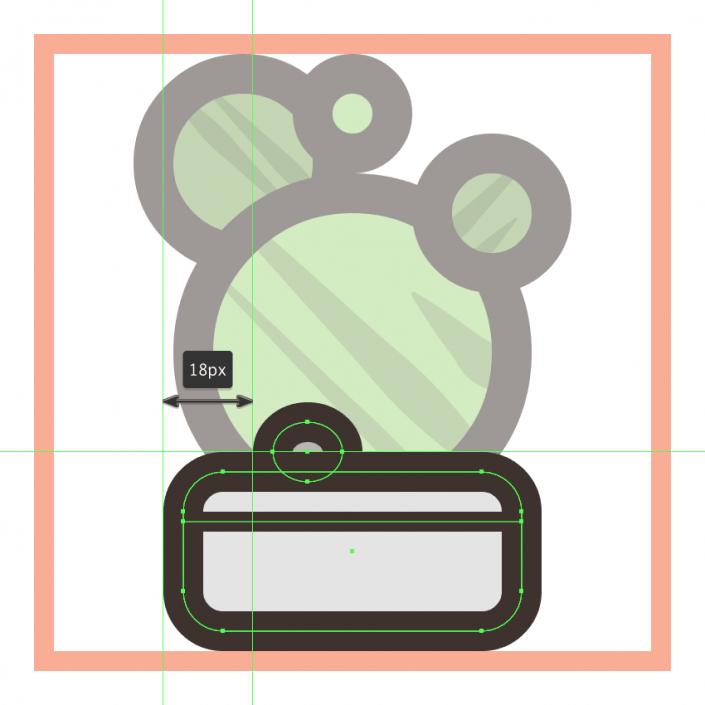
使用14 x 12 px(#BAB6B3)和8 px粗轮廓(#3A2E2A)的椭圆创建小岩石,将其进行分组(Control-G)然后定位到陶瓷罐的左侧,之后将它发送到陶瓷罐后面(右键单击>排列>后移一层)。
第11步
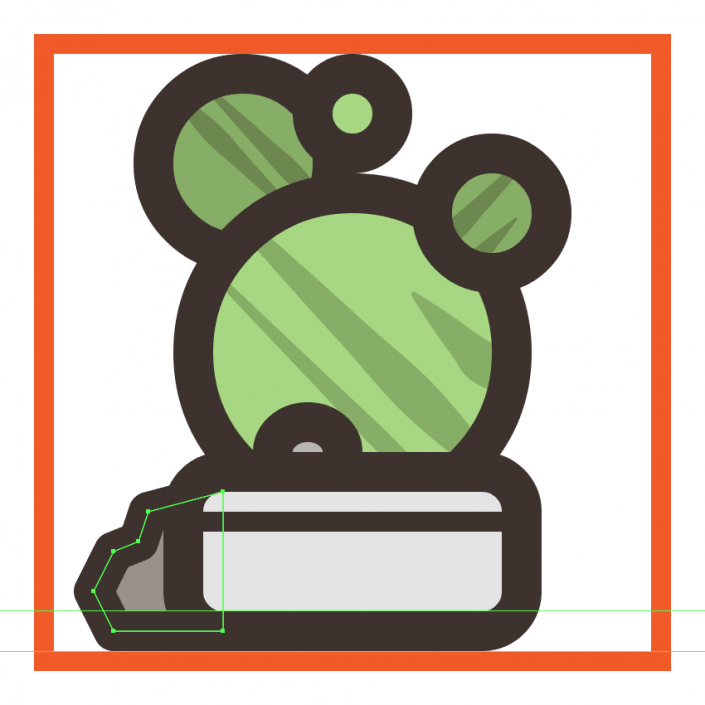
使用#9B928E填充颜色8 px轮廓(#3A2E2A)的线条绘制出岩石的形状,使用圆形连接,给岩石进行分组(Control-G),然后将岩石放置在陶瓷罐后面(右键单击>排列>后移一层)。
第12步
选择上一个图标的水平线创建副本(Control-C),粘贴(Control-F)到当前图标的下方作为水平线。
