Photoshop设计苹果系统风格的网页模板
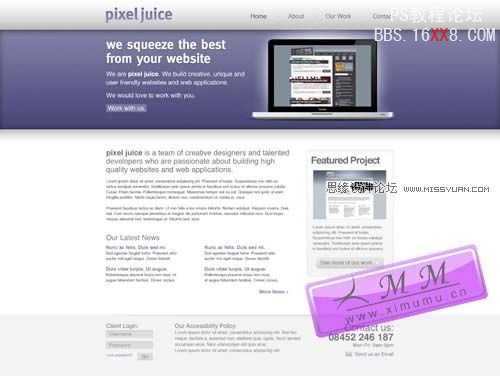
在虚构的环境里设计一个完整的网站风格.首先要确定初始的网页布局,然后再加入网页的元素.目的是为了创建一个有现代化感,清爽的网页布局编码做准备.
从别的网站中寻找灵感,来设计一个清爽而又干净的网站布局.这个网站主要的特色是:用横向来分割布局.用色彩丰富的头部来介绍网站的内容;用一个友好的欢迎消息来介绍事例;最后在页脚分两列来填充页脚的资料.

一个好的设计大多来源于在纸上的构思.所以我们要养成在一张纸上构图.你可以用铅笔,来自由的构造一个粗略的布局.

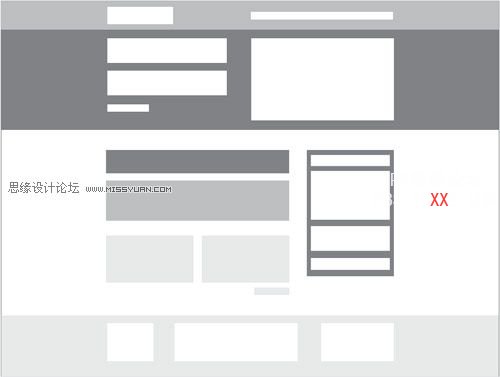
规画出一个线框也有助于我们了解一个网站的层次结构,并可以深入的了解最佳设计的位置.

1.在PS中新建一个文件,设置如图.在设置网站的尺寸时,看下主流的显示器是多大,这样可以让网站的整体设计更加的友好.

2.在文件中心部分添加辅助线,使其宽度为960px.然后再新建一个基本的网格让项目对准(PS:木木也没有用过网格,知道的请补一下谢谢.)

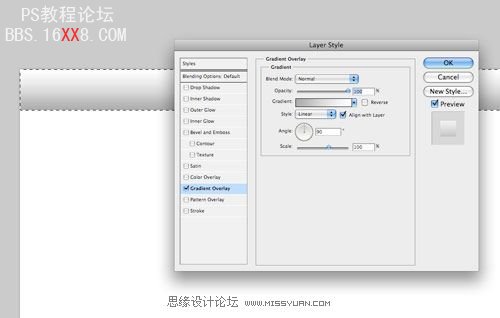
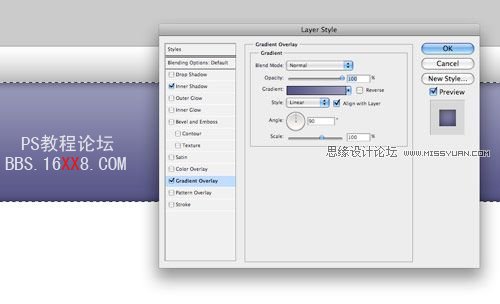
3.新建一个图层来做网页的导航.给其一个宽度,然后填充白色.双击这个图层打开图层样式表,先择颜色渐色为:灰色渐变为白色,点确定.

