阴影效果,教你制作各类阴影教程
来源:公众号
作者:三根设计骨
学习:54837人次
本篇教程主要跟大家讲解怎么给各类图片制作精致的阴影,方法很实用,三招就能制作出来,分享给想学习阴影制作的同学了。
作者公众号:三根设计骨
源文件下载:http://www.16xx8.com/photoshop/sucai/2016/v942244.html
首先呢,阴影和投影,别混淆。我这里要说的是阴影。
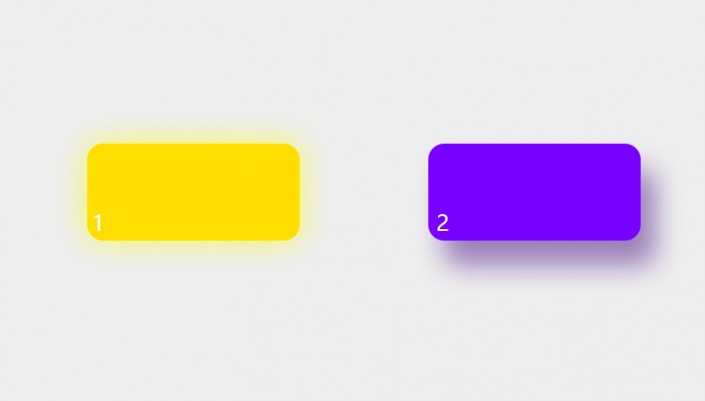
图1属于阴影 图2属于投影
影院放电影 —— 投影 可以通俗的说成由某个点投过去的影子。
站在阳光下——阴影 可以通俗的说成由某个点散发出的一片阴影。
好了,记下来今天的介入正题。
先来看一波案列:
耐克Logo:
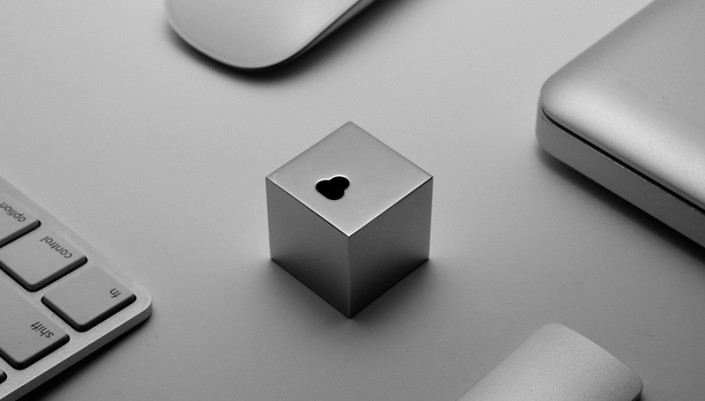
金属充电器,注意它3个角阴影的感觉:
智能手表:
手机:
苹果手机的包装盒,注意2边的角:
再看有和无的区别:
案列1:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!