界面设计,设计音乐播放器界面图片
来源:pdadians
作者:P大点S
学习:19928人次
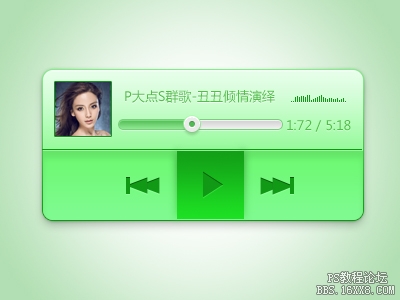
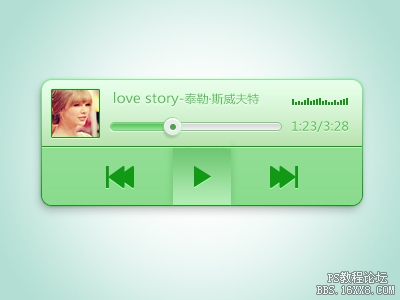
先看看最终效果:

这个界面粗看好像很复杂,其实步骤挺简单的,主要还是运用了图层样式来制作出整体效果,喜欢设计的可以跟着教程练习一下,还可以尝试一下其他的颜色,做完交作业。
当然,直接用色相之类的来修改颜色,我并不赞同,原因嘛,自己想!其实做完一个颜色后,直接在源文件里更改图层样式,换个色也花不了多长时间的。
今天,我所提供的PSD里,我们做了四个颜色,绿色,蓝色,灰色,红色,有兴趣的朋友可以试试别的颜色。
我这里的教程用的绿色来示范!
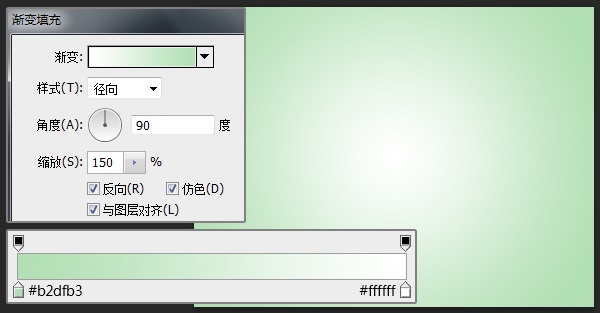
首先,新建个文档,我用的是400X300像素。创建一个渐变调整层,做个径向渐变,颜色参数如下图。

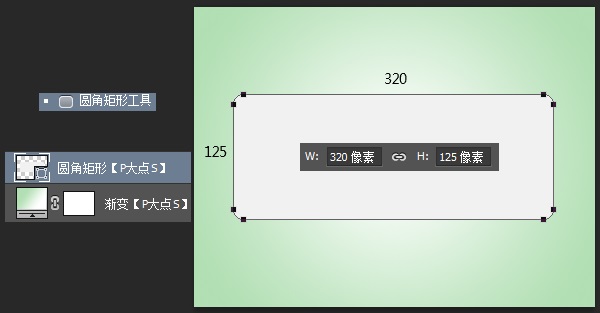
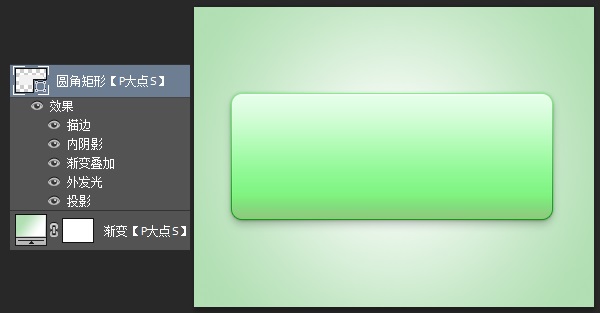
用圆角矩形工具画一个320X125的圆角矩形,颜色无所谓,我们一会会更改。

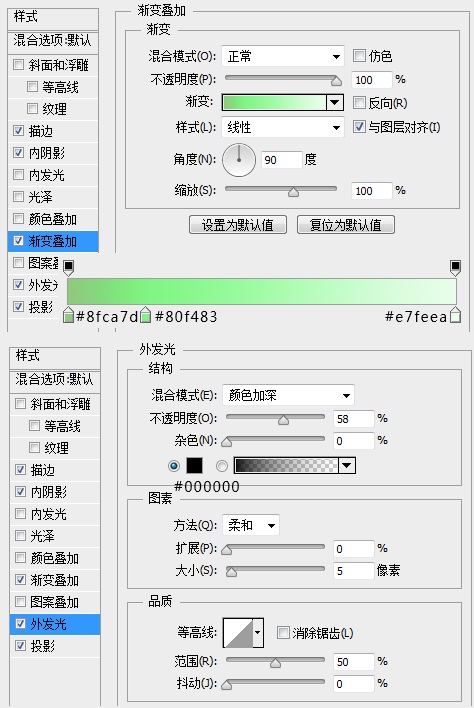
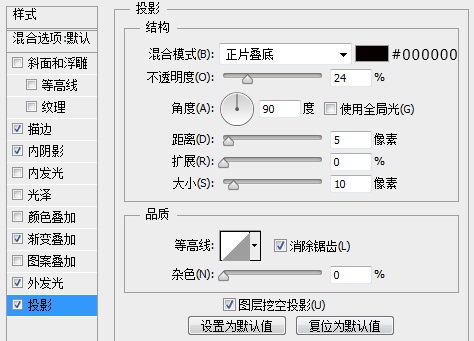
为这个圆角矩形添加一个图层样式。




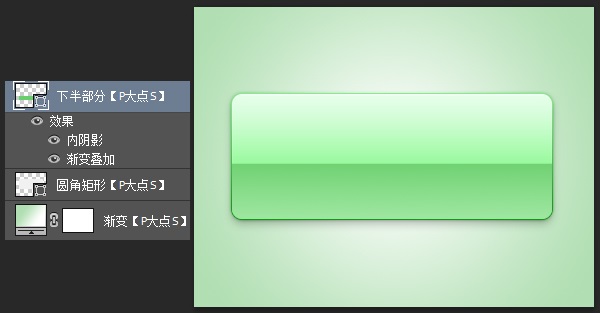
OK,接下来,我们复制一层圆角矩形这个图层,右键清除掉图层样式,按住SHIFT画一个矩形,SHIFT这里是增加的意思,保证我们新画的矩形和圆角矩形是一个形状图层。 然后,将形状的路径操作更改为与形状区域相交,这样我们就得到了我们想要的下半部分的形状了。将形状颜色设置为#68ce6b。

下面,我们为这个下半部分的形状添加一个图层样式。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!