美工知识,淘宝钻展banner设计思路
钻展图的全称为钻石展位图,是淘宝网图片类广告位竞价投放平台,钻石展位依靠图片创意吸引买家点击,获取巨大流量,一张好的钻展图就尤为重要了。
一.钻展图的作用和意义
1.什么是钻展图
钻展图的全称为钻石展位图,是淘宝网图片类广告位竞价投放平台,是为淘宝卖家提供的一种营销工具。钻石展位依靠图片创意吸引买家点击,获取巨大流量。钻石展位是按照流量竞价售卖的广告位。计费单位为CPM(每千次浏览单价),按照出价从高到低进行展现。卖家可以根据群体(地域和人群)、访客、兴趣点三个维度设置定向展现。
2.钻展投放的目的和策略
目的:
策略:
①.单品推广:适合热卖单品,季节性单品;适合想要打造爆款,通过一个爆款单品带动整个店铺的销量的卖家;适合需要长期引流,并不断提高单品页面的转化率的卖家。
②活动店铺推广:适合有一定活动运营能力的成熟店铺;适合需要短时间内大量引流的店铺。
③品牌推广:适合与明确品牌定位和品牌个性的卖家。
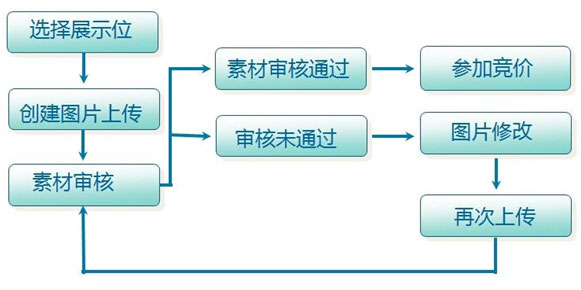
3.钻展投放的步骤
1、选择广告位。
2、根据广告位的尺寸设计创意并上传。
3、创意审核通过后,制作投放计划。
4、充值。
5、完成投放。

4.钻展图投放的位置

路径:卖家中心-我要推广-钻石展位
二.钻展图设计要求
1.因地制宜
和直通车不同,钻展的位置众多且尺寸各异。在钻展位置方面,仅投放大类就包括天猫首页、淘宝首页、淘宝旺旺、站外门户、站外社区、无线淘宝等,对应的钻展尺寸更是高达数十种,不同的钻展位置由于针对人群不同,其消费特征和兴趣点也各不同,不同尺寸的钻展位置给了我们不同的设计发挥。因此我们在制作钻展图片时,要根据位置、尺寸等信息调整广告诉求,并采取合适的表达方式,这就是钻展图片的个性化、定制化合差异化特征。以卫浴为例,在pc_网上购物_淘宝我要买_通栏位置上,由于其是细长条形,设计师采用了一字型组合呈现方式,画面布局简单时尚,很好地契合了钻展位置的尺寸特征,如图所示:
![]()
又如在pc_网上购物_淘宝首页焦点图右侧banner二的钻展位置上,下图洁面乳的图从色彩上很好地与周边图片相呼应

是否符合资源位要求在哪查看?
答:卖家中心-我要推广-钻石展位-尺寸-资源位图片要求链接
2.主图突出
钻展的主图可以是产品图片,可以是创意方案,还可以是买家诉求的呈现。无论如何,钻展主图的可操作性要比直通车主图更强,这是因为一般钻展的尺寸要相对大一些,且有多种规格可选。在这种情况下,要求主图一定要突出,才能够吸引更多买家的点击。如下图所示,鞋子的品质感和做工样式,令人忍不住想拥有一双。

3.目标明确
相对于直通车主图更多针对单品引流,核心实现单品转化的目的而言,钻展投放的目的可能会有很多种,比如通过钻展引流到聚划算款,通过钻展预热大型活动,通过钻展进行品牌形象宣传,通过钻展上新等。所以,在钻展图片的设计制作中,首先需要我们明确自己的营销目标,再根据它进行针对性的素材选择和设计,这样点击率才更有保障。如下图,核心目的是为聚划算引流,令人一看便知。

4.形式美观
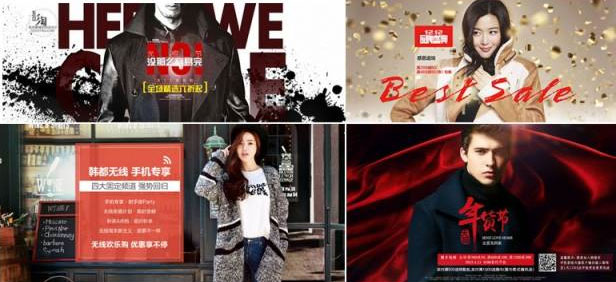
但凡美的东西总是令人无法抗拒,形式美观的钻展图片,更能获取客户好感进而实现高点击。在素材相同、创意类似的情况下,钻展图片的美感就成为了决胜关键。如下图,这是一款男士棉衣的钻展图,设计师在排版,配色,字体,标签的使用方面,均符合促销的主题,对于用户有极强的拉动力。

三.钻展图设计形式参考
1.整体排版方式
①.两栏式:左文右图or左图右文
图片文案两边分,最简单的构图;一般主体占整个画面的7/10;在文案排版上一定要突出中心点

