开关按钮,设计一个滑动的控件开关图标
来源:UI中国
作者:yao66298
学习:6959人次
设计一个滑动开关按钮,主要利用AI和PS制作,AI负责设计外形,PS负责按钮的质感,有兴趣的可以一起跟着教程练习一下。
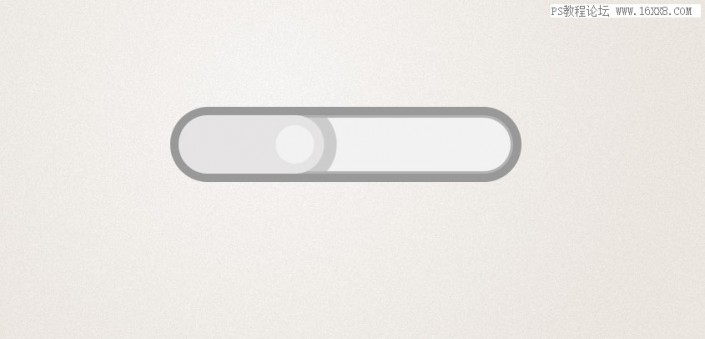
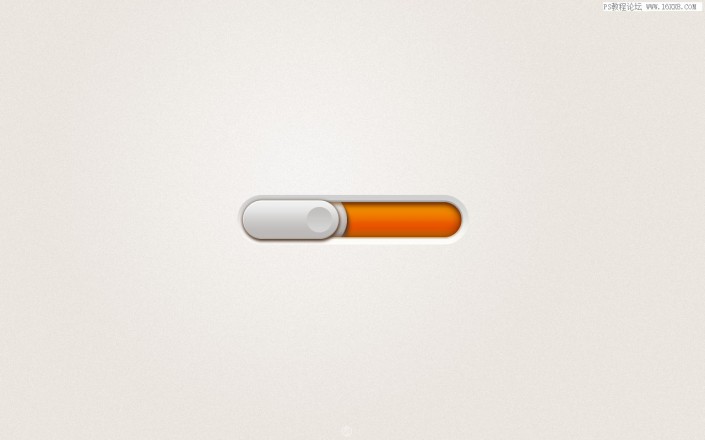
先看看效果图

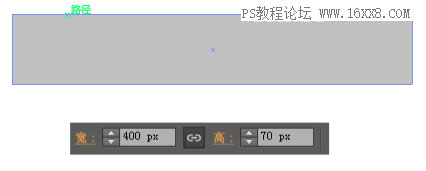
在AI建1200px*800px画板

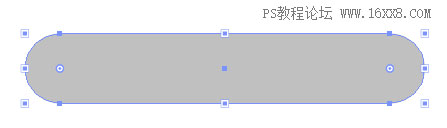
绘制一个400px*70px矩形

边角设置35px ,好像只有cc版本可以直接设置圆角

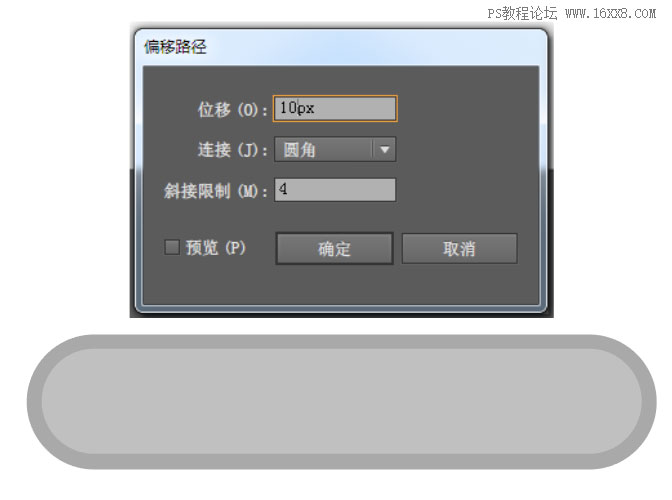
偏移一个矩形出来,在向里偏移3px的矩形(向里设置负数)

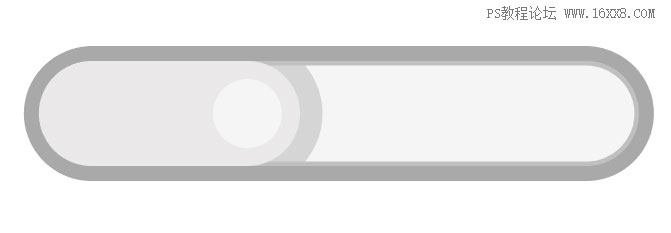
最后绘制出这样的图形

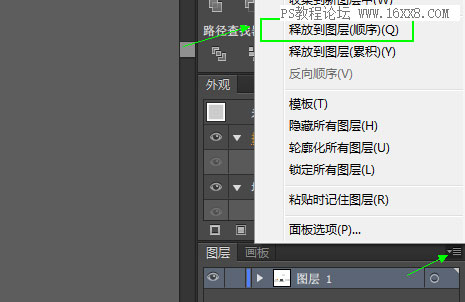
然后释放图层导出psd格式(不释放会都在一个图层)
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!