ps设计商业web页面
来源:站酷
作者:wangyufeng
学习:7323人次
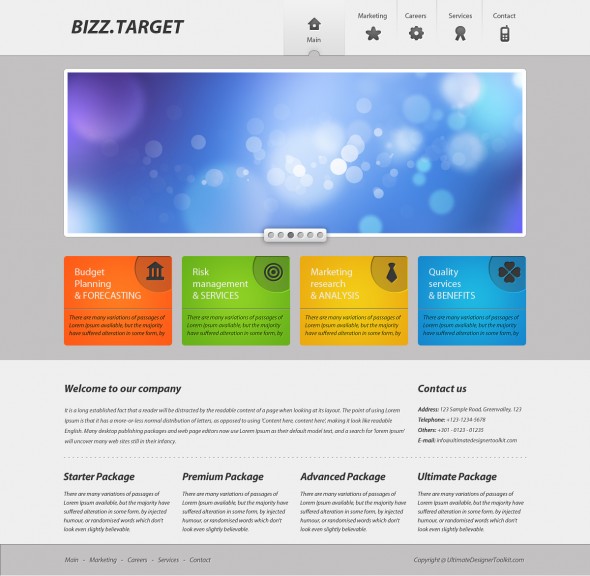
简介:本次教大家用PhotoShop设计制作一款淡灰色调为主的绚丽商业web页面效果,该教程将逐步教您如何制作一个华丽的Web网页,喜欢的同学可以学习一下!
效果图:


1、首先需要创建一个新文档,大小 1200*1172px,背景设置为#efefef

2、使用矩形工具,在所创建新的图层内一个大的灰色矩形,命名“Grey”,大小1200*62px。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







