图标教程,设计一粒晶石图标
来源:站酷
作者:死鬼SIGUI
学习:6299人次
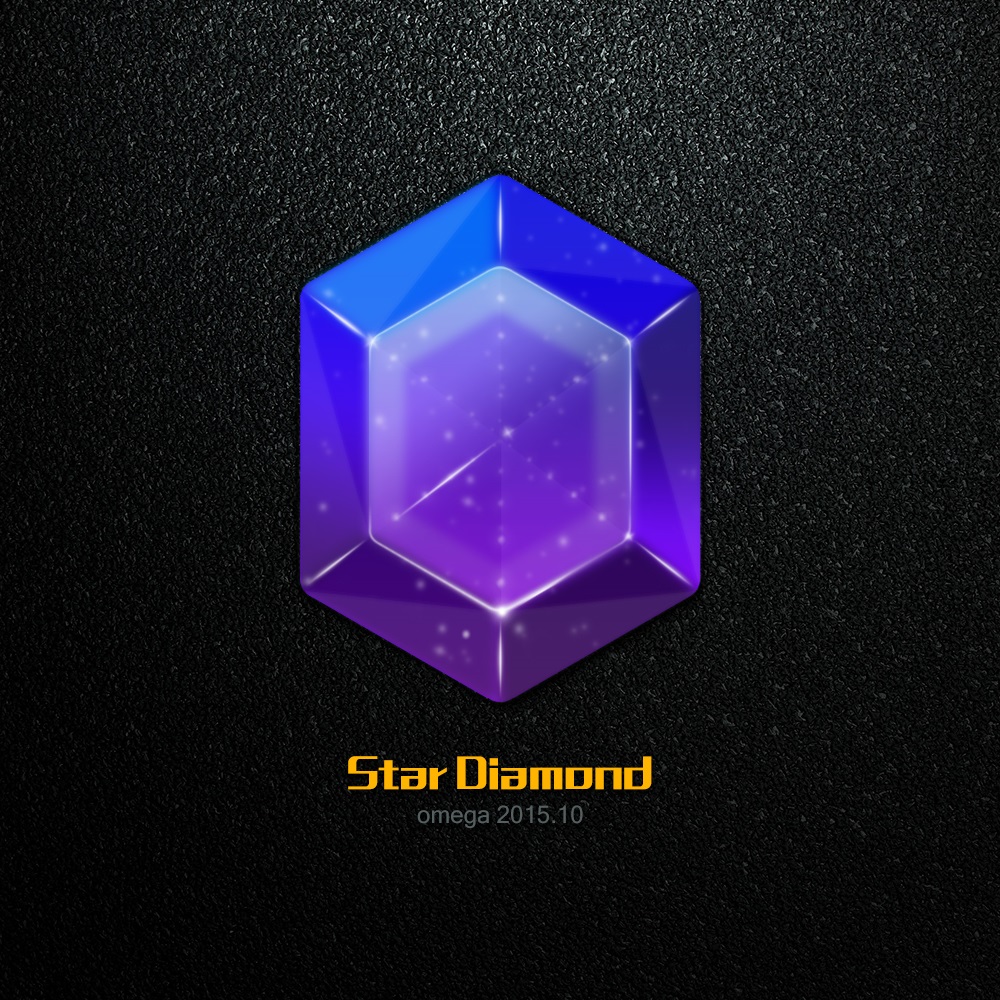
今天跟大家讲讲怎么设计一枚蓝色质感的晶石图标
效果图

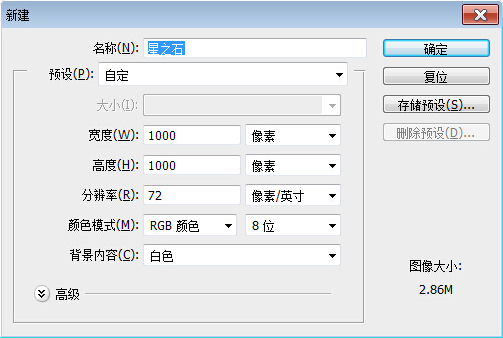
No.1/打开“AdobePhotoshop”新建(Ctrl+N)一个“1000*1000/px”的文件;