(本教程由寻图标icon.52112.com提供)
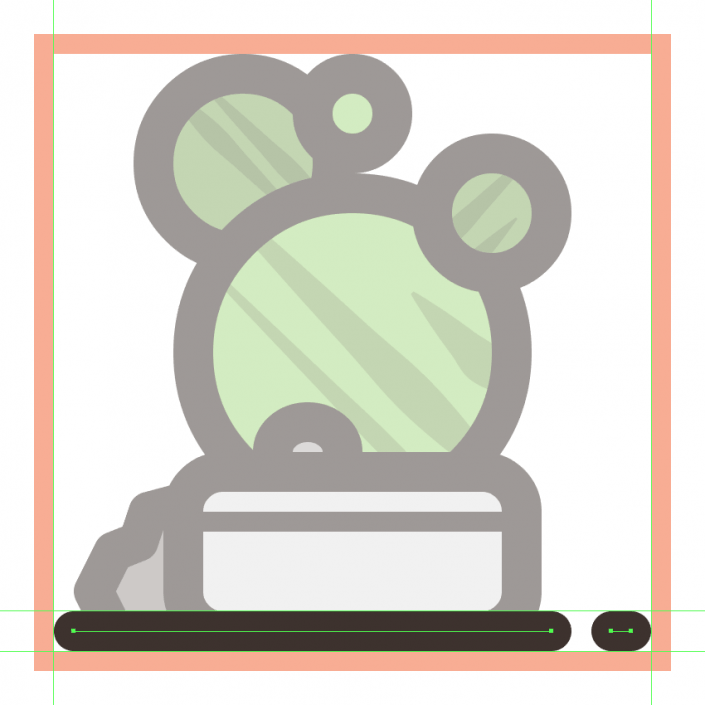
8.创建第四个仙人掌图标
接下来我们开始绘制最后一个图标。
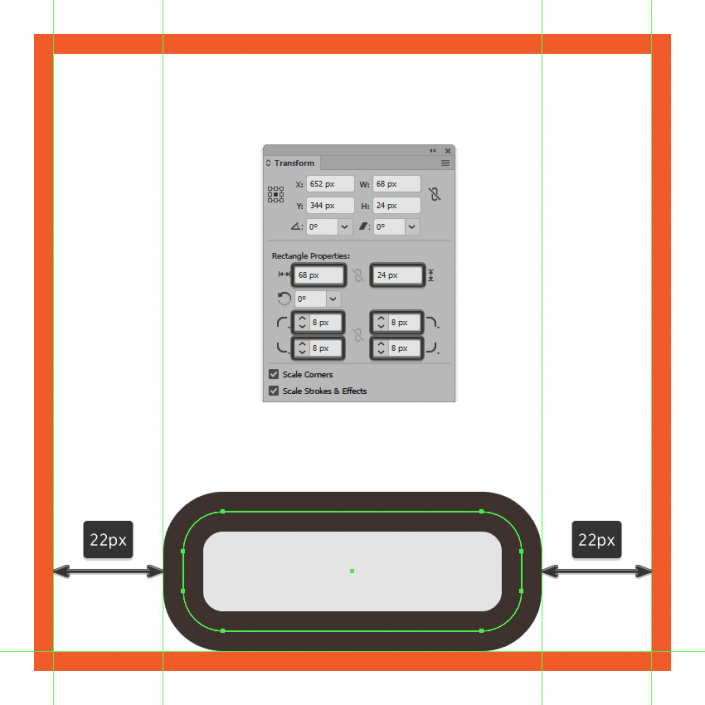
第1步
首先使用8 px 圆角半径和8 px粗轮廓(#3A2E2A)68 x 24像素的圆角矩形(#E5E5E5)创建陶瓷花盆,将创建的图形进行分组(Control-G)然后居中对齐到活动绘图区域的底部边缘。
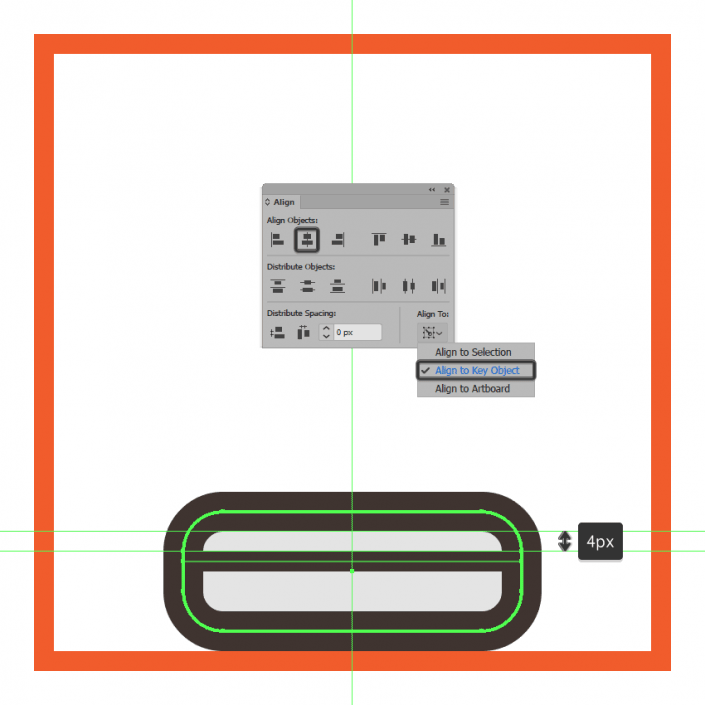
第2步
使用68 px长4 px宽的线条(#3A2E2A)添加陶瓷罐水平细节线,将其定位在距陶瓷罐顶部边缘4 px的位置。完成后,选择三个形状并使用Control-G键盘快捷键将它们组合在一起。
