新手动画,做一个简单的GIF动画图片
来源:站酷
作者:醉心卷
学习:30594人次
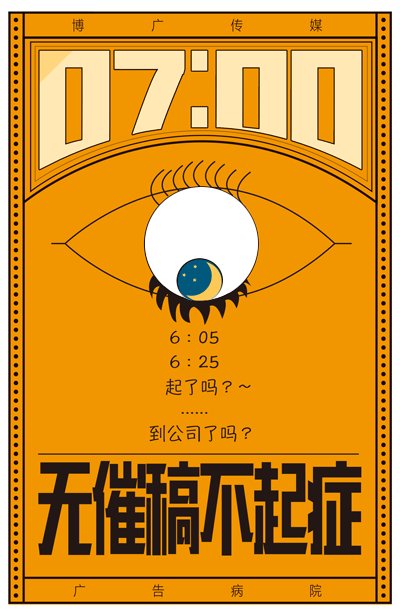
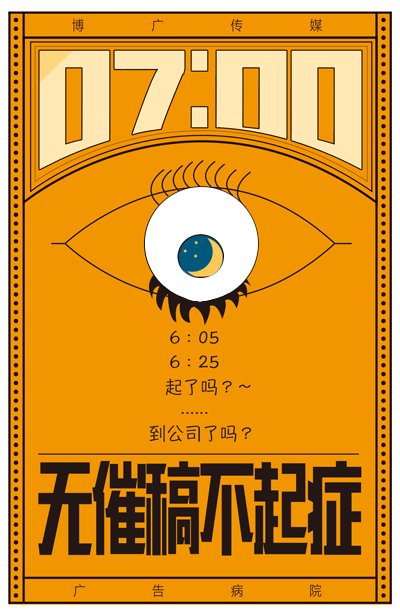
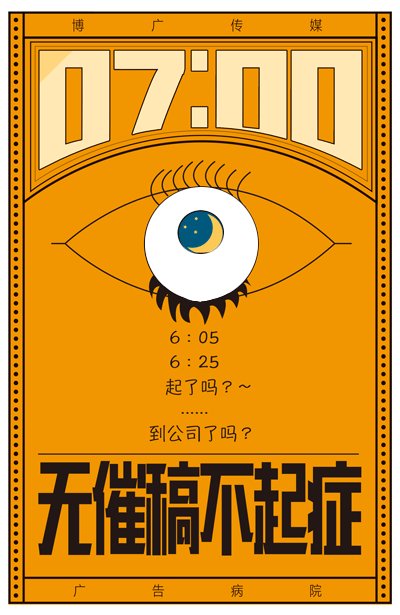
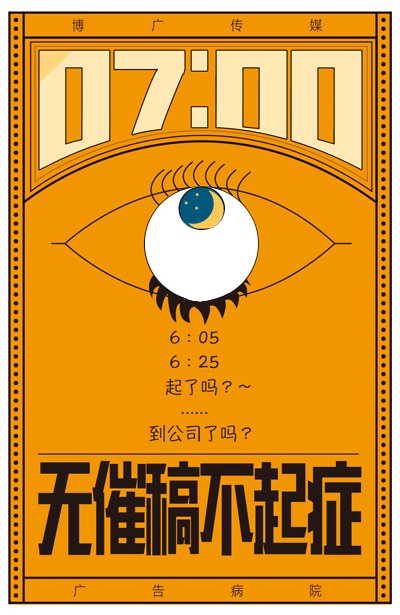
效果很简单,希望通过这篇教程让新手了解一下GIF动态图片的使用方法。
先看看效果:

