进度条,设计一个彩色进度条
来源:贴吧
作者:P大点S
学习:11202人次
这个进度条主要利用图层样式来制作,方法很简单,喜欢的跟着一起练习吧,做完交作业。
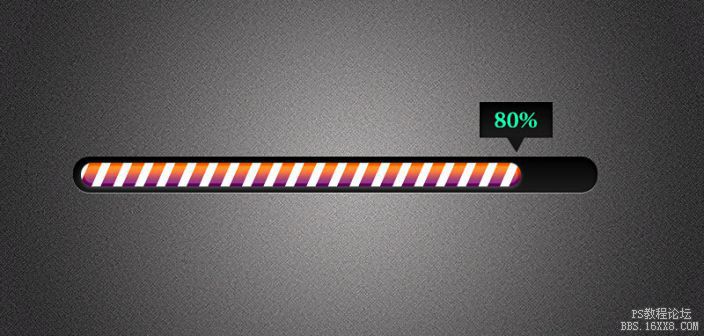
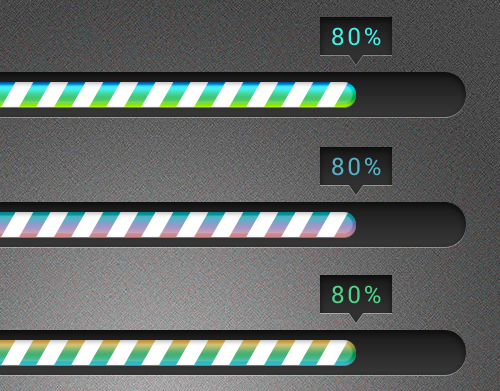
先看看效果:

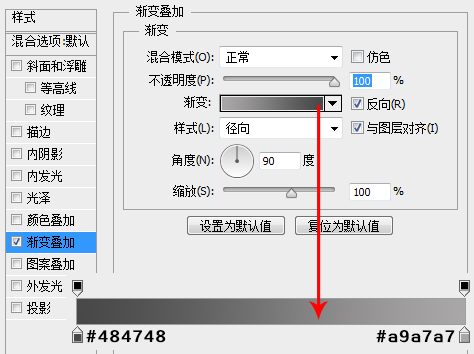
新建个文档,我这里用的是800*800像素,填充黑色,并设置一个图层样式。


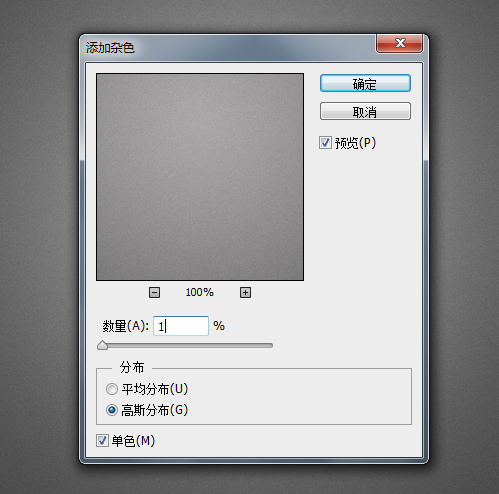
将“背景”图层转换为智能对象,执行“滤镜—杂色—添加杂色”,设置数量为1,高斯分布,勾选单色。

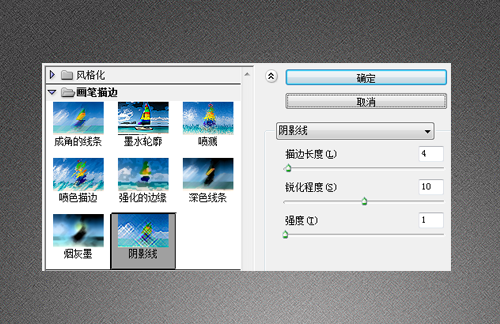
执行“滤镜—滤镜库—画笔描边—阴影线”,设置描边长度4,锐化程度10,强化1。

现在,我们就完成了背景的创建。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!