进度条,设计一个播放进度条图标教程
来源:贴吧
作者:P大点S
学习:17218人次
今天带同学们来绘制一个金属质感的进度条,重点依然是图层样式的练习,喜欢的跟着教程一起练习一下。做完记得交作业。
PSD参考文件:https://pan.baidu.com/s/1t2F5NL_Br6SO6mgBIQ3lsQ
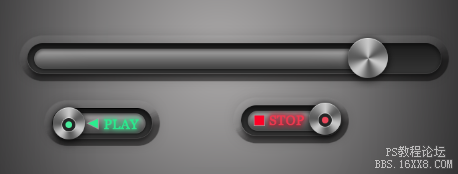
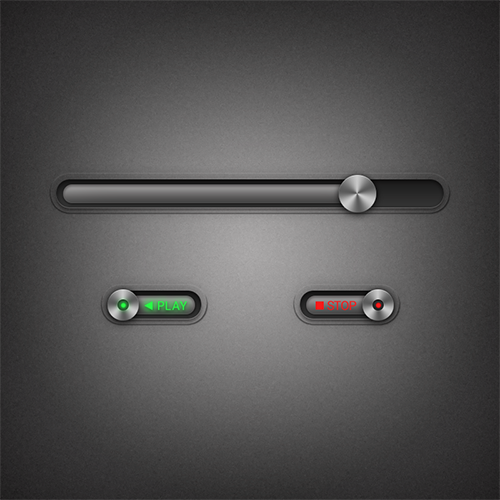
最终效果:

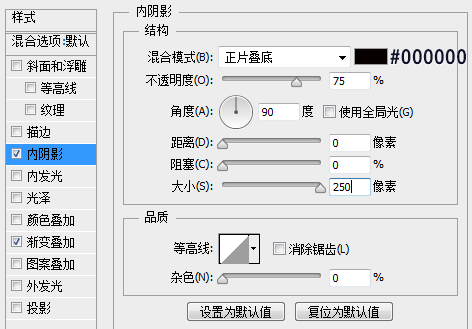
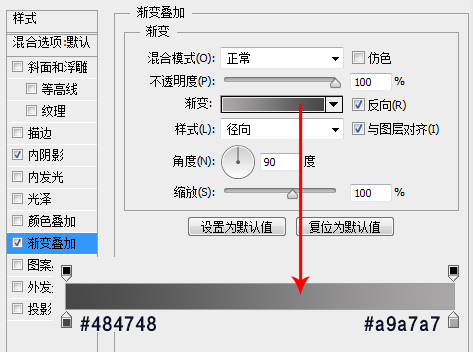
新建文档,这里我们用的依旧是800*800像素,我们为背景图层添加一个图层样式。


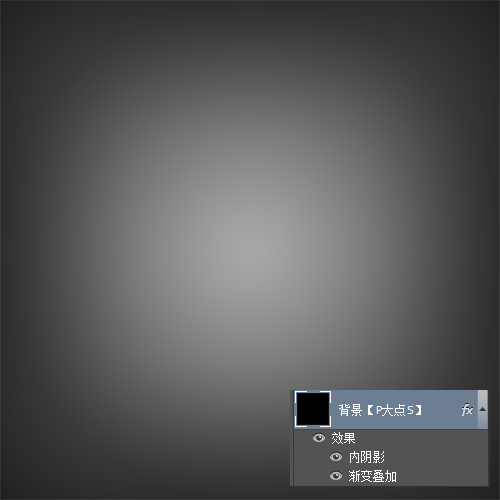
设置完图层样式,我们得到如下效果:

下面,我们为背景图层添加一个杂色。 执行“滤镜—杂色—添加杂色”,设置数量为“1%”,高斯分布,勾选单色。

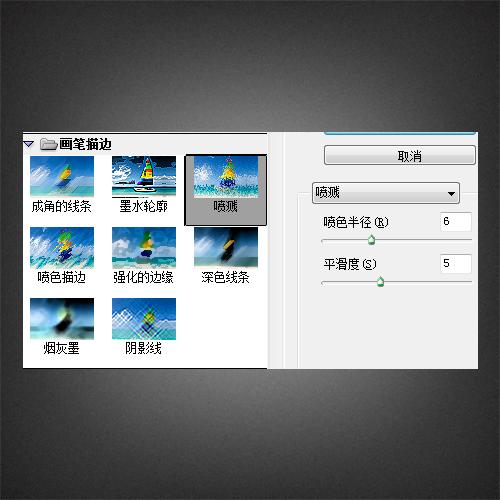
执行“滤镜—滤镜库—画笔描边—喷溅”,设置喷色半径为6,平滑度为5

现在,我们完成了背景的创建,效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!