PS里面有一个做GIF动图的选项,要自己设置

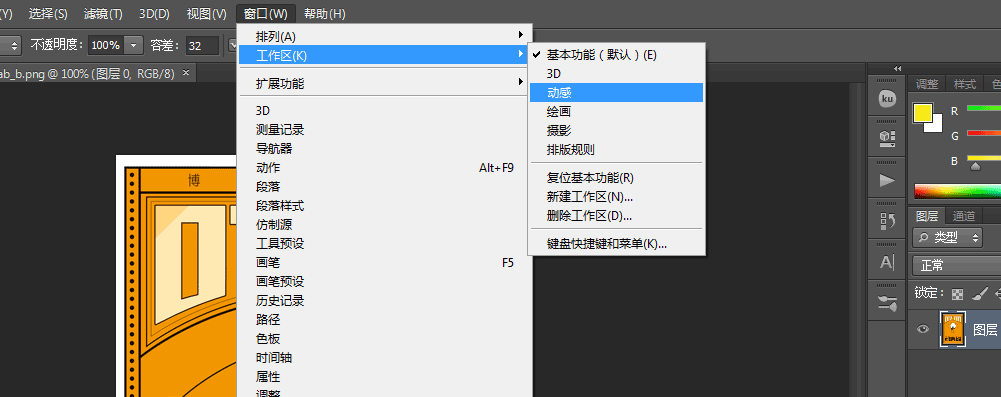
PS每个版本都不一样,这是PS5,可以挨个试试工作区窗口后出来的下面页面是这样的
开始工作:
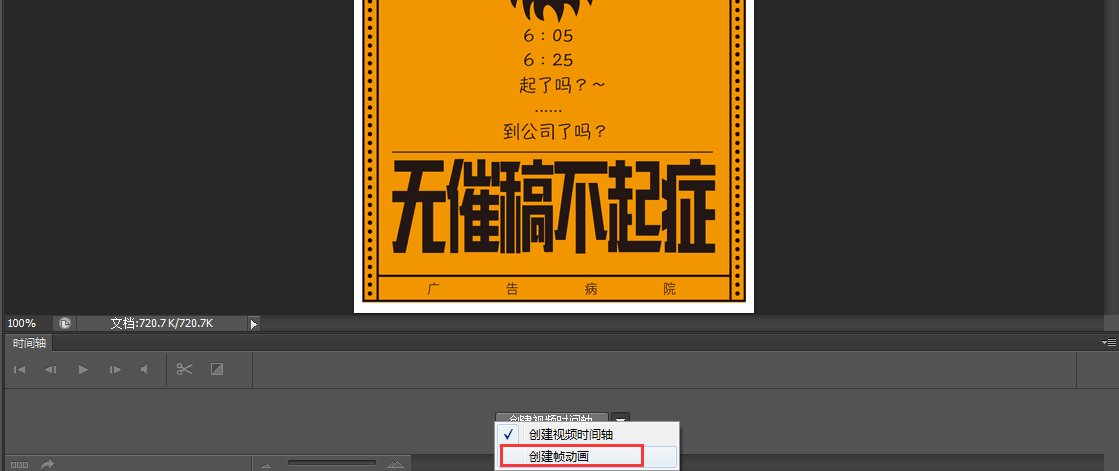
1.选择创建帧动画,点击