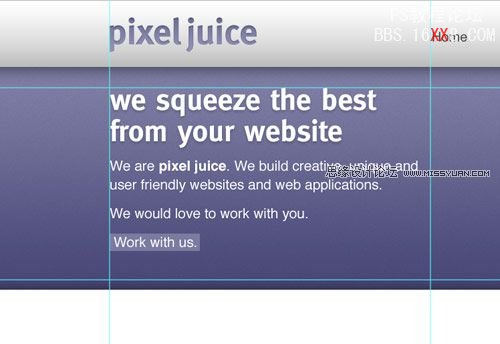
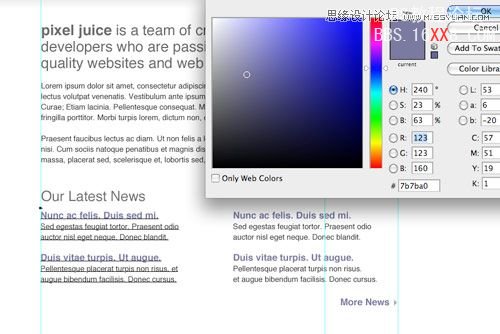
4.新建一个图层来做头部展示的部位.先矩形选区画出给定的宽度,然后填充渐变两个具有活力的颜色.再为其添加个内阴影让它看起来更有深度.

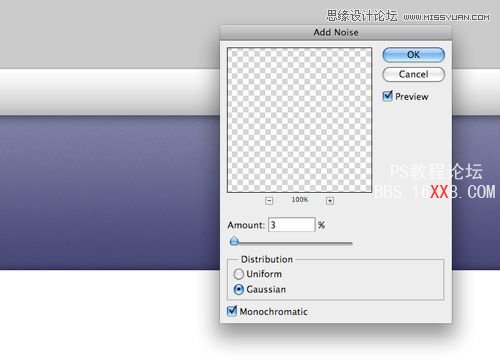
5.细腻的纹理质感,能给一个设计带来画龙点眼的效果.选择头部展区图层按crtl+J复制副本,选中副本滤镜--杂点--添中杂点,如图.混合模式:叠加,减小透明度得到效果.

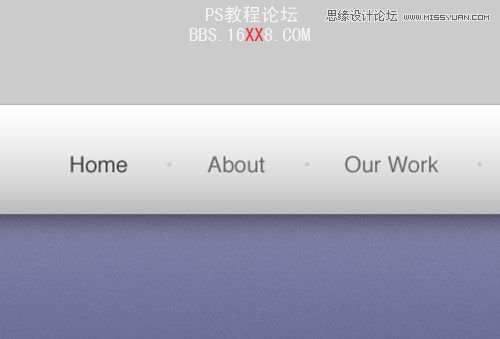
6.在导航上增加公司的LOGO,然后添加图层样式,添加一个渐变,颜色选择和头部相匹配的,然后再加一个内阴影的效果.

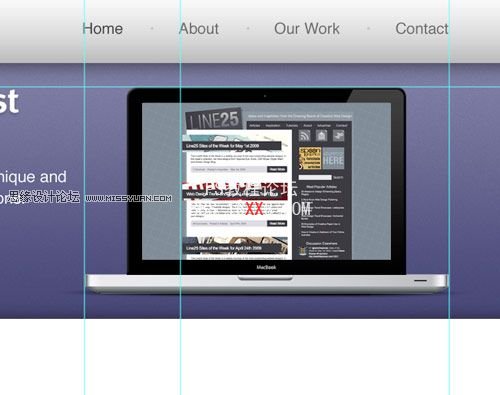
7.新建一个图层,选择文字工具,颜色先中灰色然后在导航上打上文字.给链接的颜色可以选择深一点.

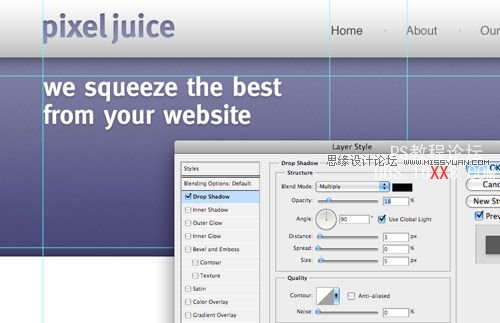
8.在头部设一个地方,来介绍网站的特色.为标题选择一个合适的字体大小,最后给文字加上阴影.

