描边图标,快速设计描边小图标教程
来源:站酷
作者:杰西卡龙
学习:9466人次
今天写了一个制作追波上超火的描边小图标的小教程,很简单,主要是希望对新人有帮助,这种小图标学了用来制作APP引导页效果很不错,本人也是学习的新人,希望边学习边总结,也希望各位可以多多包涵。
描边图标是追波上MBE大神开始设计的图标风格,然后就掀起了一股时尚风潮
下面是一些截图:
在绘制之前,我们先分析并总结一下上面图标的特点:
1.图形外观围绕着深色描线,也可以叫描边,描线与图形偶尔错位开。
2.描边有断线
3.图形线条简单,比较圆润,基本上都是圆角,图形容易绘制,也很可爱,十分的萌萌哒。
4.色泽比较鲜艳大胆,几乎都是明亮色,明黄色,蓝色为主。
了解了描边小图标的特点,那么下面我们就开始讲如何绘制了。
绘制工具:AI,PS SKETCH。这里就用PS来举例。
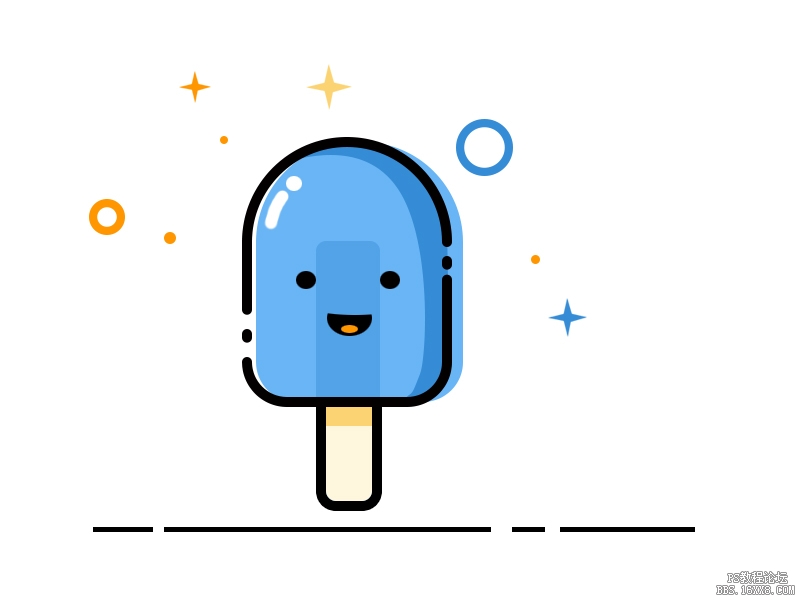
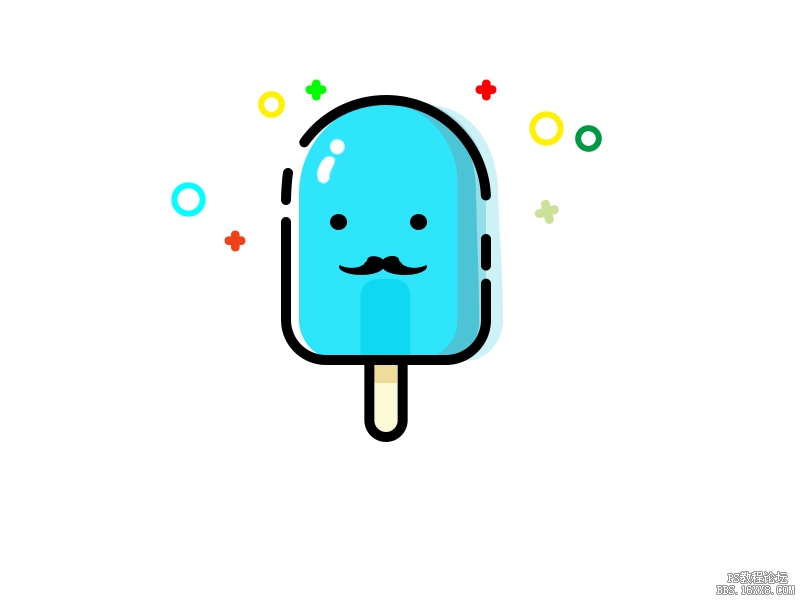
开始绘制萌萌哒小雪糕 啦。
啦。
1:打开PS-新建画布800*600,命名描边小图标--小雪糕,随时命名是种好习惯哦。
学习 · 提示
- 发评论 | 交作业 -
最新评论
画江湖吹雪2019-03-02 07:57
大哥跟嫂子吵架,双方都找来人,看阵势要干仗。 开打前,我哥发话:“别动你嫂子,其他人使劲打。” 嫂子也发话了:“别打我老公,其他人随便打。” 其他人。。。
回复
相关教程
关注大神微博加入>>
网友求助,请回答!