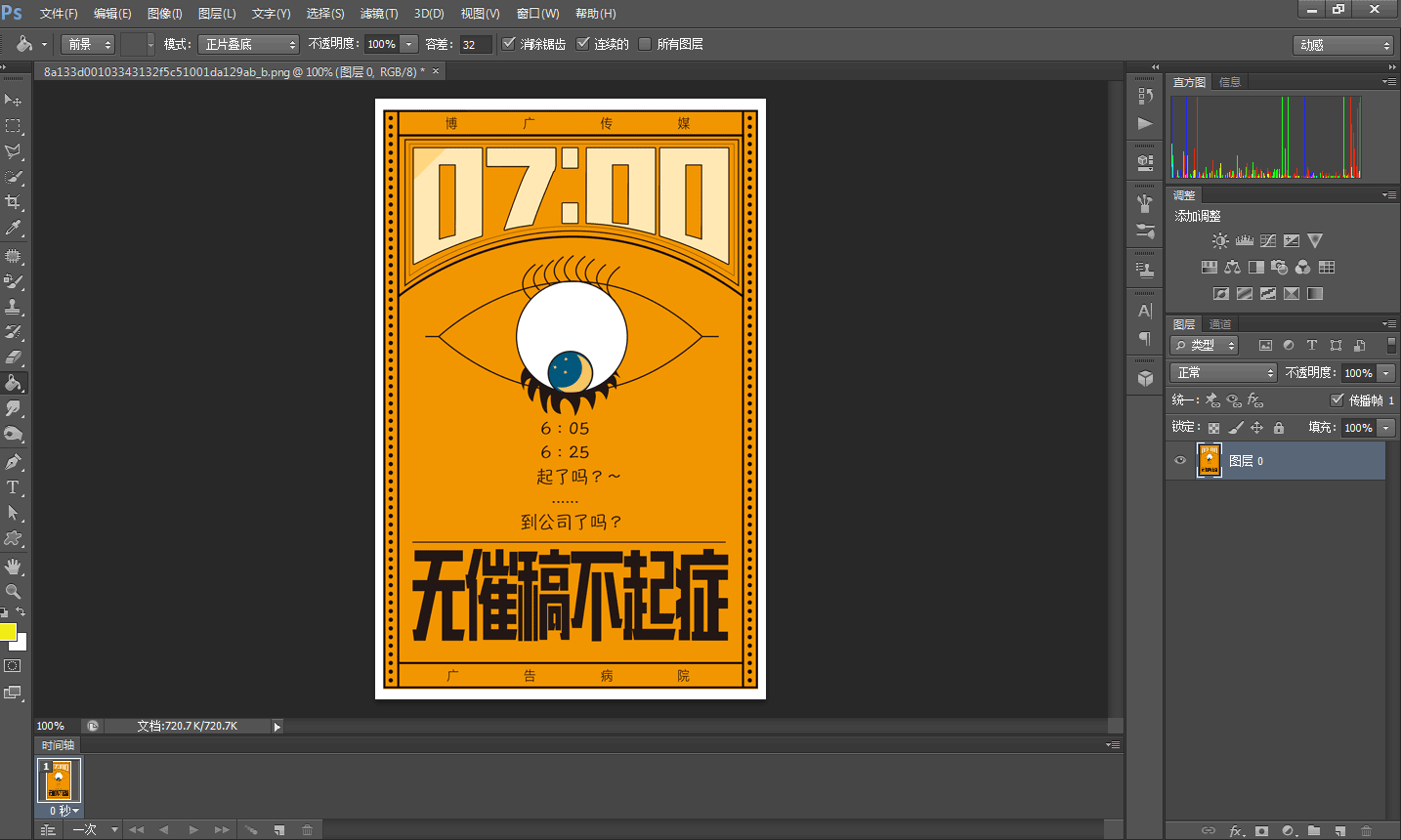
2.出来界面是这样的,这就是做GIF动图的标准界面了

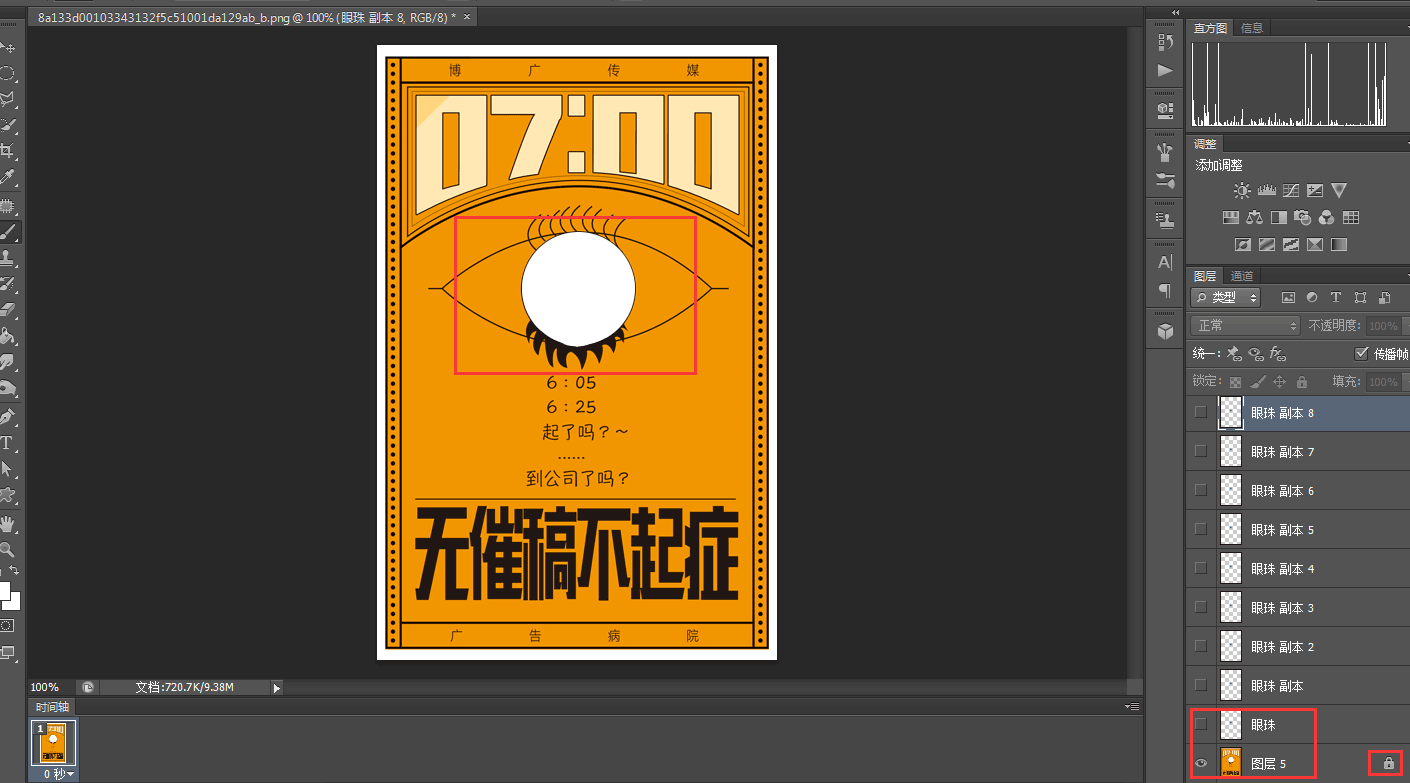
3.图层里,不动的背景图一张(背景进行了处理眼眶填白变空),动的眼珠一张,构思的思路是希望眼珠在眼眶内沿着边缘绕一圈,复制眼珠八层作为动图使用

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!