Photoshop设计动漫游戏网站模板
来源:未知
作者:admin
学习:6636人次
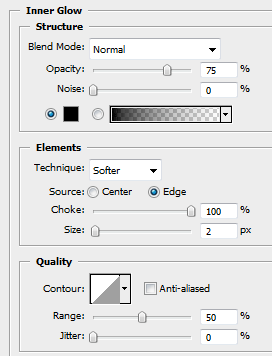
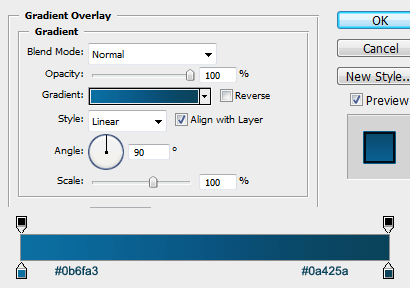
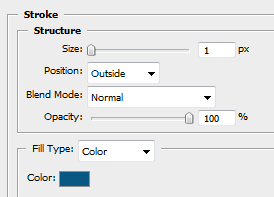
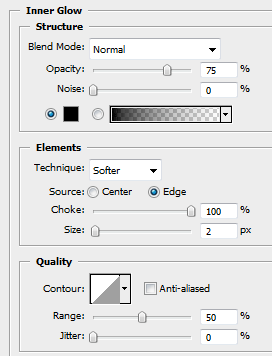
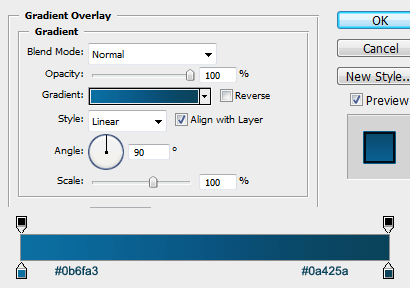
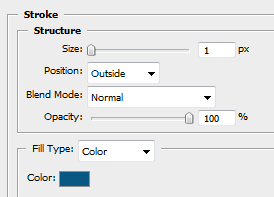
新建950 x 1160 大小文件,填充背景颜色#161616,使用矩形工具制作宽900、高190的矩形,并添加如下图层样式



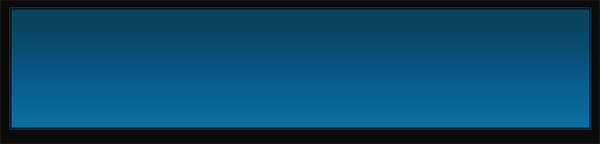
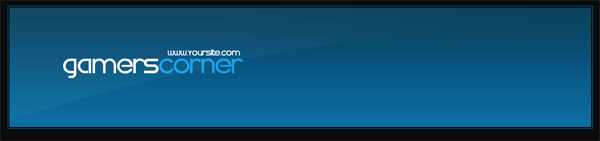
完成后的矩形效果

导入LOGO文件

导入一张光晕图片

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
新建950 x 1160 大小文件,填充背景颜色#161616,使用矩形工具制作宽900、高190的矩形,并添加如下图层样式



完成后的矩形效果

导入LOGO文件

导入一张光晕图片

相关教程