9.继续完成内容,这次我们文字用arial或helvetice字体,这样可以使HTML识别,而不成图片来替换,这样可以增加网页的下载速度.

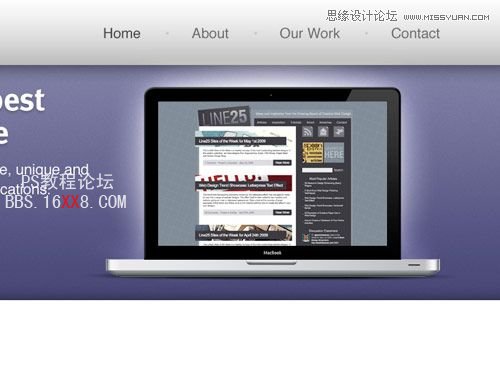
10.在头部加一个笔记本电脑,这样正好服合一个虚构公司的性质,创建一个重点的区域来显示在网站在笔记本中的效果.

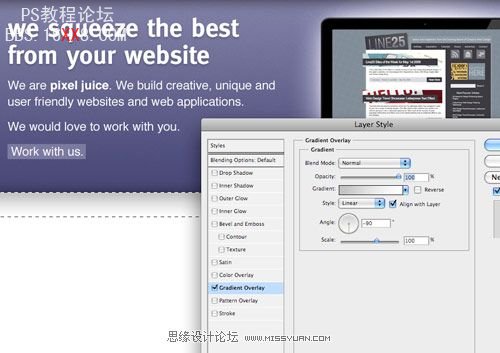
11.为了强调笔记本,可以做出一个渐变的效果来吸引浏览者的目光.

12.新建一个图层,渐变一个灰色到白色的效果.然后把图层放在笔记本的后面.
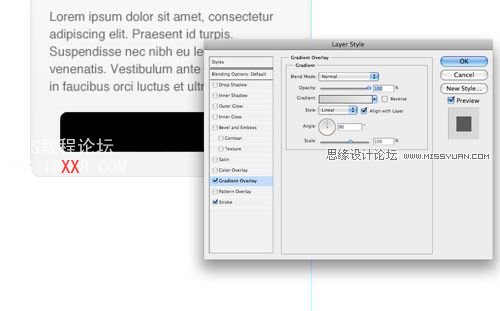
13.在展示头部的下面,新建一个图层,用矩形选框画一个距形,最后为其渐变一个由灰色到白色的效果.

14.把主内容分为两列,用辅助线分隔.在左边我们将添加一个文本内容,而右边我们则来做导航.现在我们使用文字工具来为内容添加文本,选择合适的字体的大小,标题.使文本读起来可以更容易的让人吸收.

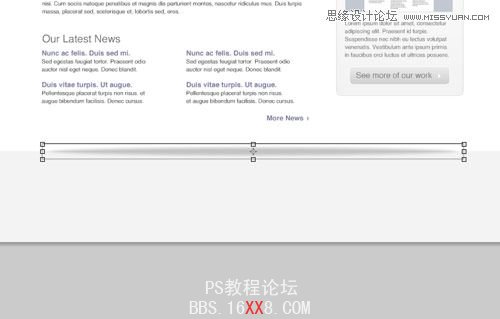
15.在文本的下面,建一个图层来展示blog的最新贴子.这贴子可以分为两列.标题因为要给用户点击用,所以在点击点应改变此颜色,以突出链接.

16.新建一个图层,使用圆角矩形工具画一个矩形出来,这里的颜色可以随便填充一下.因为我们要在下面再为它进行修改.

