图标设计,做计时器图标教程
来源:贴吧
作者:P大点S微博
学习:11681人次
今天教大家模仿一个计时器图标,作者提供了PSD供大家参考,喜欢的可以下载配合教程一起学习。
PSD素材链接: http://pan.baidu.com/s/1mg05NJE 密码: h7i4
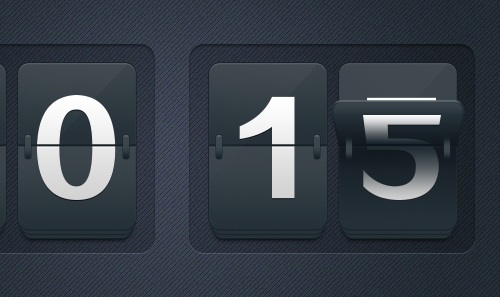
首先,看看我们的山寨原图。

我们的成品:


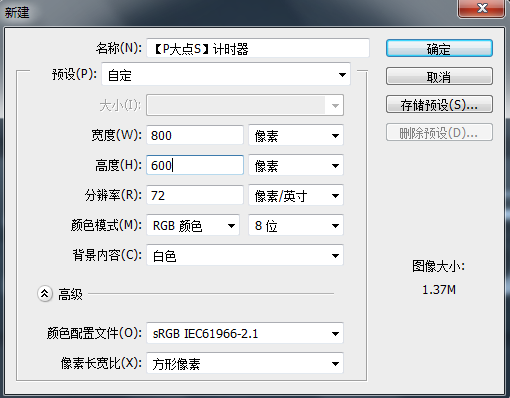
原图有点小,我这里文档比原图建得稍大了一些。

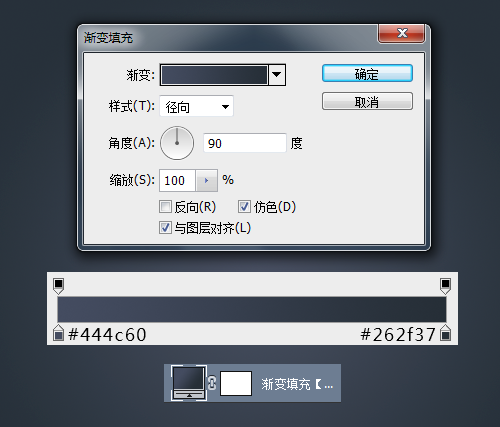
我们首先进行背景的创建,我创建了一个“渐变”调整层,设置的#444c60到#262f37的90度的径向渐变。

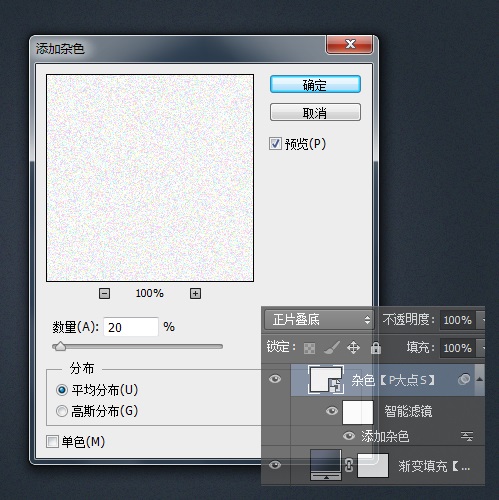
建个新图层,填充白色,执行“滤镜—杂色—添加杂色”,设置杂色数量为20%,平均分布,并将这个图层混合模式更改为“正片叠底”。

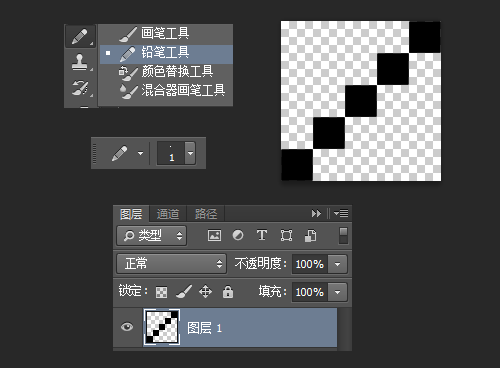
下面,我们制作原图中的像素斜线,新建个5像素*5像素的文档,放大画布到最大,用铅笔工具,设置铅笔像素大小为1像素,画出如下图案,记得把文档的背景图层删除掉,我们只要那个斜线图层。

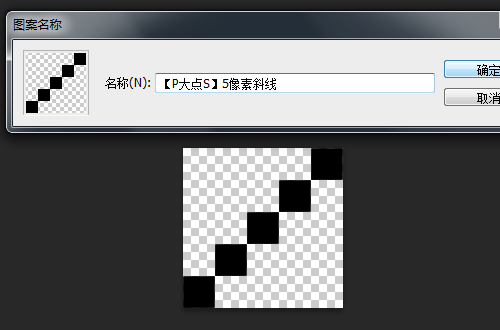
接下来,我们把这个图案自定义,执行“编辑—自定图案”。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 还差一步
还差一步



![photoshop做一个蓝色的圆形网页按钮 [图]](http://pic.16xx8.com/allimg/090808/02133I054-0-lp.jpg)