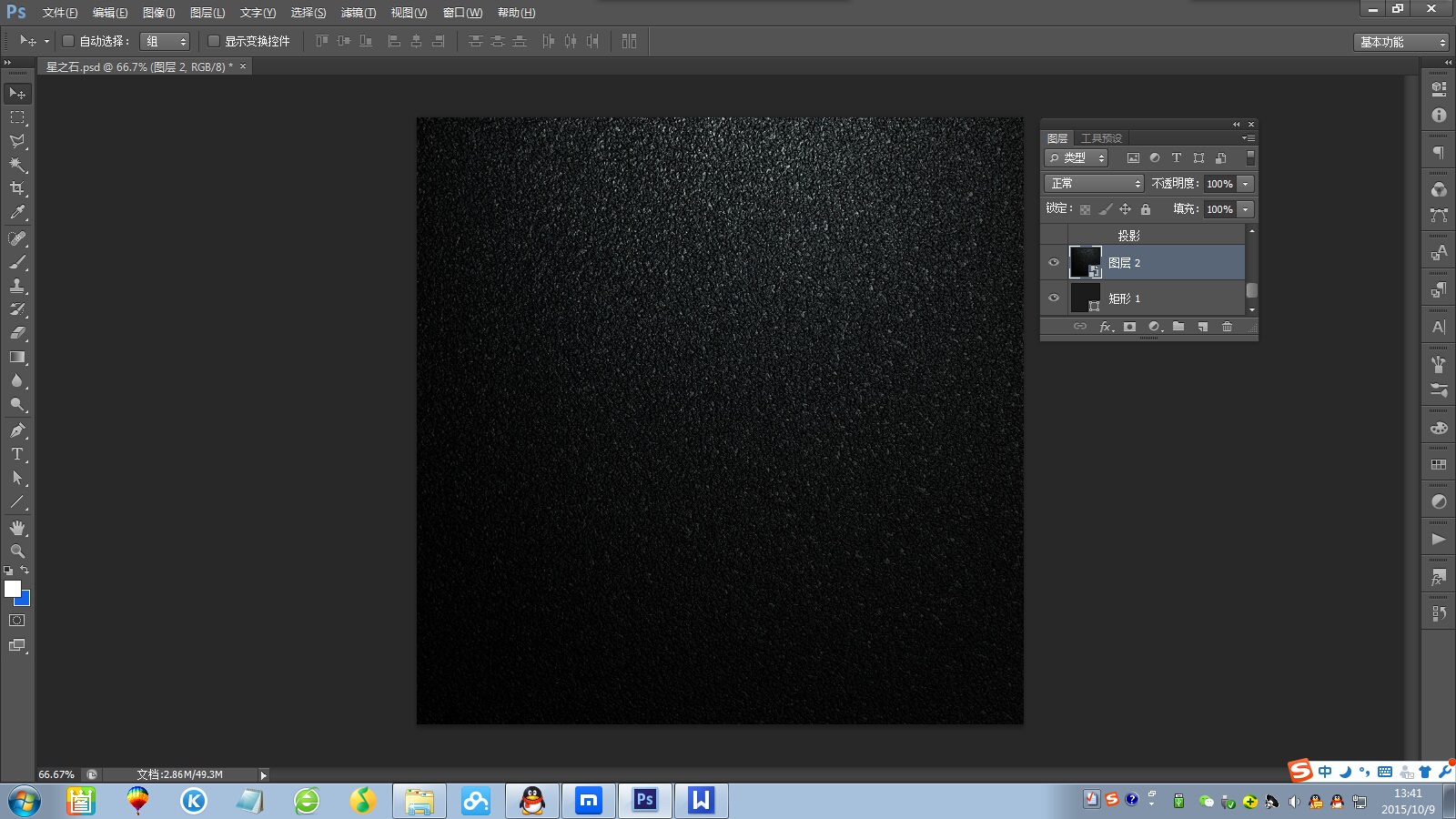
No.2/新建文件好了以后,找一个深色(根据个人喜好就行)背景进行衬底;