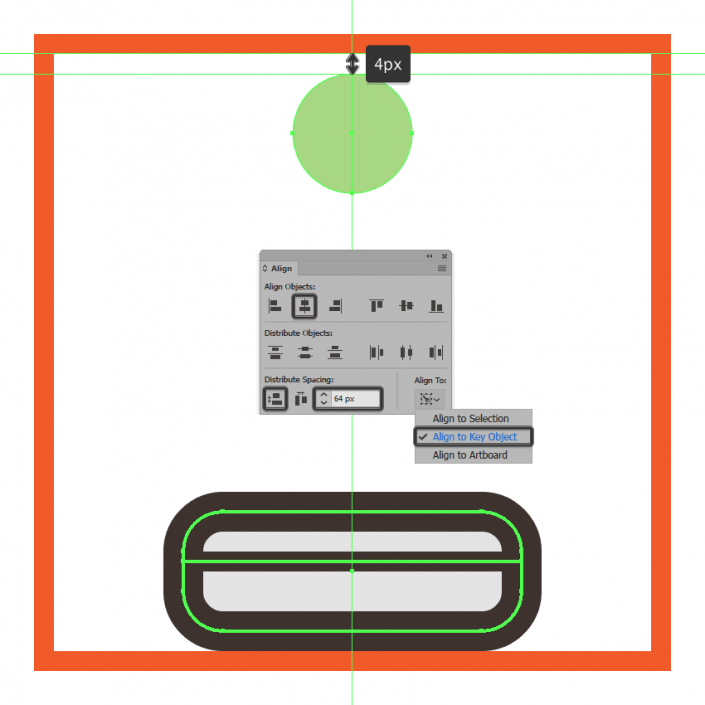
第3步
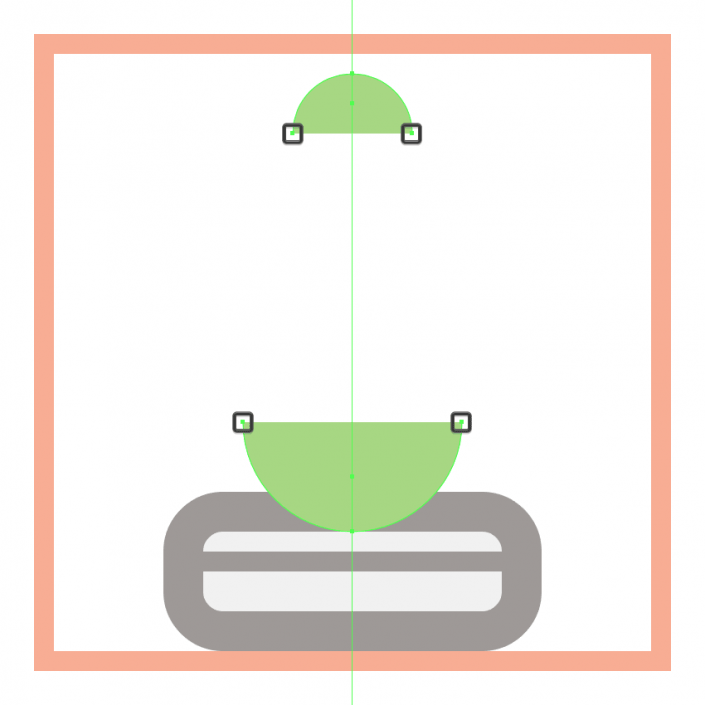
创建一个24 x 24 px圆(#A9D884)作为仙人掌的主体形状,将它中心对齐到活动绘图区域,距离顶部边缘4 px的位置。
第4步
创建另一个稍大的44 x 44 px圆圈(#A9D884),将其定位在距离较小圆圈24 px的位置。
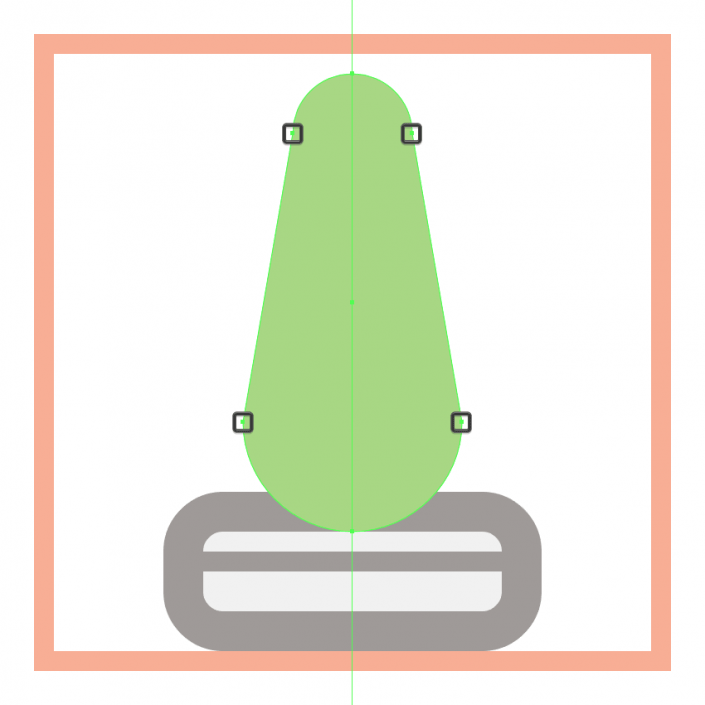
第5步
使用直接选择工具(A)选择两个圆形的内部锚点然后按Delete删除它们,打开两个圆的路径。
第6步
选择两个锚点然后点击Control-J组合键两次将两个路径合并为一个更大的形状。