②.三栏式:中间文字 两边图
图片以不同大小位置摆放,形成空间感,适合多个产品,或者多色

③.上下式: 上面文字下面图
产品或者文字占画面的2/3,主要用于多系列产品促销活动

④.组合式1:模特+文字+图
给人感觉画面丰满,内容较多,特别适合化妆品等页面设计

⑤.组合式2:两边模特+文字+图
左右两边模特,上面文字,下面产品,适合多系列产品促销活动

⑥.纯文字+背景
纯文字背景,一般适用小图尺寸,重点突出文字信息,折扣,简单直白表达意思

⑦.正反三角形构图
三角构图,立体感强,构图稳定自然,空间感强,给用户心情:安全感极强,稳定可靠

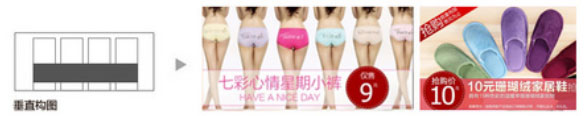
⑧.垂直构图
平均分配,各个产品占相同比重,秩序感强,给用户感觉比较正式,适合多个产品,多色系展示

⑨.斜切式
斜切式构图让整个画面富有张力,可以让主体和需要表达的内容更醒目传达!注意:文字一定得更紧斜着的透视对齐

⑩.渐次式构图
多个产品进行渐次式排列,各个产品所占比例不同,由大及小,构图稳定,次序感强,利用透视指向文案,此类构图给用户的感觉:稳定自然,产品丰富可靠

?.放射性构图
由一个视觉中心点放射出来,极强透视感特别适合大促活动的banner,专题设计

?.极端式构图
将文字或图形的某一元素放大,然后整个画面的走向围绕此元素,适合:个性,时尚的类目

2.文字陈列方式
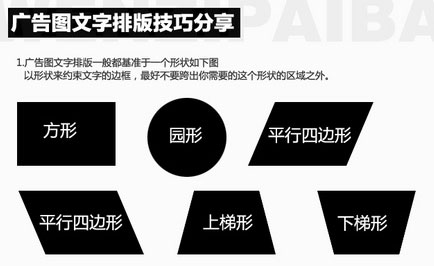
2.1.排版轮廓

2.2对齐方式
2.2.1.左对齐/右对齐

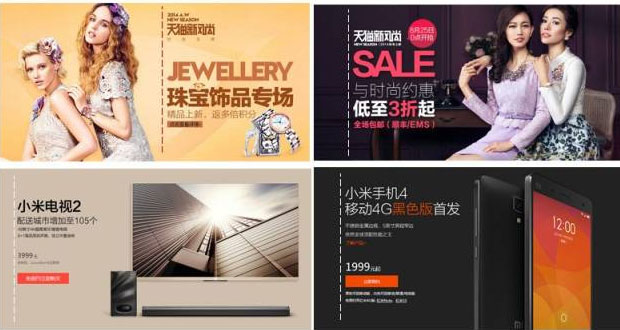
这些都是最常见的电商海报,基本都采用了左对齐排版方式,对齐是最常见也是最基础的排列方式。大家可以随手翻翻身边的书籍,里面的所有排版都会应用对齐。对齐的排版会有一道看不见的线,这条线平行于海报的边界线,与海报的边相呼应,将所有的文案自然而然的串联到一起。给人以稳重,力量,统一,工整的感觉,是最最常见的排列方式。
2.2.2.居中对齐

居中式的排版在生活中最常见就是房地产和一些珠宝海报~居中排版会给人正式,大气,高端,有品质感觉。在电商海报中居中排版经常会见到文案直接打在产品上面,文案的遮挡会和后面的产品营造出一前一后的层次感,加上一些光效会让整张画面空间感提升许多。
居中对齐并不适合入门的新手,因为这对画面的布局把控有一定的要求。
2.3.内容分组
当文案过多的时候就考虑将文案分组,将相同信息的文案摆放到一起,这样不仅使整个页面富有条理性,也会看上去非常美观,更加有利于消费者阅读。
看一组案例↓

如果一个海报上包含的文案信息太多,不加以整理的话就会显得杂乱无章毫无秩序,通过分组,就好比写作文分自然段一个道理。将有同一性质的文案分为一组,就会让版面无论在视觉感官还是阅读层次上来看都很有条理性。
通过什么方式分组呢?其中一个手段是对比。
无对比不设计。人们的眼睛不喜欢看平淡无奇千篇一律的东西,喜欢看有对比的画面!使用对比的排版技巧可以最有效的增加画面的视觉效果。对比原则包含的内容很多,比如虚实对比,冷暖对比等等,这次我们只谈关于字体的大小对比和粗细对比。
首先一起看下面这个案例↓

大家看下使用对比前后的效果,在排版中仅仅运用对齐这一个原则是不够用的,第二步就要用到对比!第一张图片由于缺少对比,整体显得很乏味,除了标题略大一点下面的文本太长而且没有吸引读者的地方。第二张海报则运用对比的手法,使得页面更吸引人。而且文案的组织结构一目了然,更便于读者阅读。
第二张海报中的主标题加大加粗,与引标题2014夏装...形成大小和粗细对比。下面的正文采用小字,但是价格部分加粗强调再次形成对比。最下面的包邮说明部分采用最细最小的字与顺丰包邮又形成一种粗细大小的对比。还有不要担心字小了顾客就不读,只要标题吸引到顾客,自然会读这些较小的文字。只要将重点文字提炼出来放大加粗之后就能使整个版面信息主次分明,富有层级和组织性,就会在视觉上引导消费者向下浏览。
学习 · 提示
相关教程