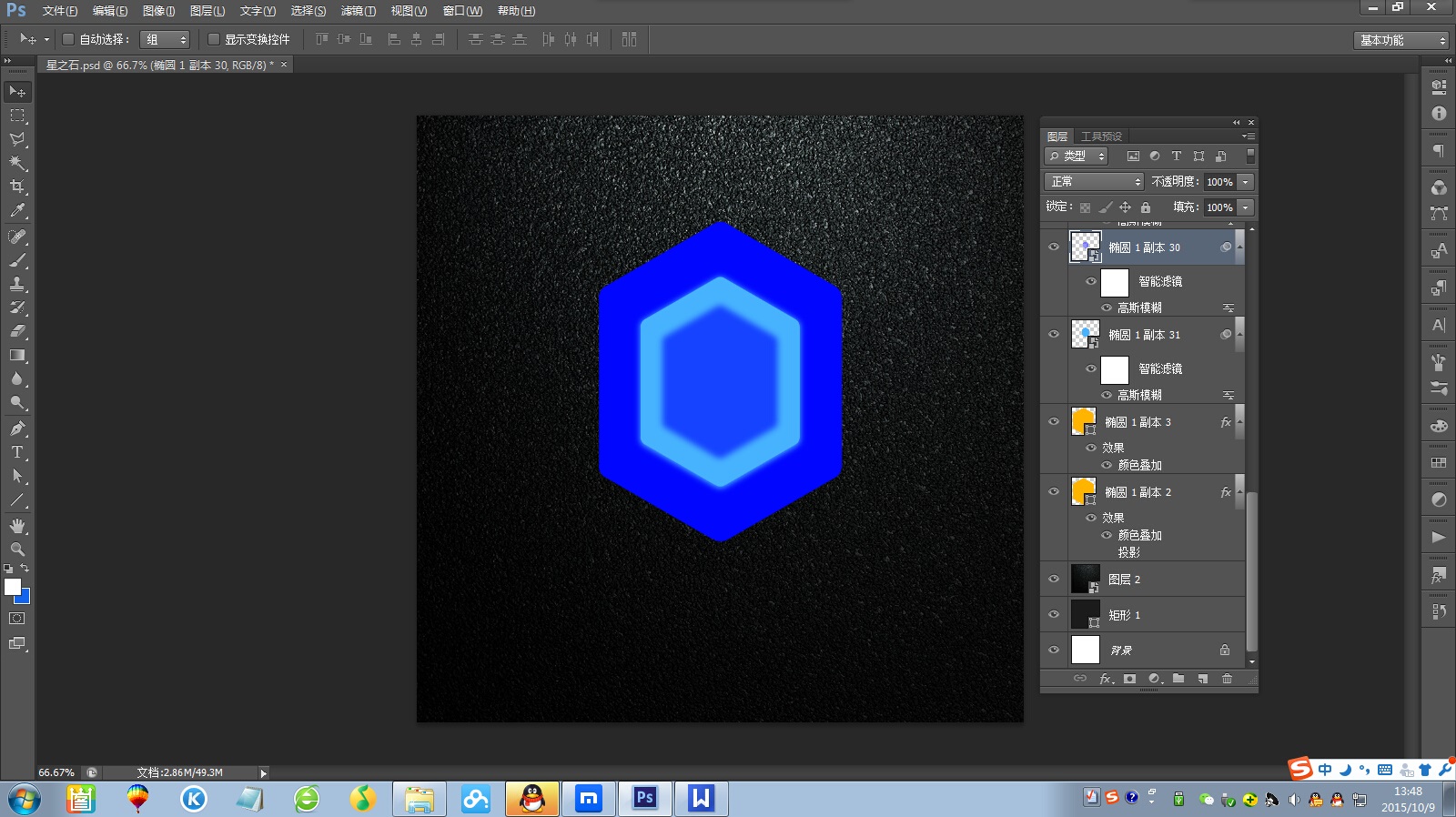
No.3/做好衬底,使用【多边形工具】绘制一个六边形,用【减去图层形状】做圆角处理;

No.4/用【Ctrl+J】对图层经行复制,一共复制3个,调整颜色和大小,进行居中对齐;对中间2枚六边形进行 边缘虚化处理;

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!