二维码,制作一枚动态二维码指纹图片
来源:站酷
作者:那年十七岁
学习:21491人次

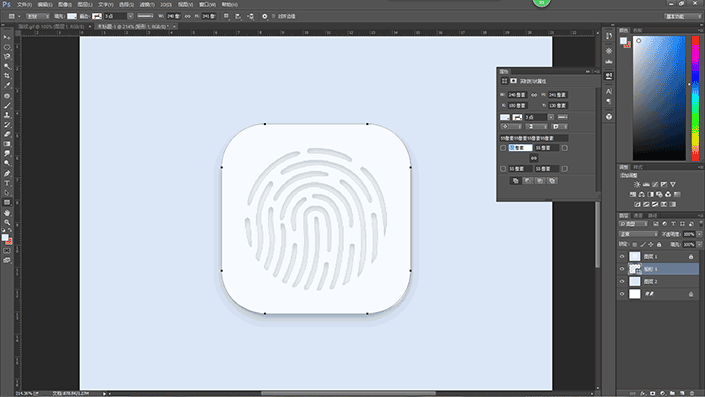
先打开源文件指纹icon,会发现有一百多层。我们不用管,只看第一个就行。
这个icon分两个部分组成。一个是静态背景,一个是动态指纹。
1、背景有两个。一个大背景和一个指纹后面的小背景。
a、大背景,新建图层-填充颜色,就行了。
b、小背景,运用形状工具【U】。其次还会发现有4层投影。最下面的三层也可以用形状工具,然后高斯 模糊一下。再用小背景的图层混合模式里的投影做最后一层投影。
做的过程中多调试多与原图对比,调试就行。
2、指纹也有两个。静态的和动态的。
a、静态指纹。用魔棒工具做出选区,然后再把选区变成工作路径,再用直接选择工具把路径调整准确,再 把路径变成选区填充颜色,在利用图层混合模式,进行调整。
b、动态指纹。是静态指纹图层在时间轴上变化。调整时间轴上的图层下面的“变换”“不透明度”“图层 样式”“图层蒙版位置”“图层蒙版启用”命令就可完成。
打开源文件指纹GIF

再新建文档。
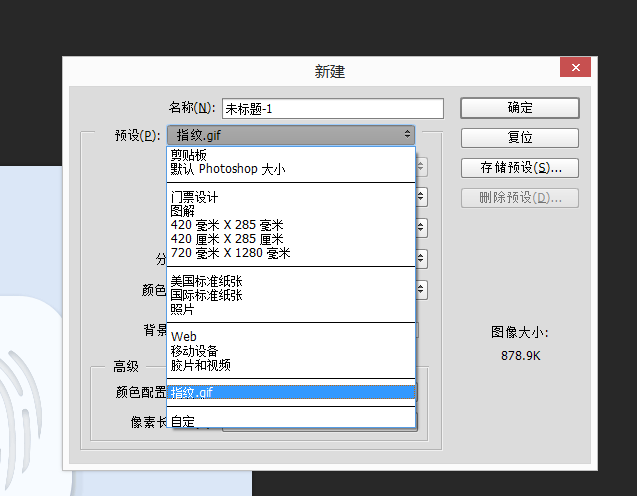
预设里面会有刚刚打开指纹模板(神奇吧)

第一部分制作背景
把刚刚的参考图层拖入新建的文档里,并锁定。

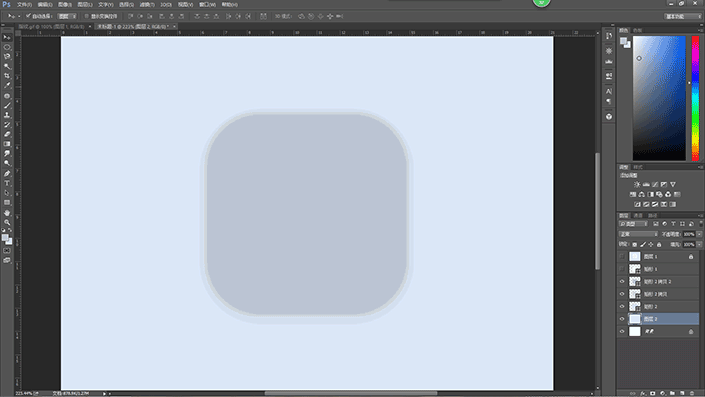
新建图层2,填充背景色,如下图

画一个图标大小的矩形,图层名为矩形1。如下图

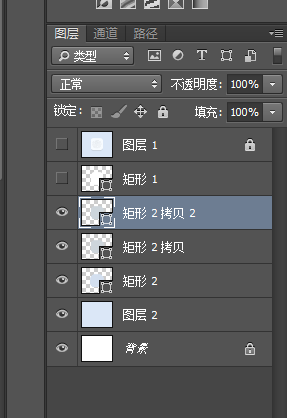
复制一层,命名为矩形2,并修改属性,把圆角改为75

把矩形2复制多两层

效果如图:

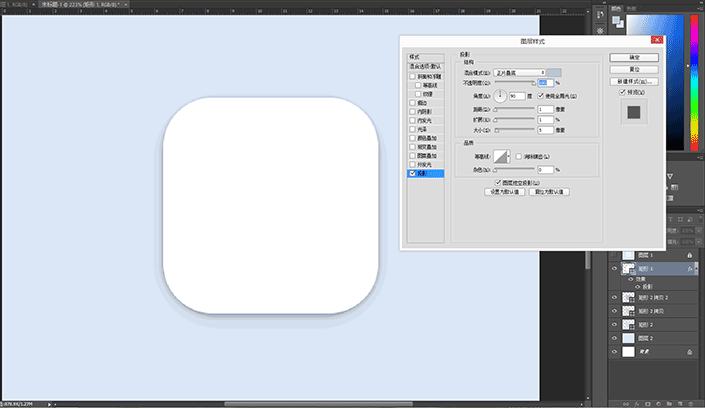
给矩形1加投影

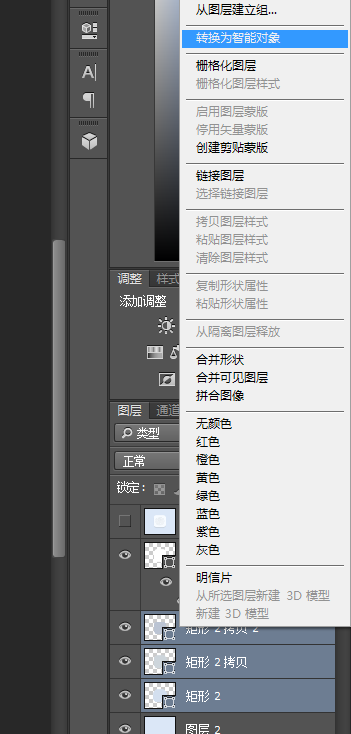
把矩形2图层及复制得到的两个图层按住CTRL选择上,然后:图层-智能对象-转换为智能对象。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] PS制作翻页效果](http://pic.16xx8.com/allimg/200806/010P0000103205-1.gif)

