Photoshop教程:制作网页常用水晶按钮
来源:
作者:
学习:102人次
1.先发个我自己制作的效果图看看:

呵呵,效果不错吧,下面开始教程,
1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120
2.复制圆角矩形图层并缩小
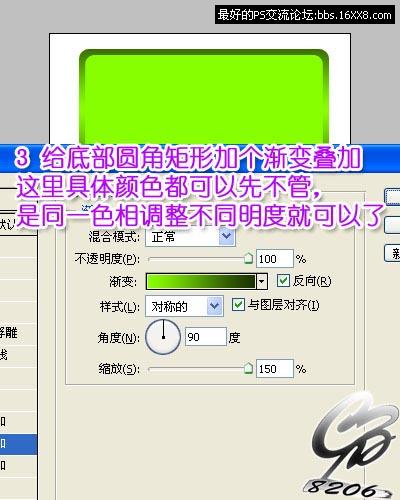
3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。
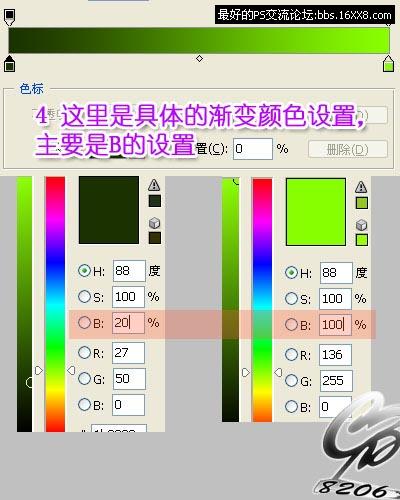
4.这是是具体的简便颜色设置

学习 · 提示
- 发评论 | 交作业 -
最新评论
diaojing222015-03-25 01:10
<吃惊>0090307_b64159868b789d5358f3N0Nn1T4aH6nQ.jpg" alt="按钮.jpg"">
回复
相关教程
关注大神微博加入>>
网友求助,请回答!