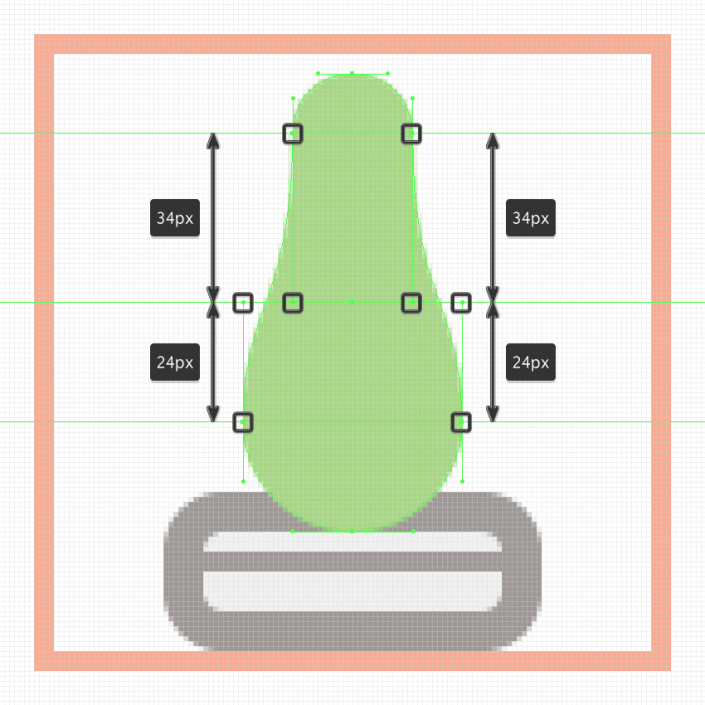
第7步
调整生成的形状,使用“将选定的锚点转换为平滑”调整锚点的方向使图形轮廓变得圆滑起来。
第8步
使用#88AF66的笔触颜色添加对角纹理线,使用底层形状的副本(Control-C> Control-F)作为蒙版遮盖多出的条纹(右键单击>制作剪贴蒙版)。
第9步
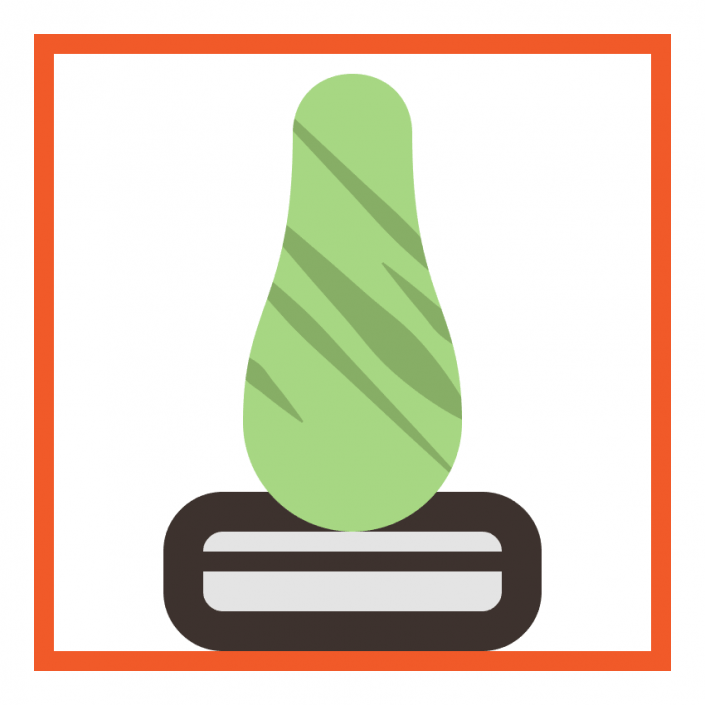
给仙人掌添加一个8 px的轮廓(#3A2E2A),然后在其底部边缘的中心绘制一条80 px高4 px宽的中垂线(#3A2E2A)。完成后,使用Control-G键盘快捷键选择所有组成形状并将其组合在一起。
第10步
将我们刚刚分组的形状放在陶瓷罐后面(右键单击>排列>后移一层),使用Control-G键盘快捷键选择并将两个形状组合在一起。
第11步
使用8 px轮廓(#3A2E2A)22 x 16 px大小的椭圆(#BAB6B3)添加较小的岩石,将岩石形状进行分组(Control-G)然后定位到陶瓷罐的右侧,距离陶瓷罐右边缘4 px的位置。
第12步
选择8 px轮廓(#3A2E2A)填充颜色#9B928E的钢笔工具绘制岩石,将图形调整为圆形连接,进行分组(Control-G),然后将它们放置在陶瓷罐后面(右键单击>排列>后移一层)。
第13步
使用同样的操作创建仙人掌盆栽的水平线,放置在图标的顶层。
图标完成!
(本教程由寻图标icon.52112.com提供)
比较可爱,制作起来也比较简单,同学们要耐心去制作。
学习 · 提示
相关教程