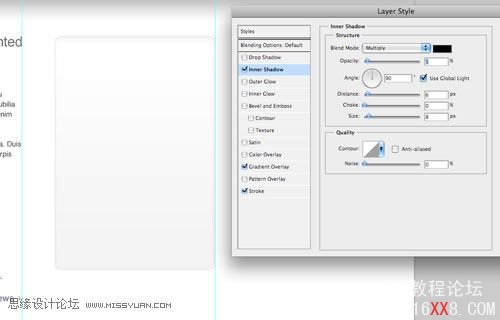
17.双击这个图层打开图层样式表,添加一个灰色到白色的渐变;1PX 灰白的外边框;最后再加个内阴影.

18.在此面板上为网站锦上添花.为其添加文本内容和图像.

19.选择圆角矩形来做一个按扭.添加图层样式,能让按扭服合网站的风格.

20.给按扭加个文本来提示用户.

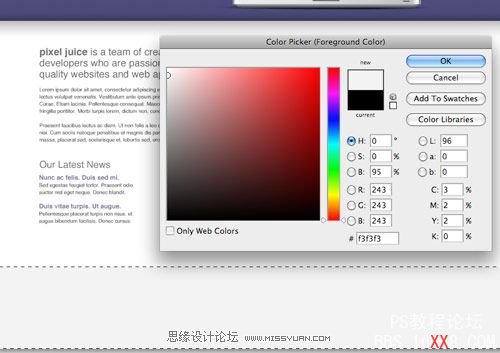
21.新建一个图层,在主内容下添加页脚区域,填充浅灰色以便于区别主内容.

22.给制一个椭圆填充渐变黑色到透明.按ctrl+T,把这个椭圆拉成一条线.

23.利用矩形选区删掉多余的部分.在网页设计一些细微的动作会给用户带来非常好的感觉,来吸引浏览者的目光.

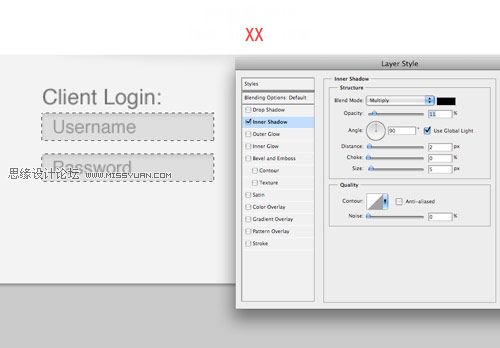
24.页脚网页中不可少的一部分.在这个事例中,添加了用户登陆区域.在登陆框加入一个内阴影.

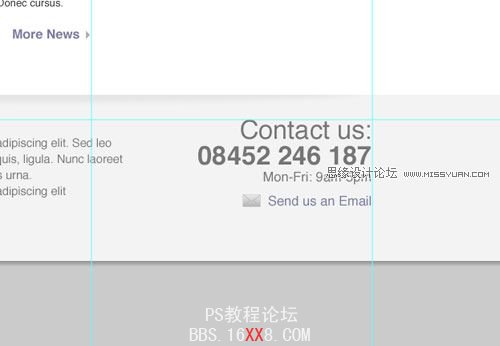
25.在页脚添加公司的一些信息,比如:地址,电话,电子邮件,地址等.在这里文字大小可以选与主内容的字体一样,以体现出整体性.

26.最后添加联系方式,这部分可以突出,以使浏览者更容易找到.

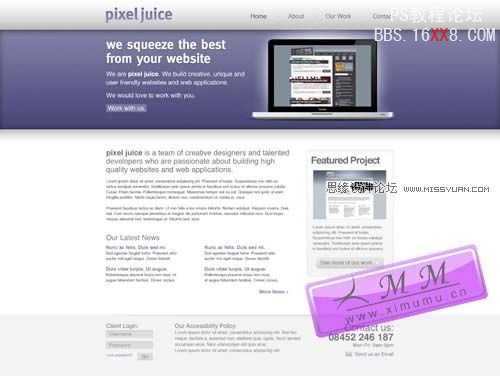
27.完成.在这个教程里主要是利用大量灰色干净来布局,突出的部分则用彩色来显示.

学习 · 提示
相关教程







